Html
Html
html又被称为:超文本标记语言(Hyper Text Markup Language)
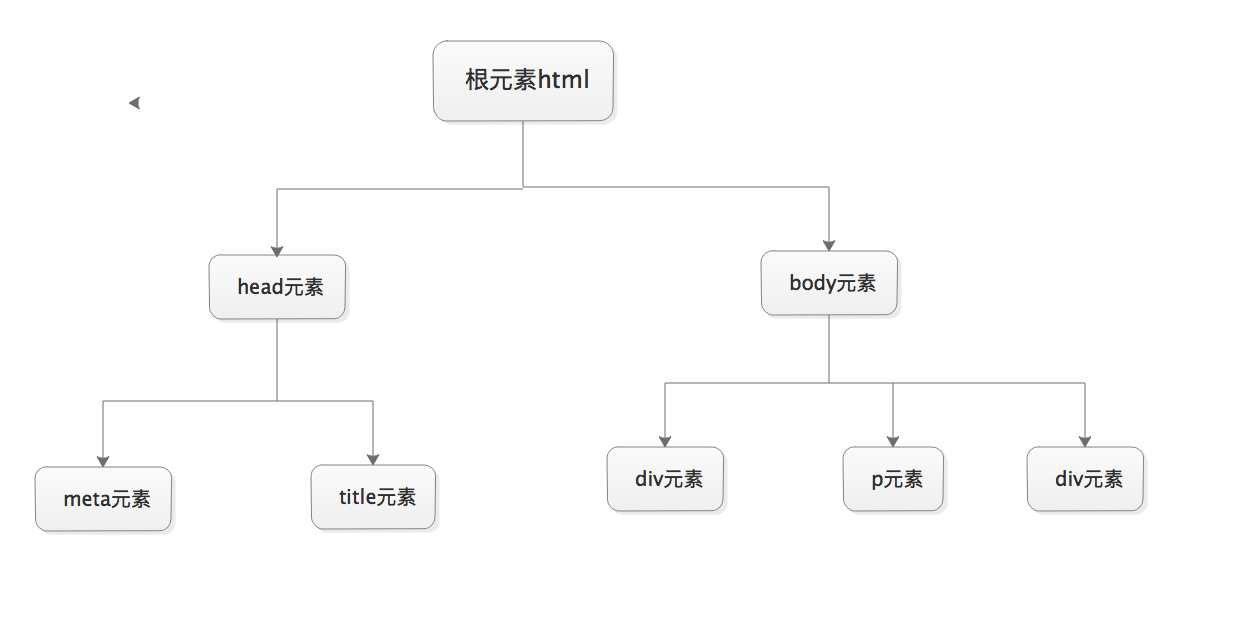
结构图

什么是标签
- 标签是构成html的主要部
- 是由一对尖括号包裹的单词构成
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
标签的属性
- 通常是以键值对形式出现的. 例如 id='123'
- 属性只能出现在开始标签 或 自闭和标签中.
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
head标签
<meat>
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
name属性
<meat name='keywords' content='这是关键字搜索'> <meat name='description content='这是描述的内容'>
http-equiv属性
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> 2秒后跳转网页,不加url为刷新 <meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
手机缩放
<meta name="viewport" content="width=device-width, initial-scale=1">
请求无来源
<meta name="referrer" content="no-referrer">
<title>
<title>标题</title>
<link>
<link rel="icon" href="ico图标地址">
body标签
一、基础标签
<h1>-<h6> 从大到小,用作标题 <b><strong> 字体加粗 <em> 斜体 <del><strike> 横线 <hr> 水平线 <br> 换行 <p> 段落标签 <sup> 上角标 <sub> 下角标 <div> <span>
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
| 代码 | 显示 | 含义 |
|---|---|---|
| < | < | 小于号 |
| > | > | 大于号 |
| & | & | 并且 |
| " | " | 引号 |
| ® | ® | 已注册 |
| © | © | 版权 |
| ™ | ™ | 商标 |
|   | 半方大的空白 | |
|   | 全方大的空白 | |
| | 不断行的空白 |
二、图片标签<img>
属性
src='图片路径'
height='图片高度'
width='图片宽度'
alt='图片没有加载成功时的提示'
title = '鼠标悬停提示.'

<img src="../static/z.jpg" alt="未成功" title="张碧晨"> <img src="http://www.test.com/img/1.jpg" alt="未成功" title="None">
三、超链接标签<a>
href='路径'
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
用于跳转 href : #id.(锚)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="icon" href="https://pythonav.com/static/stark/imgs/luffy-study-logo.png "> </head> <body> <h1 style="text-align: center">九阳真经</h1> <div style="text-align: center"> <a href="#c1" title="标题1">第一章</a> <a href="#c2" title="标题2">第二章</a> <a href="#c3" title="标题3">第三章</a> </div> <div class="content"> <div id="c1" style="height: 1000px;background-color: aqua">第一章开始了</div> <div id="c2" style="height: 1000px;background-color: greenyellow">第二章开始了</div> <div id="c3" style="height: 1000px;background-color: green">第三章开始了</div> </div> </body> </html>
四、列表标签
无序列表<ul> <ul><li> content </li></ul> 有序列表<ol> <ol><li> content </li></ul> 定义列表<dl> 标题<dt> 内容<dd> <dl> <dt>标题</dt> <dd> content </dd>
</dl>

