bootstrap 分页
1.页面

2.html 页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>列表</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="../../resource/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="../../resource/css/AdminLTE.css">
<link rel="stylesheet" media="screen" href="../../resource/bootstrap/css/bootstrap-table.css" />
<link rel="stylesheet" href="../../resource/css/skin/skin-red.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="../../resource/javascript/dist/html5shiv.min.js"></script>
<script src="../../resource/javascript/dist/respond.min.js"></script>
<![endif]-->
<script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1263262596'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s13.cnzz.com/z_stat.php%3Fid%3D1263262596%26online%3D1' type='text/javascript'%3E%3C/script%3E"));</script>
</head>
<!-- ADD THE CLASS sidedar-collapse TO HIDE THE SIDEBAR PRIOR TO LOADING THE SITE -->
<body>
<div class="pageAll">
<section class="content-header">
<ol class="breadcrumb">
<li><a href="javascript:;">组织生活</a></li>
<li class="active"><a href="javascript:;">考勤查看</a></li>
</ol>
</section>
<section class="content">
<div class="row">
<div class="col-md-12">
<div style="background-color:#fff;padding:0 15px;">
<table id='reportTable' class="table"></table>
</div>
</div>
</div>
</section>
</div>
<script src="../../resource/javascript/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="../../resource/bootstrap/js/bootstrap.min.js"></script>
<!-- <script type="text/javascript" src="../../resource/javascript/jquery-migrate-1.1.0.js"></script>
<script type="text/javascript" src="../../resource/javascript/jquery.jqprint.js"></script>
<script type="text/javascript" src="../../resource/javascript/jarvis.widget.min.js"></script> -->
<script type="text/javascript" src="../../resource/bootstrap/js/bootstrap-table.js"></script>
<script type="text/javascript" src="../../resource/bootstrap/js/bootstrap-table-export.js"></script>
<script type="text/javascript" src="../../resource/javascript/tableExport/tableExport.js"></script>
<script type="text/javascript" src="../../resource/javascript/tableExport/jquery.base64.js"></script>
<script type="text/javascript" src="../../resource/javascript/eui.core.js"></script>
<script type="text/javascript" src="../../resource/javascript/eui.system.js"></script>
<script type="text/javascript" src="../../resource/javascript/eui.frame.js"></script>
<script type="text/javascript" src="../../resource/javascript/common.js"></script>
<!-- <script type="text/javascript" src="../../resource/javascript/inspinia.js"></script>
<script type="text/javascript" src="../../resource/javascript/plugins/pace/pace.min.js"></script>
<script type="text/javascript" src="../../resource/javascript/plugins/metisMenu/jquery.metisMenu.js"></script>
<script type="text/javascript" src="../../resource/bootstrapvalidator/bootstrapValidator.js"></script> -->
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=e91e6ed862a47a87bdcab96088acc19a"></script>
<script type="text/javascript" src="../../resource/javascript/LBSMap.js"></script>
<script type="text/javascript">
var modalType = -1;
var nodeCheckedSilent = false;
$(function(){
try{
EUI.system.isLoginIFrame();
tableInit();
mapInit();
}catch(e){
alert(e);
}
$(".reportSearch").attr("placeholder","搜索用户姓名,电话,组织");
})
function mapInit(){
LBSInit('mapContent');
}
function tableInit(){
$('#reportTable').bootstrapTable({
toolbar:'#toolbar',
url:'../../trUser/mobileUserLoginList.do',
cache: false,
striped: true,
pagination: true,
search: true, //显示搜索框
sidePagination: "server", //服务端处理分页
pageSize: 5,
pageList: [5,10,15],
showColumns: true,
showRefresh: true,
searchText:'',
singleSelect: true,
showPaginationSwitch:false,
queryParams:queryParams,
clickToSelect: true,
checkbox:true,
showToggle : false, //是否显示详细视图和列表视图的切换按钮
showExport : true,
exportDataType : "all",
columns: [{checkbox:true},
{field:'user_name',title: '用户名称',align:"center",valign:"middle"},
{field:'currentPhoneNumber',title: '用户电话',align:"center",valign:"middle"},
{field:'unit_name',title: '组织',align:"center",valign:"middle"},
{field:'gmt_create',title: '登录时间',align:"center",valign:"middle",formatter:function(v,r,i){
var date = new Date(v)
return changeIndexDate(date);
}}
],
formatNoMatches: function(){
return '无符合条件的记录';
}
});
}
function queryParams(params) {
var searchName = '';
if(params.search!=undefined){
searchName = encodeURI(params.search);
}
return {
limit : params.limit,
offset : params.offset,
queryPara:searchName
};
}
</script>
</body>
</html>
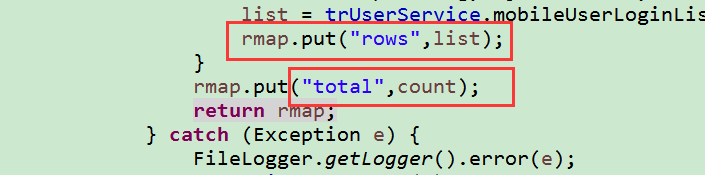
3. bootstrap 规定后台返回的两个值 rows 和 total
rows 表示返回的结果集 total 表示数量