jQuery 选择器
jquery使用
jQuery的官网地址: https://jquery.com/,官网即可下载最新版本。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery.min.js"></script> <style> div { width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div></div> <script> $(function () { $('div').hide() }) </script> </body> </html>
JQ对象和DOM对象相互转换
DOM对象转换为JQ对象
- var jQueryObject = $(DOM)
JQ对象转换为DOM对象
- jQuery对象[索引值]
- jQuery对象.get(索引值)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery.min.js"></script> </head> <body> <video src="mov.mp4" muted></video> <script> // DOM对象转换为jq对象 var myvideo = document.querySelector('video'); var jQueryObject = $(myvideo); // 把DOM对象转换为 jQuery 对象 // JQ对象转换为DOM对象,两种方式 // 1. jq对象[索引值] $('video')[0].play(); // 2. jQuery对象.get(索引值) $('video').get(0).play() </script> </body> </html>
jQuery选择器
基础选择器
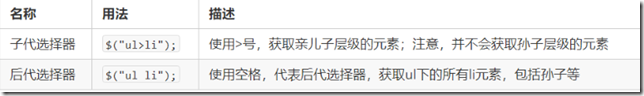
$('选择器')层级选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery.min.js"></script> </head> <body> <div>1</div> <div class="nav">2</div> <p>3</p> <ol> <li>li1</li> <li>li2</li> <li>li3</li> </ol> <ul> <li>ul1</li> <li>ul2</li> <li>ul3</li> </ul> <script> $(function () { console.log('div'); console.log('.nav'); console.log('ul li'); // 层级选择器 }) </script> </body> </html>
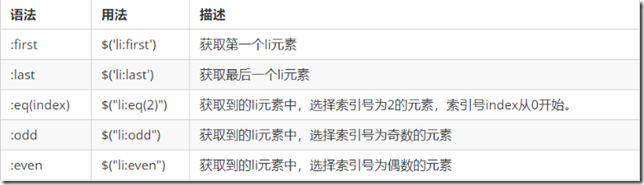
筛选选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery.min.js"></script> </head> <body> <ul> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> </ul> <ol> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> </ol> <script> $(function () { $('ul li:first').css('color', 'red'); $('ul li:last').css('color', 'red'); $('ul li:eq(2)').css('color', 'blue'); $('ol li:odd').css('color', 'blue'); $('ol li:even').css('color', 'red'); }) </script> </body> </html>
筛选找其他节点

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.min.js"></script> </head> <body> <div class="yeye"> <div class="father"> <div class="son">儿子</div> </div> <div class="fatherto"> <p>fatherto</p> </div> </div> <div class="nav"> <p>我是屁</p> <p>我是屁</p> <p>我是屁</p> <div> <p>我是p</p> </div> </div> <script> $(function () { // 查找父级别 console.log($('.father').parent()); console.log($('.son').parent()); // 查找最亲的儿子 console.log($('.yeye').children()); console.log($('.father').children()); // find console.log($('.yeye').find('div')); // 查找兄弟节点, 不包括自己 console.log($('.father').siblings()); // 查找当前元素之后的所有同级别元素 console.log($('.father').nextAll()); // 查找当前元素之前的所有同级别元素 console.log($('.fatherto').prevAll()); // 检查某个元素是否存在某个类 返回布尔值 console.log($('div').hasClass('fatherto')); // 根据下标获取 console.log($('.nav').children('p').eq(2)); }) </script> </body> </html>
其他知识
- jQuery 设置样式
$('div').css('属性', '值')- jQuery 里面的排他思想
// 想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,””);- 隐式迭代
$('div').hide(); // 页面中所有的div全部隐藏,不用循环操作- 链式编程
// 链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="jquery.min.js"></script> <style> div { height: 100px; width: 100px; background-color: red; } </style> </head> <body> <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <div></div> <script> $(function () { // 1. 设置样式 $('div').css('height', '200px') // 2. 排他思想 $('button').click(function () { // 2. 当前的元素变化背景颜色 $(this).css("background", "red"); // 3. 其余的兄弟去掉背景颜色 隐式迭代 $(this).siblings("button").css("background", ""); }) // 3. 隐式编程 $('button').click(function () { $(this).css("background", "red").siblings('button').css('background', 'black') }) }) </script> </body> </html>

