JavaScript 运算,流程控制和循环
算数运算符
- 算术运算符
描叙 | 运算符 | 实例 |
加 | + | 10 + 20 = 30 |
减 | - | 10 – 20 = -10 |
乘 | * | 10 * 20 = 600 |
除 | / | 10 / 20 = 0.5 |
取余数 | % | 返回除法的余数9%2=1 |
- 浮点数精确度
浮点数值的最高精度是 17 位小数
console.log(0.07 * 100); // 7.000000000000001
console.log(0.1 + 0.2); // 0.30000000000000004递增和递减运算符
- 递增运算符
- 前置递增
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单
var num = 1;
console.log(++num); // 2
使用口诀:先自加,后返回值2. 后置递增
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单
var num = 1;
console.log(10 + num++); // 10 + 10 + 1
使用口诀:先返回原值,后自加比较运算符
- 比较运算符号
两个数据进行比较,返回一个布尔值
运算符名称 | 说明 | 案例 | 结果 |
< | 小于号 | 1 < 2 | true |
> | 大于号 | 1 > 2 | false |
>= | 大于等于号 | 1 >= 2 | false |
<= | 小于等于号 | 1 <= 2 | false |
!= | 不等于 | 1 != 2 | true |
== | 判等于(会转型) | 1 == 1 | true |
=== !== | 全等于,要求值数据类型一致 | ‘37’ === 37 | false |
- 等号运算符
符号 | 作用 | 用法 |
= | 赋值 | 把右边给左边 |
== | 判断 | 判断两边是否相等(隐式转换) |
=== | 全等 | 判断两边值和类型是否相等 |
console.log('19' == 19); // true
console.log('19' === 19); // false逻辑运算符
- 逻辑运算符概念
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值
逻辑运算符 | 说明 |
案例 |
&& | “逻辑与” and | ture && false |
|| | “逻辑或” or | ture || false |
! | “逻辑非” not | !true |
- 逻辑与 &&
两边都是 true才返回 true,否则返回 false
- 逻辑或 ||
一边是 true返回 true,否则返回 false
- 逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var num = !true;
console.log(num); // false- 短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
- 逻辑与
语法: 表达式1 && 表达式2
如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
console.log(11 && 22); // 11
console.log(0 && 2); // 02. 逻辑或
语法: 表达式1 || 表达式2
如果第一个表达式的值为真,则返回表达式1
如果第一个表达式的值为假,则返回表达式2
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456赋值运算符
赋值运算符 | 说明 | 案例 |
= | 直接赋值 | var name=’1’ |
+=,-= | 加,减一个值,再赋值 | var age=1;age+=2 //3 |
*=,/=,%= | 乘,除,取余后在赋值 | var age=1;age*=1 //10 |
var num = 2;
console.log(num += 1); // 3
console.log(num -= 1); // 2
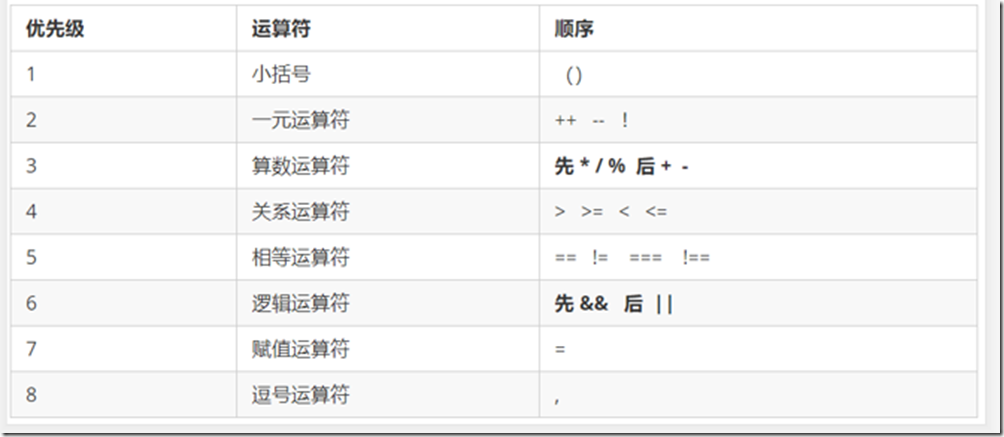
console.log(num *= 1); // 2优先级运算符
流程控制
- if 语句
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}- if else 语句
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}- if else if 语句
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}三元表达式
- 语法结构
表达式1 ? 表达式2 : 表达式3;
- 执行思路
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
简单理解: 就类似于 if else (双分支) 的简写
console.log((1 == true)? true: false); // true
switch分支流程控制
- 语法结构
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}- switch :开关 转换 , case :小例子 选项
- 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- switch 表达式的值会与结构中的 case 的值做比较
- 如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
- 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
switch (name = 'peach3') {
case 'peach':
console.log('peach');
break;
case 'peach2':
console.log('peach2');
break;
default:
console.log('default');
} // default循环
for 循环
- 语法结构
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}num = 0; for (var i=1; i < 100; i++){ num += i } console.log(num); // 4950
双重 for 循环
- 语法
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}var start = ''; for (var j=1; j <=3; j++) { for (var i=1; i <=3; i++) { start += '☆' } start += '\n' } console.log(start); ☆☆☆ ☆☆☆ ☆☆☆
while 循环
- 语法
while (条件表达式) {
// 循环体代码
}var i = 0; while (i < 5) { if (i === 3) { console.log(i); break } i ++ } // 3
do – while 循环
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);- 先执行一次循环体(do)代码
- 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
- 先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
var i =0; do { console.log("do 数字为" + i); i ++; } while ( i < 2){ console.log(i); }