JavaScript插入元素(2)
DOM基础:
插入元素(2)(appendChild()和insertBefore())
insertBefore()将一个新的元素插入到父元素中的某一个子元素"之前"。
代码:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入元素</title>
<script>
window.onload = function (){ //insertBefore将一个新元素插入到父元素中的某一个子元素“之前”
let oBtn =document.getElementById("btn");
//为按钮添加点击事件
oBtn.onclick = function (){
let oUl = document.getElementById("list");
let oTxt = document.getElementById("txt");
//将文本框的内容转换为"文本节点"
let textNode = document.createTextNode(oTxt.value);
//动态创建一个一个li元素
let oLi = document.createElement("li");
//将文本节点插入li元素中去
oLi.appendChild(textNode);
//将li元素插入ul元素中去
oUl.insertBefore(oLi,oUl.firstChild);
}
}
</script>
</head>
<body>
<ul id="list">
<li>胡桃</li>
<li>刻晴</li>
<li>七七</li>
</ul>
<input id="txt" type="text"/><input id="btn" type="button" value="插入">
</body>
</html>
运行结果:
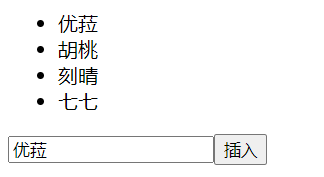
输入优菈点击插入后:

优菈被添加到胡桃"之前"