<script src="jquery.min.js"></script> <script> $('#left li').mouseover(function () { var index = $(this).index(); $("#content div").eq(index).show().siblings().hide(); }) </script>
jquery样式操作
操作属性
- 只写属性名,返回值
$('div').css('height')- 设置属性
$('div').css('height', '200px')- 对象的方式设置属性
$('div').css({
"backgroundColor": "red",
"width": "50px"
})
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { height: 100px; width: 100px; background-color: yellow; } </style> <script src="jquery.min.js"></script> </head> <body> <div></div> <script> $(function () { // 1. 只写属性,返回值 height = $('div').css('height') console.log(height); // 2. 设置属性 $('div').css('height', '200px') // 3. 对象的形式,设置属性 $('div').css({ "backgroundColor": "red", "width": "50px" }) }) </script> </body> </html>
操作类样式
- 添加类样式
$("div").addClass("current");- 删除类样式
$("div").removeClass("current");- 切换类样式
$("div").toggleClass("current");
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 150px; height: 150px; background-color: pink; margin: 100px auto; transition: all 0.5s; } .current { background-color: red; transform: rotate(360deg); } .current2 { width: 300px; } </style> <script src="jquery.min.js"></script> </head> <body> <div class="current"></div> <script> $(function () { // 这个会影响原有的类,直接覆盖了 // var div = document.querySelector('div') // div.className = current2; // 1. 添加样式 这个addClass相当于追加类名 不影响以前的类名 $('div').addClass('current2') // 2 移除样式 $('div').removeClass('current'); $('div').click(function () { // 切换样式 $(this).toggleClass('current') }) }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } li { list-style-type: none; } .tab { width: 978px; margin: 100px auto; } .tab_list { height: 39px; border: 1px solid #ccc; background-color: #f1f1f1; } .tab_list li { float: left; height: 39px; line-height: 39px; padding: 0 20px; text-align: center; cursor: pointer; } .tab_list .current { background-color: #c81623; color: #fff; } .item_info { padding: 20px 0 0 20px; } .item { display: none; } </style> <script src="jquery.min.js"></script> </head> <body> <div class="tab"> <div class="tab_list"> <ul> <li class="current">商品介绍</li> <li>规格与包装</li> <li>售后保障</li> <li>商品评价(50000)</li> <li>手机社区</li> </ul> </div> <div class="tab_con"> <div class="item" style="display: block;"> 商品介绍模块内容 </div> <div class="item"> 规格与包装模块内容 </div> <div class="item"> 售后保障模块内容 </div> <div class="item"> 商品评价(50000)模块内容 </div> <div class="item"> 手机社区模块内容 </div> </div> </div> <script> $(function () { // 1. 点击自己,添加current 类,其他兄弟隐藏 $('.tab_list li').click(function () { $(this).addClass('current').siblings('li').removeClass('current'); // 2. 点击的同时得到自身的index var index = $(this).index(); // 3. 让当前详情页显示,其他的隐藏 $('.tab_con .item').eq(index).show().siblings().hide() }) }) </script> </body> </html>
jQuery效果动画
- 显示隐藏:show() / hide() / toggle()
- 划入画出:slideDown() / slideUp() / slideToggle() ;
- 淡入淡出:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;
- 自定义动画:animate() ;
注意:
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
jQuery为我们提供另一个方法,可以停止动画排队:stop() ;
显示隐藏
- show(speed, [easing], [fn])
- hide(speed, [easing], [fn])
- toggle(speed, [easing], [fn])
- 参数都可以省略
- speed, 显示速度的字符串,有(’slow’, ‘normal’, ‘fast’)或者动画的时长,单位为毫秒,如1000
- easing, 指切换的效果,默认’swing’, 可用参数 ‘linear’
