VScode使用markdown
1.插件安装
首先需要安装两个插件:
Markdown Preview EnhancedMarkdown All in One
这是一个markdown的github主题,看你自己的选择。
Markdown Preview Github Styling
2.简单操作
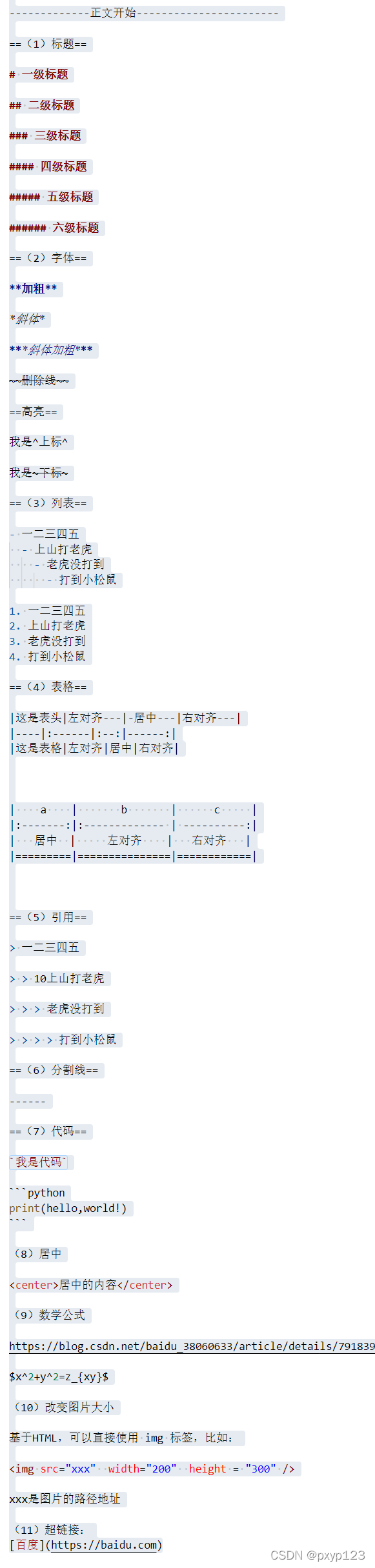
下面这张图片是需要输入的内容

下面是上图内容所对应的效果图
-------------正文开始-----------------------
(1)标题
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
(2)字体
加粗
斜体
斜体加粗
删除线
高亮
我是上标
我是下标
(3)列表
- 一二三四五
- 上山打老虎
- 老虎没打到
- 打到小松鼠
- 老虎没打到
- 上山打老虎
- 一二三四五
- 上山打老虎
- 老虎没打到
- 打到小松鼠
(4)表格
| 这是表头 | 左对齐— | -居中— | 右对齐— |
|---|---|---|---|
| 这是表格 | 左对齐 | 居中 | 右对齐 |
| a | b | c |
|---|---|---|
| 居中 | 左对齐 | 右对齐 |
| ========= | =============== | ============ |
(5)引用
一二三四五
10上山打老虎
老虎没打到
打到小松鼠
(6)分割线
(7)代码
我是代码
print(hello,world!)(8)居中
(9)数学公式
https://blog.csdn.net/baidu_38060633/article/details/79183905
x 2 + y 2 = z x y x^2+y^2=z_{xy} x2+y2=zxy
(10)改变图片大小
基于HTML,可以直接使用 img 标签,比如:
xxx是图片的路径地址
(11)超链接:
百度
3.自定义内容(如更换主题)
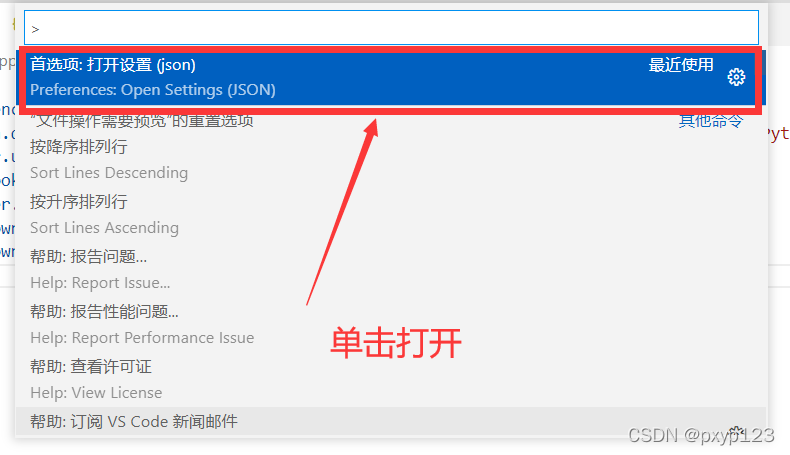
在vscode界面:ctrl+shift+p

以写作环境的主题为例:

