JavaScript替换元素
在JavaScript中,我们可以使用replaceChlid()方法来实现替换元素。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>替换元素</title>
<script>
window.onload = function (){
let oBtn = document.getElementById("btn");
oBtn.onclick = function (){ //为按钮添加点击事件
//获取body中的第一个元素
let oFirst = document.querySelector("body *:first-child");
//获取2个文本框
let oTag = document.getElementById("tag");
let oTxt = document.getElementById("txt");
//根据2个文本框的值来创建一个新的节点
let oNewTag = document.createElement(oTag.value);
let oNewTxt = document.createTextNode(oTxt.value);
oNewTag.appendChild(oNewTxt);
document.body.replaceChild(oNewTag,oFirst);
}
}
</script>
</head>
<body>
<p>亲爱的热爱的</p>
<hr/>
输入人物:<input id="tag" type="text"/><br>
输入内容:<input id="txt" type="text"/><br>
<input id="btn" type="button" value="替换"/>
</body>
</html>
运行结果:
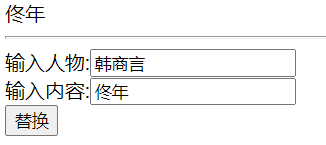
输入内容 点击替换后:

亲爱的热爱的被佟年给替换了
注意:要想实现替换元素,就必须提供3个节点:父元素,新元素,以及旧元素。