- fn: 回调函数,动画执行完后会执行这个函数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="jquery.min.js"></script> <style> div { height: 100px; width: 100px; background-color: red; display: none; } </style> </head> <body> <div></div> <button>显示</button> <button>隐藏</button> <button>切换</button> <script> $(function () { // 显示,’slow’, ‘normal’, ‘fast’ 或者毫秒 $('button').eq(0).click(function () { $('div').show('slow', 'linear', function () { alert(111) }) }); $('button').eq(1).click(function () { $('div').hide('slow'); }); $('button').eq(2).click(function () { $('div').toggle(1000) }) }) </script> </body> </html>
滑入滑出
- slideDown(speed, [easing], [fn]) 下滑
- slideUp(speed, [easing], [fn]) 上滑
- slideToggle(speed, [easing], [fn]) 滑动切换
- 参数都可以省略
- speed, 显示速度的字符串,有(’slow’, ‘normal’, ‘fast’)或者动画的时长,单位为毫秒,如1000
- easing, 指切换的效果,默认’swing’, 可用参数 ‘linear’
- fn: 回调函数,动画执行完后会执行这个函数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 150px; height: 300px; background-color: pink; display: none; } </style> <script src="jquery.min.js"></script> </head> <body> <button>下拉滑动</button> <button>上拉滑动</button> <button>切换滑动</button> <div></div> <script> $(function () { // 下滑 $('button').eq(0).mouseover(function () { $('div').slideDown(1000); }) // 上滑 $('button').eq(1).mouseover(function () { $('div').slideUp(); }) // 切换滑动 $('button').eq(2).mouseover(function () { $('div').slideToggle(); }) }) </script> </body> </html>
淡入淡出
- fadeIn(speed, [easing], [fn]) 淡入
- fadeOut(speed, [easing], [fn]) 淡出
- fadeToggle(speed, [easing], [fn]) 淡入出切换
- 参数都可以省略
- speed, 显示速度的字符串,有(’slow’, ‘normal’, ‘fast’)或者动画的时长,单位为毫秒,如1000
- easing, 指切换的效果,默认’swing’, 可用参数 ‘linear’
- fn: 回调函数,动画执行完后会执行这个函数
- fadeTo(speed, opacity,[easing], [fn]) 渐进方式调整到指定不透明
- opacity 透明度必须写,取值 0~ 1 之间
- speed, 显示速度的字符串,有(’slow’, ‘normal’, ‘fast’)或者动画的时长,单位为毫秒,如1000
- easing, 指切换的效果,默认’swing’, 可用参数 ‘linear’
- fn: 回调函数,动画执行完后会执行这个函数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 150px; height: 300px; background-color: pink; display: none; } </style> <script src="jquery.min.js"></script> </head> <body> <button>淡入效果</button> <button>淡出效果</button> <button>淡入淡出切换</button> <button>修改透明度</button> <div></div> <script> $(function () { // 淡入 $('button').eq(0).click(function () { $('div').fadeIn(1000) }) // 淡出 $('button').eq(1).click(function () { $('div').fadeOut(1000) }) // 淡入淡出切换 $('button').eq(2).click(function () { $('div').fadeToggle(1000) }) // 修改透明度 $('button').eq(3).click(function () { $('div').fadeTo(1000, 0.5) }) }) </script> </body> </html>
stop()阻止动画排队现象
- stop() 阻止动画排队现象
- hover 事件切换 复合写法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } li { list-style-type: none; } a { text-decoration: none; font-size: 14px; } .nav { margin: 100px; } .nav>li { position: relative; float: left; width: 80px; height: 41px; text-align: center; } .nav li a { display: block; width: 100%; height: 100%; line-height: 41px; color: #333; } .nav>li>a:hover { background-color: #eee; } .nav ul { display: none; position: absolute; top: 41px; left: 0; width: 100%; border-left: 1px solid #FECC5B; border-right: 1px solid #FECC5B; } .nav ul li { border-bottom: 1px solid #FECC5B; } .nav ul li a:hover { background-color: #FFF5DA; } </style> <script src="jquery.min.js"></script> </head> <body> <ul class="nav"> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> </ul> <script> $(function () { // 第一种 // 鼠标经过nav下的亲li 显示他的ul儿子们 // $('.nav>li').mouseover(function () { // $(this).children('ul').slideDown() // }) // // 鼠标离开,隐藏他的ul儿子们 // $('.nav>li').mouseout(function () { // $(this).children('ul').slideUp(); // }) // 第二钟 // 事件切换 hover 就是鼠标经过和离开的复合写法 // $('.nav>li').hover(function () { // $(this).children('ul').slideDown(200); // }, function () { // $(this).children('ul').slideUp(200); // }) // 这里发现快速移动的话,其他的ul也显示 // 第三种,阻止这个bug stop阻止 $('.nav>li').hover(function () { $(this).children('ul').stop().slideToggle(200) }) }) </script> </body> </html>