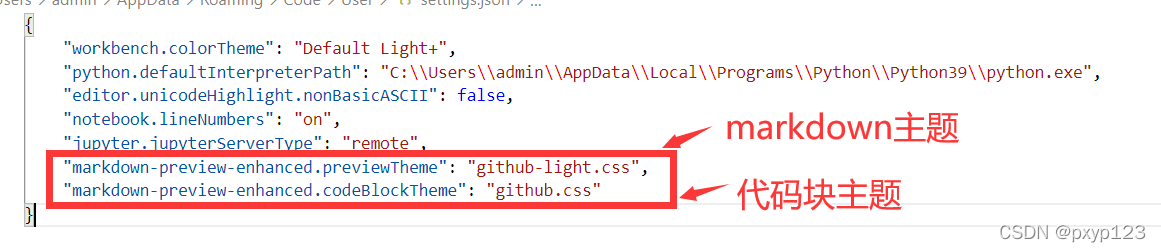
修改“"github-light.css”内容就可以修改主题
"markdown-preview-enhanced.previewTheme": "github-light.css",
"markdown-preview-enhanced.codeBlockTheme": "github.css"
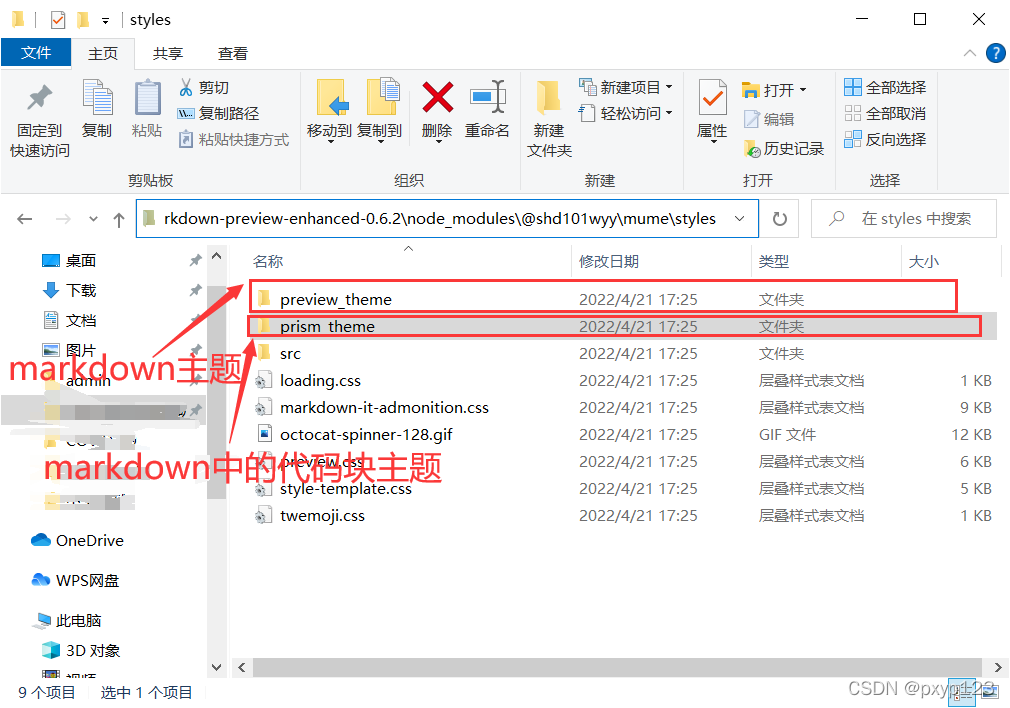
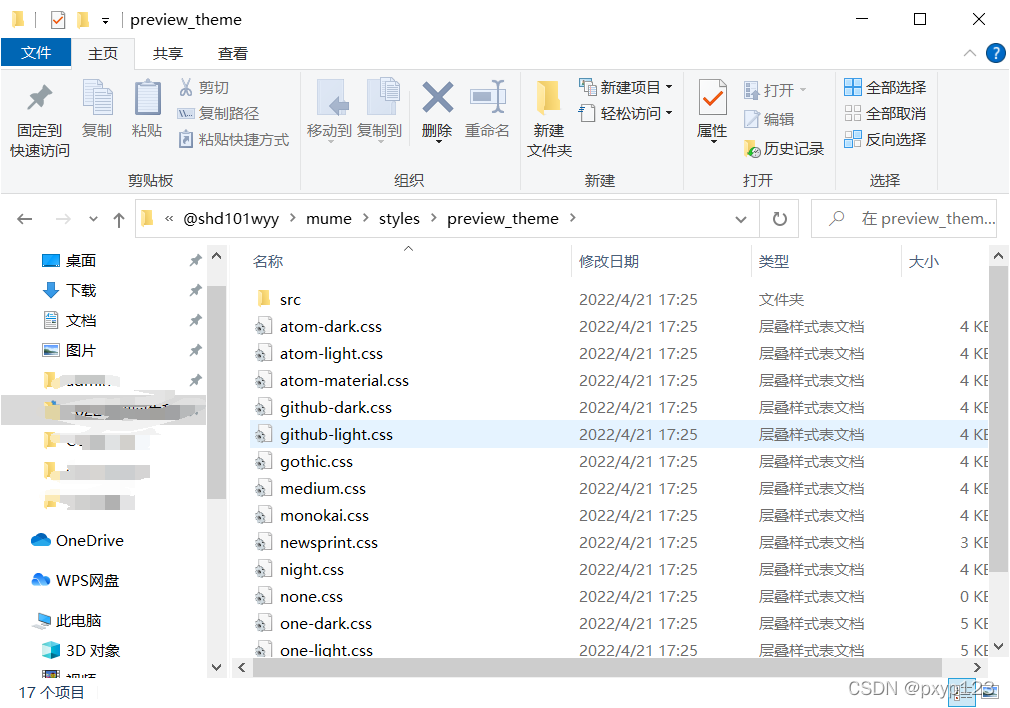
具体有哪些主题,或者你下载的主题在哪里呢?
一般是在这个文件夹目录下
C:\Users\admin\.vscode\extensions\shd101wyy.markdown-preview-enhanced-0.6.2\node_modules\@shd101wyy\mume\styles
各种css文件就是你的主题了,你可以用.txt格式打开然后保存设置,重新进入VScode里面,在上面的那个json文件中将主题名字更改成需要的主题,就可以自定义主题了。
















【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库