3、部署nginx与配置uwsgi以及推荐Acwing域名
部署nginx
1. 增加容器的映射端口:80与443
第一步,登录容器,关闭所有运行中的任务。
第二步,登录运行容器的服务器,然后执行:
docker commit CONTAINER_NAME django:1.1 # 将容器保存成镜像,将CONTAINER_NAME替换成容器名称
docker stop CONTAINER_NAME # 关闭容器
docker rm CONTAINER_NAME # 删除容器
# 使用保存的镜像重新创建容器
docker run -p 20000:22 -p 8000:8000 -p 80:80 -p 443:443 --name CONTAINER_NAME -itd django:1.1
第三步,去云服务器控制台,在安全组配置中开放80和443端口。
2. 获取域名、nginx配置文件及https证书以及创建AcApp
Https证书一般都和域名挂钩,但是搞域名需要备案,这个流程需要很多时间,很繁琐。这里推荐一个免费域名网址,还可以实现一个桌面应用。
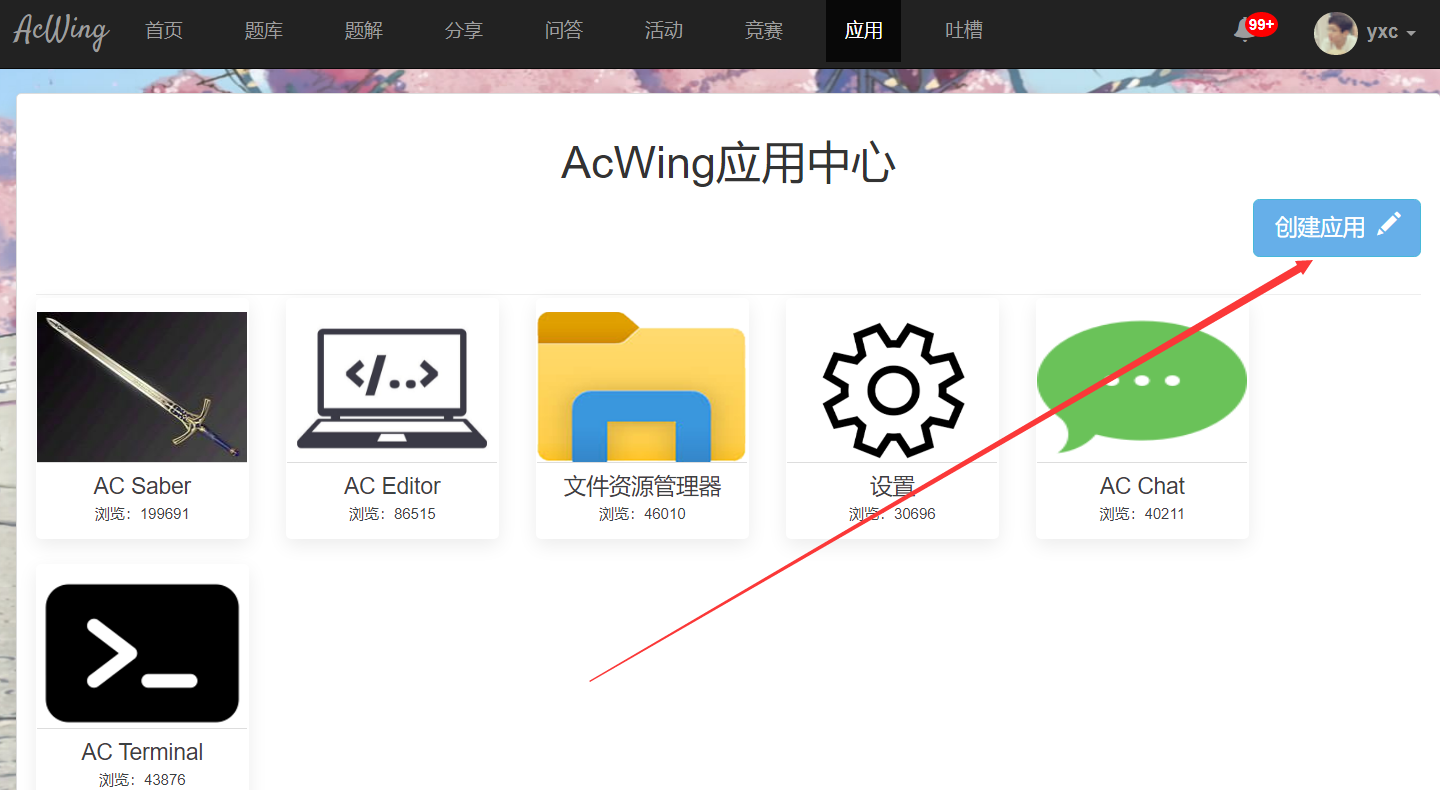
打开AcWing应用中心,点击“创建应用”的按钮。

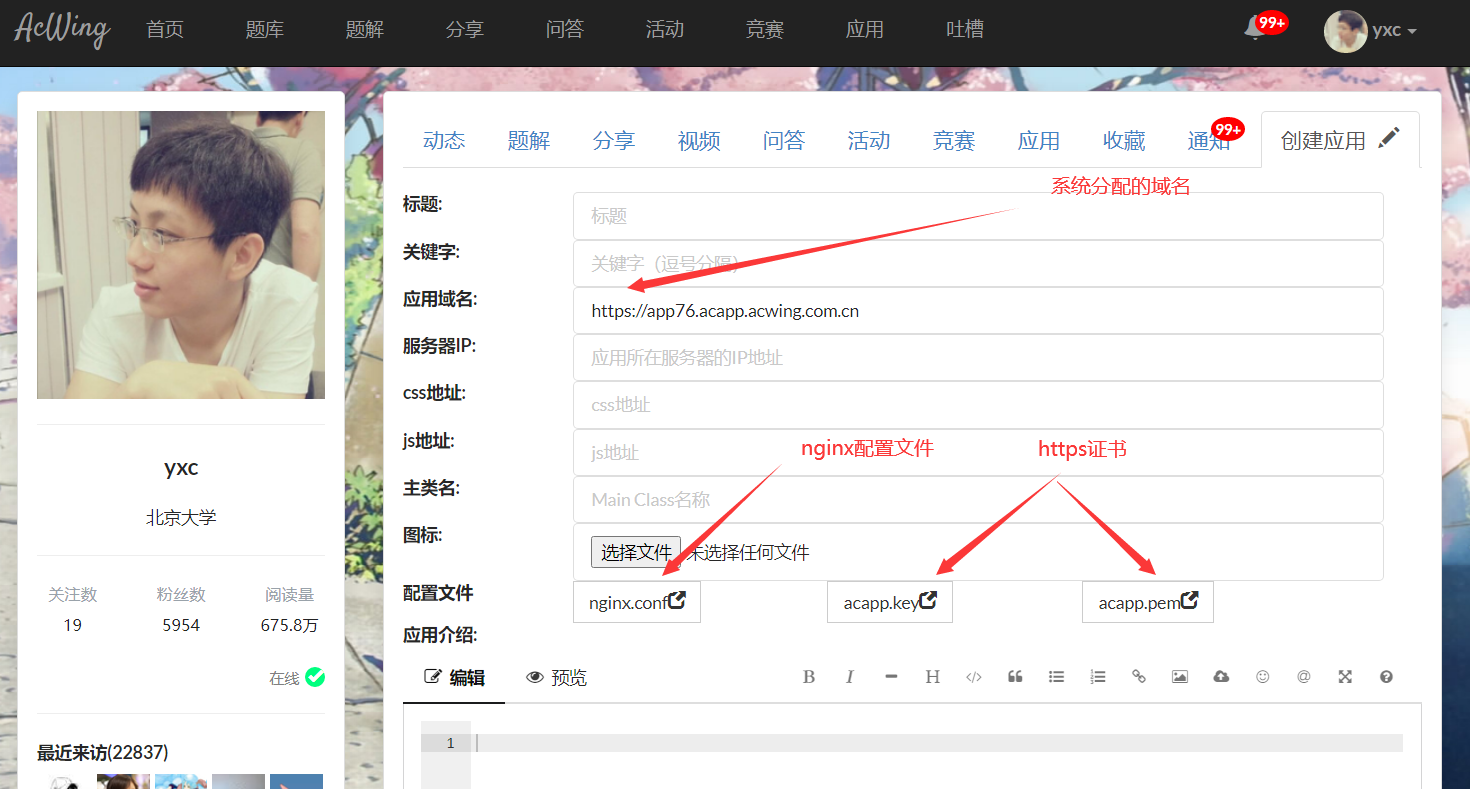
系统分配的域名、nginx配置文件及https证书在如下位置:

在服务器IP一栏填入自己服务器的ip地址。
将nginx.conf中的内容写入服务器/etc/nginx/nginx.conf文件中。
如果django项目路径与配置文件中不同,注意修改路径,如果使用自己域名则使用自己的域名。
将acapp.key中的内容写入服务器/etc/nginx/cert/acapp.key文件中。
将acapp.pem中的内容写入服务器/etc/nginx/cert/acapp.pem文件中。
然后启动nginx服务:
sudo /etc/init.d/nginx start
如果出错:
两种方式可以查看错误
sudo nginx -s reload
cat /var/log/nginx/error.log
3. 修改django项目的配置
-
打开
settings.py文件:-
将分配的域名添加到
ALLOWED_HOSTS列表中。注意只需要添加https://后面的部分。ALLOWED_HOSTS = ["121.199.59.80", "app820.acapp.acwing.com.cn"] -
令
DEBUG = False。
-
-
归档
static文件:python3 manage.py collectstatic
4. 配置uwsgi
-
在django项目中添加uwsgi的配置文件:
