django开发傻瓜教程-1-安装和HelloWorld
安装
sudo pip install Django
新建项目
django-admin startproject XXX
启动项目
进入主目录下
python manage.py runserver 0.0.0.0:8000
文件体系
HelloWorld: 文件夹,项目的容器。
manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
HelloWorld/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
HelloWorld/settings.py: 该 Django 项目的设置/配置。
HelloWorld/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
HelloWorld/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
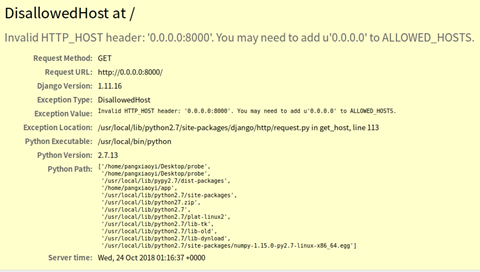
------------------------------DEBUG时间----------------------------------------

解决就很简单:
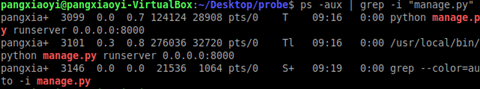
寻找占用端口的进程
ps -aux | grep -i "manage.py"

杀死
kill -9 3101
修改settings.py
ALLOWED_HOSTS = ['*']
然后再runserver就可以在0.0.0.0:8000看到

喜闻乐见的HelloWorld
#新建一个view.py from django.http import HttpResponse def hello(request): return HttpResponse("Hello world ! ") #然后修改urls.py,绑定view里的hello函数与url from django.conf.urls import url from . import view urlpatterns = [ url(r'^$', view.hello), ] #直接刷新0.0.0.0.8000即可看到结果 # url(regex, view[, kwargs, name]) # regex是正则表达式,与之匹配会执行view,kwargs是视图使用的字典类型# 的参数,name用来反向获取url
使用模板
在settings.py里修改模板的路径
TEMPLATES里'DIRS'改为[BASE_DIR+"/templates",], 并在主目录下建立文件夹templates,在里面放上hello.html,其内容是
<h1>{{ hello }}</h1>
此处变量用双大括号标注。
修改view.py为
from django.shortcuts import render def hello(request): context = {} context['hello'] = 'Hello World!' return render(request, 'hello.html', context)
这样,templates放的是网页模板,里面用到的是view.py里定义的变量,因此实现了模板和数据的分离。
模板标签
if支持嵌套,condition也接受and/or/not
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}
for支持嵌套
必须说。。这个在写select单选框的时候我有用过,很省力:)
{% for athlete in athlete_list %}
<h1>{{ athlete.name }}</h1>
<ul>
{% for sport in athlete.sports_played %}
<li>{{ sport }}</li>
{% endfor %}
</ul>
{% endfor %}
反向迭代
{% for athlete in athlete_list reversed %}
还有ifnotequal
{% ifequal section 'sitenews' %}
<h1>Site News</h1>
{% else %}
<h1>No News Here</h1>
{% endifequal %}
{# 这是一个注释 #}
{% include %} 标签允许在模板中包含其它的模板的内容。
过滤器可以在变量被显示前修改它,可以使用管道字符|套接
{{ name|lower }} {#将name变量转换为小写#}
{{ my_list|first|upper }} {#将第一个元素转换为大写#}
{{ bio|truncatewords:"30" }} {#显示bio变量的前30个字符#}
length {#返回变量长度#}
addslashes {#添加反斜杠到任何反斜杠、单引号或者双引号前面。#}
{{ pub_date|date:"F j, Y" }} {#按指定的格式字符串参数格式化date或datetime对象#}
模板可以继承。新建base.html,block部分是可以被继承和替换的。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ProbeDesignTest</title> </head> <body> <h1>Hello World!</h1> <p>testing……</p> {% block mainbody %} <p>original</p> {% endblock %} </body> </html>
修改hello.html,首先声明父模板,然后在与base.html同名的block中修改内容。
{%extends "base.html" %} {% block mainbody %} <p>继承了 base.html 文件</p> {% endblock %}
模型
在根目录下创建app
django-admin startapp app
然后注册这个应用,在INSTALLED_APPS中添加一行
'app.apps.AppConfig',
查看urls.py
url映射通过urlpatterns管理,url()函数要么将URL式样(URL pattern)关联到特定视图(specific view),将在模式匹配时显示;
要么关联到某个URL式样列表的测试代码。 (第二种情况下,URL式样是目标模型里的“base URL”)
更改为
from django.conf.urls import url, include from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), ] urlpatterns += [ url('', include('app.urls')), ]
# path函数已经不能用了,注意。
中文注释的话,开头要加
# -*- coding: UTF-8 -*-
在probeD文件夹下新建urls.py
from django.conf.urls import url from . import views urlpatterns = [ ]

