Tab栏切换案例
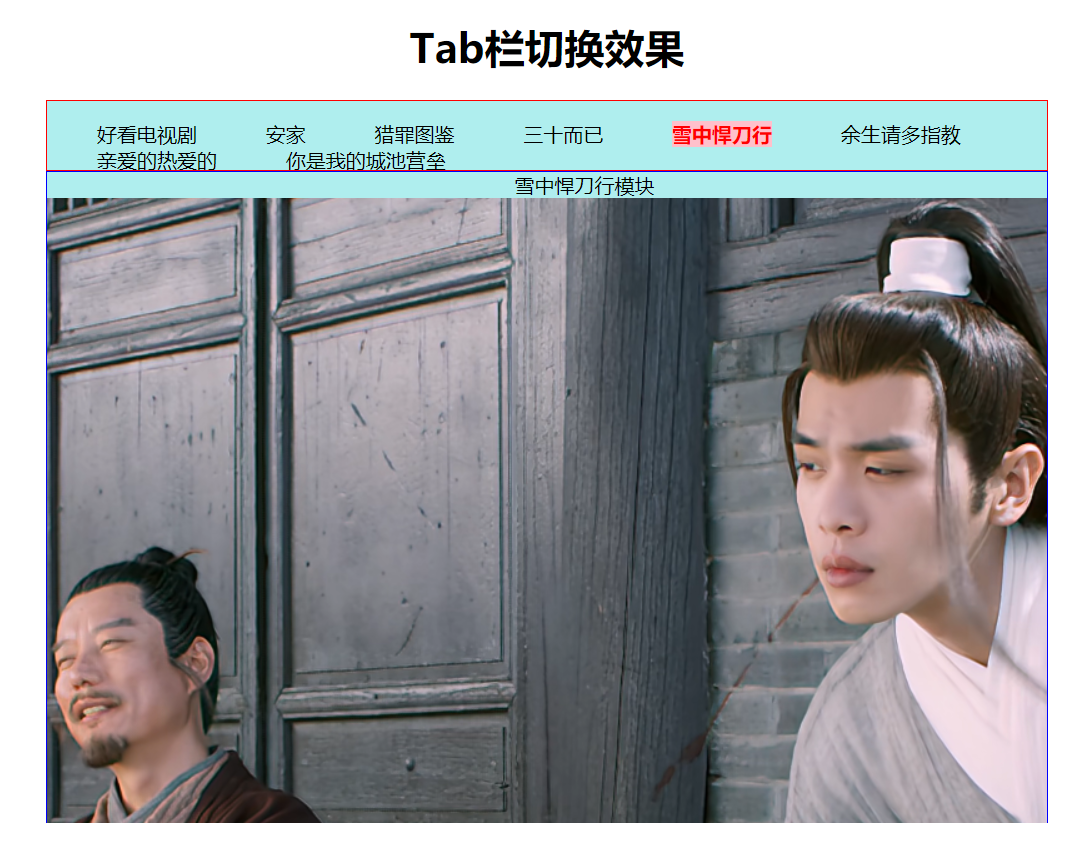
想要实现鼠标点击Tab栏,然后它就会显示想要的效果。
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tab栏切换效果</title>
<script src="jq+img/jquery-3.6.0.js"></script>
<style type="text/css">
img{height: 500px; width: 800px}
h1{text-align: center}
ul li{list-style: none; float: left; margin-right: 55px }
.tab{width: 802px; height: 524px; margin: 0px auto; background:paleturquoise}
.tab_list{width: 800px; height: 55px; border: 1px solid red; cursor: pointer}
.tab_content{width: 800px; height: 520px; border: 1px solid blue;}
.tab_list .current{background: pink; color: red; font-weight: bold}
.item{display: none;}
</style>
</head>
<body>
<h1>Tab栏切换效果</h1>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">好看电视剧</li>
<li>安家</li>
<li>猎罪图鉴</li>
<li>三十而已</li>
<li>雪中悍刀行</li>
<li>余生请多指教</li>
<li>亲爱的热爱的</li>
<li>你是我的城池营垒</li>
</ul>
</div>
<div class="tab_content">
<div class="item" style="display: block;">好看电视剧模块<img src="jq+img/hkdsj.png" alt="电视剧"/></div>
<div class="item">安家模块<br><img src="jq+img/aj.png" alt="安家"></div>
<div class="item">猎罪图鉴模块<br><img src="jq+img/lztj.png" alt="猎罪图鉴"></div>
<div class="item">三十而已模块<br><img src="jq+img/ssey.png" alt="三十而已"></div>
<div class="item">雪中悍刀行模块<br><img src="jq+img/xzhdx.png" alt="雪中悍刀行"></div>
<div class="item">余生请多指教模块<br><img src="jq+img/ysqdzj.png" alt="余生请多指教"></div>
<div class="item">亲爱的热爱的模块<br><img src="jq+img/qadrad.png" alt="亲爱的热爱的"></div>
<div class="item">你是我的城池营垒模块<br><img src="jq+img/nswdccyl.png" alt="你是我的城池营垒"></div>
</div>
</div>
<script type="text/javascript">
$(function (){
//1.点击上部的li,当前li添加current类,其余的兄弟移除类
$('.tab_list li').click(function () {
$(this).addClass('current').siblings().removeClass('current');
//2.得到当前li的索引号
var ind = $(this).index();
//3.让类容部分相应索引号的item显示处理,其余的隐藏
$('.tab_content .item').eq(ind).show().siblings().hide();
});
})
</script>
</body>
</html>
运行结果:

注意:1.class属性操作 addClass添加class操作 removeClass移除class操作
2.css()方法
案例所用图片如下: