(转)界面布局
2011-05-09 16:31 bitfairyland 阅读(2161) 评论(0) 编辑 收藏 举报界面布局
为了适应各式各样的界面风格,Android系统提供了5种布局,这5种布局分别是:
LinearLayout(线性布局)
TableLayout(表格布局)
RelativeLayout(相对布局)
AbsoluteLayout(绝对布局)
FrameLayout(框架布局)
利用这五种布局,可以在屏幕上将控件随心所欲的摆放,而且控件的大小和位置会随着屏幕大小的变化作出相应的调整。下面是这五个布局在View的继承体系中的关系:
一、LinearLayout(线性布局)
线性布局是程序中最常见的一种布局方式,线性布局可以分为水平线性布局和垂直线性布局两种,通过android:orientation属性可以设置线性布局的方向。下面是一个简单的线性布局的例子:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="right">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消" />
</LinearLayout>
</LinearLayout>
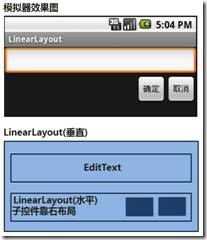
对应的模拟器上的布局效果以及框架图如下所示:
最外层布局为垂直线性布局,宽度为整个屏幕(fill_parent),高度为刚好适合子控件(wrap_content)。然后依次添加一个EditText,一个水平布局的LinearLayout,在这个线性布局里面,摆放两个Button,该线性布局的gravity属性设置为”right”,所以里面的两个Button靠右显示。
1、 android:gravity
LinearLayout标签有一个非常重要的属性gravity,该属性用于控制布局中控件的对齐方式。如果是没有子控件的控件设置此属性,表示其内容的对齐方式,比如说TextView里面文字的对齐方式;若是有子控件的控件设置此属性,则表示其子控件的对齐方式,比如上面例子里面的两个Button的对齐方式。gravity可以取以下值,如果需要设置多个属性值,需要使用“|”进行组合:
android:gravity与android:layout_gravity的区别:android:gravity定义了这个元素内所有子元素对于这个元素的布局,比如一个TextView内部文字的对齐方式;android:layout_gravity定义了这个元素相对于父元素(比如Layout)的布局,比如一个TextView在整个Layout中的位置。这两个属性对应的常量值都是一样的,如上表所示。
2、android: layout_weight
首先需要注意的是,没有android:weight这样的属性,这个与上面的android:gravity不一样。我们可以通过设置控件的layout_weight属性以控制各个控件在布局中的相对大小。layout_weight属性是一个非负整数值。线性布局会根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域。例如,在水平布局的LinearLayout中有两个Button,这两个Button的layout_weight属性值都为1,那么这两个按钮都会被拉伸到整个屏幕宽度的一半。如果layout_weight指为0,控件会按原大小显示,不会被拉伸;对于其余layout_weight属性值大于0的控件,系统将会减去layout_weight属性值为0的控件的宽度或者高度,再用剩余的宽度或高度按相应的比例来分配每一个控件显示的宽度或高度。下例简要说明该属性的用法:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!—最上面的两个按钮-->
<LinearLayout android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"><!—同一层次的三个LinearLayout的layout_weight都设置为1,每一个都占据三分之一的空间-->
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左上按钮"
android:layout_gravity="left" /><!—因为外层的LinearLayout定义为垂直布局,这里定义为在Layout里面靠左显示,所以就显示在左上角-->
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右上按钮"
android:layout_gravity="right" />
</LinearLayout>
</LinearLayout>
<!—中心的按钮-->
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1" <!—同一层次的三个LinearLayout的layout_weight都设置为1,每一个都占据三分之一的空间-->
android:gravity="center">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中心按钮" />
</LinearLayout>
<!—最下面的两个按钮-->
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"><!—同一层次的三个LinearLayout的layout_weight都设置为1,每一个都占据三分之一的空间-->
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="left|bottom"><!—定义其内部元素的对齐方式:左下角-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左下按钮" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="right|bottom"><!—定义其内部元素的对齐方式:右下角-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右下按钮"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
对应的模拟器上的布局效果以及框架图如下所示:
二、TableLayout(表格布局)
表格布局模型以行列的形式管理子控件,每一行为一个TableRow的对象,当然也可以是一个View的对象。TableRow可以添加子控件,每添加一个为一列。
android:layout_colum官方解释:The index of the column in which this child should be,也即是设置该控件在TableRow中所处的列。
android:layout_span官方解释:Defines how many columns this child should span,也即是设置该控件所跨越的列数。
android:collapseColumns官方解释:The 0 based index of the columns to collapse. The column indices must be separated by a comma: 1, 2, 5.也即是将TableLayout里面指定的列隐藏,若有多列需要隐藏,请用逗号将需要隐藏的列序号隔开。