自定义动画
- animate(params, opacity,[easing], [fn])
- speed, 显示速度的字符串,有(’slow’, ‘normal’, ‘fast’)或者动画的时长,单位为毫秒,如1000
- easing, 指切换的效果,默认’swing’, 可用参数 ‘linear’
- fn: 回调函数,动画执行完后会执行这个函数
- params 想要更改样式的属性,以对象的形式,必须写,属性名可以不带引号,如果符合属性,采用驼峰命名,其他后面的参数可以省略

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.min.js"></script> <style> div { position: absolute; width: 200px; height: 200px; background-color: pink; } </style> </head> <body> <button>动起来</button> <div></div> <script> $(function () { $("button").click(function () { $("div").animate({ left: 500, top: 300, opacity: .4, width: 500 }, 500); }) }) </script> </body> </html>
事件切换
- hover([over, ], out) 其中over和out为两个函数
- over:鼠标移到元素上要触发的函数(相当于mouseenter)
- out:鼠标移出元素要触发的函数(相当于mouseleave)
- 如果只写一个函数,则鼠标经过和离开都会触发它

$(".nav>li").hover(function() {
// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
});

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>手风琴案例</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
img {
display: block;
}
ul {
list-style: none;
}
.king {
width: 852px;
margin: 100px auto;
background: url(images/bg.png) no-repeat;
overflow: hidden;
padding: 10px;
}
.king ul {
overflow: hidden;
}
.king li {
position: relative;
float: left;
width: 69px;
height: 69px;
margin-right: 10px;
}
.king li.current {
width: 224px;
}
.king li.current .big {
display: block;
}
.king li.current .small {
display: none;
}
.big {
width: 224px;
display: none;
}
.small {
position: absolute;
top: 0;
left: 0;
width: 69px;
height: 69px;
border-radius: 5px;
}
</style>
</head>
<body>
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
// 1. 鼠标经过某个小li, 两步操作
$('.king li').mouseover(function () {
// 1.1 当前小li 宽度变为 224px, 同时里面的小图片淡出,大图片淡入
$(this).stop().animate({
width: 224
}).find('.small').stop().fadeOut().siblings('.big').stop().fadeIn();
// 1.2 其他兄弟li 变成69px, 小图片淡入,大图片淡出
$(this).siblings('li').stop().animate({
width: 69
}).find('.small').stop().fadeIn().siblings('.big').stop().fadeOut();
})
})
</script>
<div class="king">
<ul>
<li class="current">
<a href="#">
<img src="images/m1.jpg" alt="" class="small">
<img src="images/m.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/l1.jpg" alt="" class="small">
<img src="images/l.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/c1.jpg" alt="" class="small">
<img src="images/c.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/w1.jpg" alt="" class="small">
<img src="images/w.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/z1.jpg" alt="" class="small">
<img src="images/z.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/h1.jpg" alt="" class="small">
<img src="images/h.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/t1.jpg" alt="" class="small">
<img src="images/t.png" alt="" class="big">
</a>
</li>
</ul>
</div>
</body>
</html>
相关资料: https://github.com/1515806183/html-code/tree/master/jQuery-01