JavaScript 数组,字符串,函数
数组
创建数组
- 利用 new 创建数组
var arr = new Array();
console.log(arr); // Array(0)- 数组字面量创建
var arr = []; // 空数组
var arr1 = ['1', '2'] // 初始值数组数组中的元素
- 数组里面的元素类型
可以放任意类型
var arr = [1, '3', true, 1.9]
- 获取元素
通过索引, 索引是 0 开始
var arr = [1, '3', true, 1.9];
console.log(arr[0]); // 1- 增加元素
可以通过.length在末尾增加元素
var arr = [1, 2];
arr[arr.length] = 3;
console.log(arr); // (3) [1, 2, 3]- 添加,删除数组元素
方法名 | 说明 | 返回值 |
push(参数1) | 末尾添加一个或多个,修改原来数组 | 返回新的长度 |
pop() | 删除最后一个元素,修改原来数组 | 返回删除的元素值 |
unshift(参数1) | 开头添加一个或多个元素,修改原数组 | 返回新的长度 |
shift() | 删除数组第一参数,修改原数组 | 返回第一个元素值 |
排序
方法名 | 说明 | 是否修改原来数组 |
reverse() | 颠倒数组中的元素 | 返回新数组 |
sort() | 对元素进行排序 | 返回新数组 |
索引
转换为字符串
join方法如果不传入参数,则按照 “ , ”拼接元素
其他方法
遍历数组
- 遍历
for 循环遍历数组中每一项
var arr = [1, '3', true, 1.9]; for (var i=0; i<arr.length; i++) { console.log(arr[i]); } // 1 3 true 1.9
- 数组长度
数组中的元素个数
var arrStus = [1,2,3];
alert(arrStus.length); // 3检查是否为数组
- instanceof 运算符
判断一个对象是否是某个构造函数的实例
var arr = [1, 2];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false- Array.isArray()
Array.isArray()用于判断一个对象是否为数组
var arr = [1, 2];
var obj = {};
console.log(arr.isArray()); // true
console.log(obj.isArray()); // false字符串
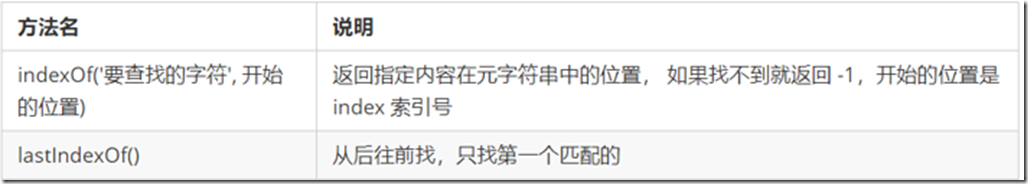
根据字符返回位置
根据位置返回字符
字符串操作方法
方法名 | 说明 |
concat(str1, str2) | 连接两个或多个字符串,等效于+ |
substr(start, length) | 从start(索引)开始,length 取的个数 |
slice(start, end) | 从start位置开始,到end位置结束,end不取(两个都是索引号) |
substring(start, end) | 从start位置开始,到end位置结束,end不取 跟slice雷同,但是不取 - 的索引(两个都是索引号) |
replace() 方法 | 字符串.replace(被替换的字符串, 要替换为的字符串); |
split() 方法 | 字符串.split("分割字符"); 它可以将字符串切分为数组,返回的是一个新数组 |
函数
- 函数感念
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。但是比较具有局限性。
声明函数
- 自定义函数方式(命名函数)
// 声明函数 function 函数名() { //函数体代码 } function Getnum() { console.log('1122'); }
// 调用函数 函数名(); // 通过调用函数名来执行函数体代码 Getnum();
- 函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();函数参数
参数 | 说明 |
形参 | 函数定义的时候 传递的参数 当前并不知道是什么 |
实参 | 函数调用的时候 传递给参数 实参传给形参 |
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);- 形参和实参不匹配
参数个数 | 说明 |
实参 == 形参 个数 | 输出正常 |
实参 > 形参 个数 | 只取形参的个数 |
实参 < 形参 个数 | 多的形参为underfined 结果NaN |
function Getnum(a, b, c) { console.log(a, b, c); } Getnum(1, 2); // 1 2 实参 == 形参 Getnum(1, 2, 3); // 1 2 实参 > 形参 Getnum(1, 2); // 1 2 undefined 实参 < 形参
- arguments
当不确定有多少个参数传递的时候,可以用 arguments 来获取.
- 具有.length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
function Getnum() {
console.log(arguments);
}
Getnum(1, 2 ,3) // Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]函数返回值
// 声明函数
function 函数名(){
...
return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值- return
不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
- break
结束当前的循环体(如 for、while)
- continue
跳出本次循环,继续执行下次循环(如 for、while)









【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 35岁程序员的中年求职记:四次碰壁后的深度反思
· 继承的思维:从思维模式到架构设计的深度解析
· 如何在 .NET 中 使用 ANTLR4
· 后端思维之高并发处理方案
· 理解Rust引用及其生命周期标识(下)
· 35岁程序员的中年求职记:四次碰壁后的深度反思
· 当职场成战场:降职、阴谋与一场硬碰硬的抗争
· ShadowSql之.net sql拼写神器
· Excel百万数据如何快速导入?
· 无需WebView,Vue也能开发跨平台桌面应用