android:stretchColumns官方解释:The 0 based index of the columns to stretch. The column indices must be separated by a comma: 1, 2, 5. You can stretch all columns by using the value "*" instead. Note that a column can be marked stretchable and shrinkable at the same time.也即是设置指定的列为可伸展的列,可伸展的列会尽量伸展以填满所有可用的空间,若有多列需要设置为可伸展,请用逗号将需要伸展的列序号隔开。
android:shrinkColumns官方解释:The 0 based index of the columns to shrink. The column indices must be separated by a comma: 1, 2, 5. You can shrink all columns by using the value "*" instead. 设置指定的列为可收缩的列。当可收缩的列太宽以至于让其他列显示不全时,会纵向延伸空间。当需要设置多列为可收缩时,将列序号用逗号隔开。
下面用一个例子简单说明TableLayout的用法:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1"><!—设置列1为可伸展的列,可伸展的列会尽量伸展以填满所有可用的空间,列的编号,从0开始-->
<TableRow>
<TextView
android:layout_column="1"
android:text="打开..."
android:padding="3dip" /><!—dip:依赖于设备的像素;px:像素-->
<TextView
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="保存..."
android:padding="3dip" />
<TextView
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="另存为..."
android:padding="3dip" />
<TextView
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip" />
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090" />
<TableRow>
<TextView
android:text="*"
android:padding="3dip" />
<TextView
android:text="导入..."
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView
android:text="*"
android:padding="3dip" />
<TextView
android:text="导出..."
android:padding="3dip" />
<TextView
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip" />
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090" />
<TableRow>
<TextView
android:layout_column="1" <!—设置该控件在TableRow中所在的列号,默认从0开始编号-->
android:text="退出"
android:padding="3dip" />
</TableRow>
</TableLayout>
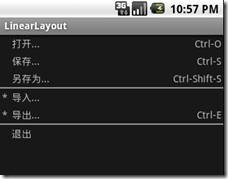
对应的模拟器效果图如下所示:
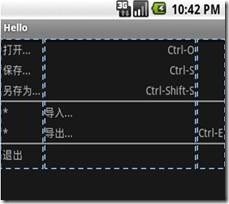
从效果图可以看出,该布局总共有三列,第一个TableRow里面的控件,从第1列开始布局。如果去掉所有控件的属性” android:layout_column="1"”,显示效果如下所示(总共3列,也即第0、1、2列,每一列都用虚线框标示):
另外一个例子
布局文件如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:collapseColumns="1" ><!—将TableLayout里面的第1列隐藏,若有多列需要隐藏,用逗号隔开:android:collapseColumns=“0,1”-->
<TextView
android:text="表一"
android:gravity="center"
/>
<TableRow>
<TextView
android:text="列0"
android:background="@drawable/dot"/><!—设置控件的背景图片,这是一个可伸缩的9Patch PNG格式的图片-->
<TextView
android:text="列1"
android:background="@drawable/dot"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="1"><!—设置第1列为可伸展的列,可伸展的列会尽量伸展以填满所有可用的空间,若有多列需要设置为可伸展时,
将列序号用逗号隔开,例如:android:stretchColumns=“0,1”-->
<TextView
android:text="表二"
android:gravity="center" />
<TableRow>
<TextView
android:text="列0不能伸展"
android:background="@drawable/dot"/>
<TextView
android:text="列1可以伸展"
android:gravity="right"
android:background="@drawable/dot"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:text="表三"
android:gravity="center" />
<TableRow>
<TextView
android:text="这一列很长,将会造成下一列无法显示或显示不全"
android:background="@drawable/dot" />
<TextView
android:text="这一列被挤到了屏幕外"
android:background="@drawable/dot"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:shrinkColumns="0"><!—设置第0列为可收缩的列。当可收缩的列太宽以至于让其他列显示不全时,会纵向延伸空间。
当需要设置多列为可收缩时,将列序号用逗号隔开,例如:android:shrinkColumns=“0,1”-->
<TextView
android:text="表四"
android:gravity="center"
/>
<TableRow>
<TextView
android:text="由于设置成了可收缩,所以这一列不管有多长都不会把其他列挤出去"
android:background="@drawable/dot" />
<TextView
android:text="这一列会被显示完全"