/home/sdz/project/hyld/scripts/uwsgi.ini,内容如下:[uwsgi] socket = 127.0.0.1:8000 chdir = /home/sdz/project/hyld wsgi-file = hyld/wsgi.py master = true processes = 2 threads = 5 vacuum = true
-
启动uwsgi服务:
uwsgi --ini scripts/uwsgi.ini
我们现在是在Django前面套一层nginx,可以通过实际上用户用的443/80端口来访问nginx,然后再通过uwsgi作为桥梁访问到Django。
5. 填写应用的剩余信息
- 标题:应用的名称
- 关键字:应用的标签(选填)
- css地址:css文件的地址,例如:
https://app76.acapp.acwing.com.cn/static/css/game.css - js地址:js文件的地址:例如:
https://app76.acapp.acwing.com.cn/static/js/dist/game.js - 主类名:应用的main class,例如
AcGame。 - 图标:4:3的图片
- 应用介绍:介绍应用,支持markdown + latex语法。
6. 使分配的域名生效
填写完服务器IP之后,点“保存”或者“提交”按钮,均可使分配的域名生效。
7. 提交后点”打开应用”按钮,即可预览自己所写的应用

nginx作用
- 安全:程序不能直接被浏览器访问到,而是通过nginx,nginx只开放某个接口,uwsgi本身是内网接口,这样运维人员在nginx上加上安全性的限制,可以达到保护程序的作用。
- 负载均衡:一个uwsgi很可能不够用,即使开了多个work也是不行,毕竟一台机器的cpu和内存都是有限的,有了nginx做代理,一个nginx可以代理多台uwsgi完成uwsgi的负载均衡。
- 静态文件处理高效:用django或是uwsgi这种东西来负责静态文件的处理是很浪费的行为,而且他们本身对文件的处理也不如nginx好,所以整个静态文件的处理都直接由nginx完成,静态文件的访问完全不去经过uwsgi以及其后面的东西。这就是这几者之间的关系。
修复BUG
在桌面应用打开后,鼠标点的位置是不对的。这是因为JS里面,鼠标监听的位置给的是整个屏幕上鼠标的坐标,这时候我们需要的是相对于画布上的鼠标的坐标。
修改Player类
修改鼠标点击的坐标为相对坐标
// 监听函数
add_listening_events() {
let outer = this;
this.playground.game_map.$canvas.on("contextmenu", function() {// 关闭右键菜单
return false;
});
this.playground.game_map.$canvas.mousedown(function(e) {// 将鼠标右键和该函数绑定