<ul> 我是无序标签 <li>Li1</li> <li>Li2</li> </ul> <ol> 我是有序标签 <li>Li1</li> <li>Li2</li> </ol> <dl> <dt>这是标题</dt> <dd>DD1</dd> <dd>DD2</dd> </dl>
五、表格标签<table>
border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽)
<table>
<caption>标头</caption>
<tr> <th>name</th> <th>age</th> </tr> <tr> <td>kidd</td> <td>17</td> </tr> </table>
<caption> 标头
<tr> 行数
<th> 标头
<td>内容
rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <th>: table header <tbody>(不常用): 为表格进行分区.

<table border="1"> <thead> <tr> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>Kidd</td> <td>18</td> </tr> <tr> <td>Tom</td> <td>None</td> </tr> </tbody> </table>
六、表单标签<form>
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
2.表单元素
<input>
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客
户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
1 type="button", "reset", "submit" - 定义按钮上的显示的文本 2 3 type="text", "password", "hidden" - 定义输入字段的初始值 4 5 type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都有用

<form> <p>Username:<input type="text" name="user"></p> <p>Password:<input type="password" name="passwd"></p> <p>性别</p> <p>男<input type="radio" name="sex" value="1"></p> <p>女<input type="radio" name="sex" value="2"></p> <p>爱好</p> <p>篮球<input type="checkbox" name="hobby" value="1"></p> <p>足球<input type="checkbox" name="hobby" value="2"></p> <p><input type="submit" value="点击提交"></p> <p><input type="button" value="js事件"></p> </form>

3.提交表单
在使用form表单进行提交数据时,需要注意以下几点:
-
提交时,只会提交form标签内部【用户交互】相关的标签。
-
<input type="submit" value="提交">用于提交当前所在的表单。 -
<input type="reset" value="重置">用于重置当前标签中的选项。 -
form标签内置属性
-
action="网址" 表示表单要提交的地址。
-
method="get/post" 表示表单的提交方式(get 或 post,以后框架部分细讲)。
-
enctype="multipart/form-data"> 如果form内部有文件上传,必须加上此设置。
-
<form action="http://www.test.com" method="post" enctype="multipart/form-data">
-
-
form内部【用户交互】相关标签必须设置name,不然提交数据后后端无法获取。
// 提交表单之后,实际上会将表单中的数据构造成一种特殊的结构,发送给后台,类似于:{user:用户输入的姓名,pwd:用户输入的密码,...}
-
radio、checkbox、select除了要设置name属性以外,还必须设置value属性,因为这三中标签在form表单提交时,不会把看到的内容提交到后台,而是把选择选项对应的value值提交到后台。

<form action="http://www.test.com" method="post" enctype="multipart/form-data"> <h2>文本框</h2> <input type="text" name="user"> <p >密码框</p> <input type="password" name="password"> <h2>单选框</h2> <input type="radio" name="gender" value="1">男 <input type="radio" name="gender" value="0">女 <h2>复选框</h2> <input type="checkbox" name="hobby" value="1">篮球 <input type="checkbox" name="hobby" value="2">足球 <input type="checkbox" name="hobby" value="3">羽毛球 <h2>上传文件</h2> <input type="file"> <h2>提交</h2> <input type="submit" value="确定提交"> <h2>重置</h2> <input type="reset" value="重置内容"> </form>
使用Flask接收信息。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:5000" method="get"> <div>Username:<input type="text" name="user"></div> <div>Password:<input type="password" name="Password"></div> <div>你有钱吗? <div>有<input type="radio" name="money" value="1"></div> <div>没有<input type="radio" name="money" value="0"></div> </div> <div><input type="submit" value="提交"></div> <div><input type="reset" value="重置"></div> </form> </body> </html>

from flask import Flask,request
app = Flask(__name__)
@app.route("/")
def home():
print(request.args)
return '接受成功'
if __name__ == "__main__":
app.run()
4.<select> 下拉标签
name:表单提交项的键. size:显示选项个数 multiple:multiple <option> 下拉选中的每一项 属性:value:表单提交项的值. selected: selected下拉选默认被选中 <optgroup>为每一项加上分组

<h3>单选</h3> <select> <option>北京</option> <option selected>上海</option> <option>广州</option> </select> <h3>多选</h3> <select multiple size="2"> <option>北京</option> <option>上海</option> <option>广州</option> </select>
5.<textarea> 文本域
name: 表单提交项的键. cols: 文本域默认有多少列 rows: 文本域默认有多少行 <textarea rows="5" cols="5"></textarea>
更多标签
lable
lable常与input标签做关联,关联id后自动聚焦input标签。
语法:<lable for="关联Id"></lable>
<label for="Number">账号</label> <input id="Number">