android:background="@drawable/dot" />
</TableRow>
</TableLayout>
</LinearLayout>
对应的模拟器效果图如下所示:
布局分析:最外层用了一个垂直的linearLayout来放置里面的4个TableLayout,每个TableLayout由两行构成,分别是一个TextView和一个TableRow,每一个TableRow都由两个TextView组成了两列。
三、RelativeLayout(相对布局)
相对布局的子控件会根据它们所设置的参照控件和参数进行相对布局。参照控件可以是父控件,也可以是其它子控件,但是被参照的控件必须要在参照它的控件之前定义。下面是一个简单的例子:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<AnalogClock
android:id="@+id/aclock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
<DigitalClock
android:id="@+id/dclock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/aclock" <!—位于模拟时钟下面。如果没有设置属性layout_alignLeft和layout_marginLeft ,
该数字时钟会顶到左屏幕边显示-->
android:layout_alignLeft="@id/aclock"<!—和属性layout_below 配合使用,使得该数字时钟和上面的模拟时钟的左边距对齐,
如果没有设置marginLeft 属性的话-->
android:layout_marginLeft="40px" /><!—和上面的两个属性配合使用,使得数字时钟距模拟时钟的左边距40个像素-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="当前时间:"
android:layout_toLeftOf="@id/dclock"
android:layout_alignTop="@id/aclock"/>
</RelativeLayout>
对应的模拟器效果图如下所示:
另外一个相对布局的例子:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent" >
<Button android:id="@+id/button1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="20dp"
android:text="按钮1"/>
<Button android:id="@+id/button2" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="20dp"
android:text="按钮2" android:layout_toRightOf="@id/button1"
android:layout_below="@id/button1" />
<Button android:id="@+id/button3" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="20dp"
android:text="按钮3" android:layout_toLeftOf="@id/button2"
android:layout_below="@id/button2" />
<Button android:id="@+id/button4" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="20dp"
android:text="按钮4" android:layout_toRightOf="@id/button2"
android:layout_above="@id/button2" />
<Button android:id="@+id/button5" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="20dp"
android:text="按钮5" android:layout_toRightOf="@id/button2"
android:layout_below="@id/button2" />
</RelativeLayout>
对应的模拟器效果图如下所示:
四、AbsoluteLayout(绝对布局)
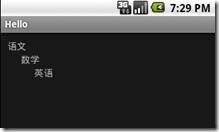
绝对布局的子控件需要指定相对于此坐标布局的横纵坐标值,否则将会像框架布局那样被排在左上角。手机应用需要适应不同的屏幕大小,而这种布局模型不能自适应屏幕尺寸大小,所以应用的相对较少。下面以一个例子简单说明绝对布局:
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="语文"
android:layout_x="10px"
android:layout_y="10px" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="数学"
android:layout_x="30px"
android:layout_y="30px" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="英语"
android:layout_x="50px"
android:layout_y="50px" />
</AbsoluteLayout>
五、FrameLayout(框架布局)
框架布局是最简单的布局形式。所有添加到这个布局中的视图都以层叠的方式显示。第一个添加的控件被放在最底层,最后一个添加到框架布局中的视图显示在最顶层,上一层的控件会覆盖下一层的控件。这种显示方式有些类似于堆栈。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:id="@+id/textview1"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="#FF33ffff" />
<TextView android:id="@+id/textview2"
android:layout_width="240dp"
android:layout_height="240dp"
android:layout_gravity="center"
android:background="#FF33ccff" />
<TextView android:id="@+id/textview3"
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_gravity="center"
android:background="#FF3399ff" />
<TextView android:id="@+id/textview4"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_gravity="center"
android:background="#FF3366ff" />
<TextView android:id="@+id/textview5"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:background="#FF3300ff" />
</FrameLayout>