const rect = outer.ctx.canvas.getBoundingClientRect();
if (e.which === 3) {// 右键是3,滚轮2,左键是1
outer.move_to(e.clientX - rect.left, e.clientY - rect.top);
} else if (e.which === 1) {
if (outer.cur_skill === "fireball") {
outer.shoot_fireball(e.clientX - rect.left, e.clientY - rect.top);
}
outer.cur_skill = null; // 释放技能后清空
}
});
$(window).keydown(function(e) {// 监听键盘按键
if (e.which === 81) { // 查询keycode可以查到每个键盘按键的值
outer.cur_skill = "fireball";
return false;
}
});
}
修改playground类
游戏界面宽度和高度应在点击游戏按钮之后的时候打开。
class HyldPlayground {
constructor(root) {
this.root = root;
// this.$playground = $(`<div>游戏界面</div>`);
this.$playground = $(`<div class="hyld-playground"></div>`);
this.hide();
this.start();
}
get_random_color() { // 随机颜色函数
let colors = ["blue", "red", "pink", "grey", "green"];
return colors[Math.floor(Math.random() * 5)];
}
start() {
}
show() { // 打开playground界面
this.$playground.show();
this.root.$hyld.append(this.$playground);
this.width = this.$playground.width();
this.height = this.$playground.height();
this.game_map = new GameMap(this);
this.players = []; // 存一下当前的游戏玩家
this.players.push(new Player(this, this.width / 2, this.height / 2, this.height * 0.05, "white", this.height * 0.15, true));
for (let i = 0; i < 5; i ++ ) { // 初始化5个AI玩家
this.players.push(new Player(this, this.width / 2, this.height / 2, this.height * 0.05, this.get_random_color(), this.height * 0.15, false));
}
}
hide() { // 关闭playground界面
this.$playground.hide();
}
}
修改整合代码的脚本
#! /bin/bash
JS_PATH=/home/acs/acapp/game/static/js/
JS_PATH_DIST=${JS_PATH}dist/
JS_PATH_SRC=${JS_PATH}src/
find $JS_PATH_SRC -type f -name '*.js' | sort | xargs cat > ${JS_PATH_DIST}game.js
echo yes | python3 /home/sdz/project/hyld/manage.py collectstatic
修改menu和menu-field的css
可以让菜单的界面好看点
.hyld-menu {
width: 100%;
height: 100%;
background-image: url("/static/image/menu/background.gif");
background-size: 100% 100%;
user-select: none;
}
.hyld-menu-field {
width: 20vw;
position: relative;
top: 40%;
left: 20%;
}
.hyld-playground {
width: 100%;
height: 100%;
user-select: none;
}
.hyld-menu-field-item{
color:white; /*字体颜色*/
height:6vh; /*字体高度*/
width:18vw; /*字体的宽度*/
font-size:4vh; /*字体大小*/
font-style:italic; /*设置为斜体,默认是正体*/
/* padding:2vh; 字体矩形中字体边框和字体中间间隔的大小*/
text-align:center; /*设置居中,默认左对齐*/
background-color:rgba(39,21,28,0.6); /*设置背景颜色*/
border-radius:10px; //字体角圆弧半径*/
letter-spacing:0.5vw; /*两个字之间的宽度*/
cursor:pointer; /*控制我们鼠标落在字体上的样式,pointer是指小手的样式*/
}
.hyld-menu-field-item:hover {
transform: scale(1.2);
transition: 100ms;
}


