1、简易版web端荒野乱斗菜单界面
整体架构
项目系统设计
menu:菜单页面playground:游戏界面settings:设置界面
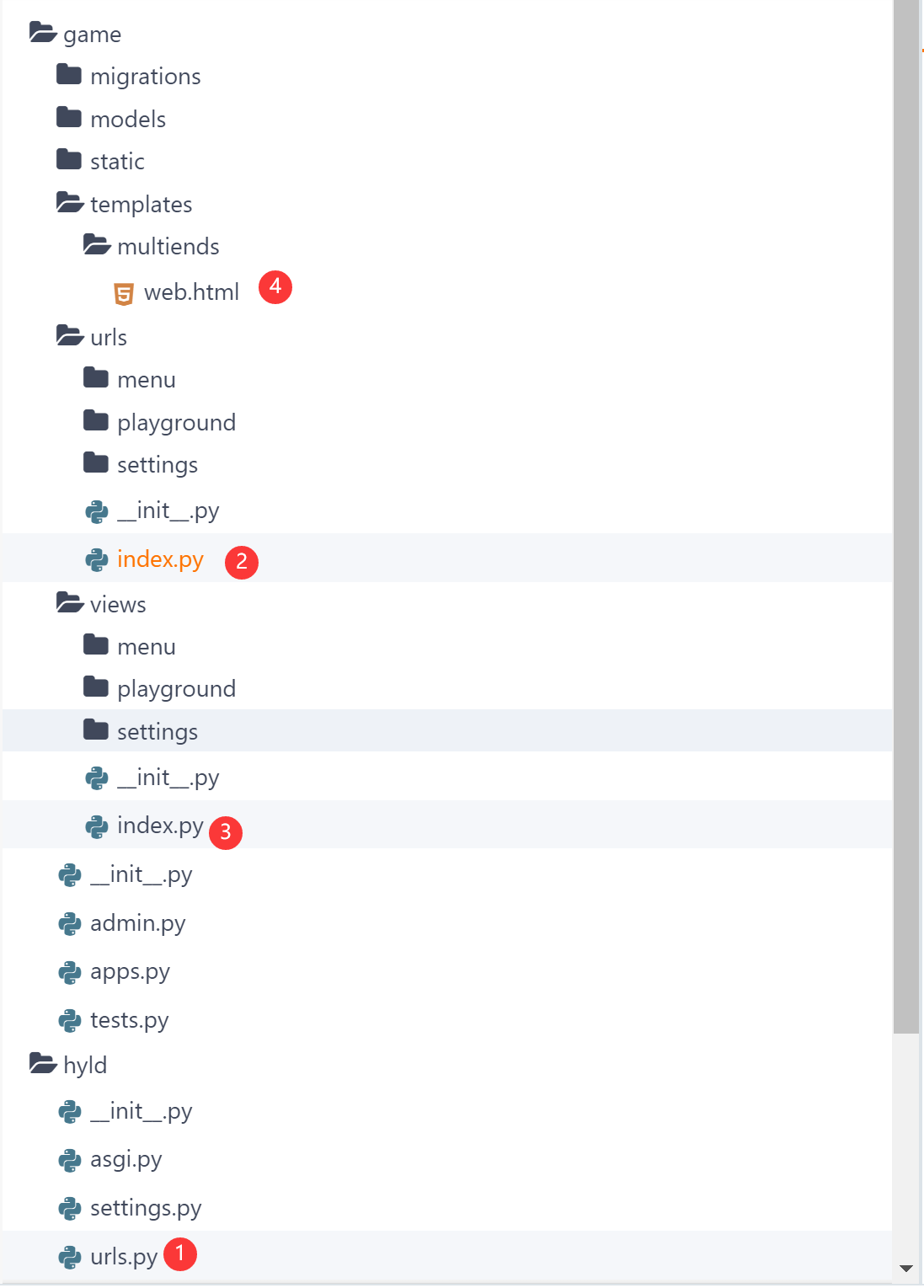
项目文件结构
templates目录:管理html文件urls目录:管理路由,即链接与函数的对应关系views目录:管理http函数models目录:管理数据库数据static目录:管理静态文件,比如:css:对象的格式,比如位置、长宽、颜色、背景、字体大小等js:对象的逻辑,比如对象的创建与销毁、事件函数、移动、变色等image:图片audio:声音- …
consumers目录:管理websocket函数
用到的素材地址
- 背景图片
- 下载方式:
wget --output-document=自定义图片名称 图片地址
- 下载方式:
jquery库:<link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css"><script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script>
项目结构配置
整理项目结构
在 python 中调用 import urls.xxx 时,无论是urls.py 还是 urls 作为一个 moudle (文件夹)都可以。
引言: 比如一个网站拥有几百个链接,全部放到urls.py文件中管理比较麻烦,后期维护去寻找链接时,会出现很难找到等问题。
所以我们习惯上先将该文件删除,然后将其变成一个目录。这个目录就可以无限细分了。
但为了防止 urls.py 和 views.py 太冗长,因此删掉单个文件,改用 moudle 。如果是 moudle 的话,需要有 __init__.py 帮助 python 解释器认定这个文件夹是一个 moudle 。
cd game/
rm views.py
rm urls.py
mkdir views urls
models 同理。
rm models.py
mkdir models
建立 __init__.py 。
touch urls/__init__.py
touch models/__init__.py
touch views/__init__.py
此外建立 static文件夹管理静态资源。
.
|-- __init__.py
|-- __pycache__
| |-- __init__.cpython-38.pyc
| |-- urls.cpython-38.pyc
| `-- views.cpython-38.pyc
|-- admin.py
|-- apps.py
|-- migrations
| `-- __init__.py
|-- models
| `-- __init__.py
|-- static
|-- templates
|-- tests.py
|-- urls
| `-- __init__.py
`-- views
`-- __init__.py
修改全局配置
创建的Django项目中,会在根模块中包含一个settings.py。
配置文件,这个配置文件中用于配置和管理Django项目的管理运维信息。
-
设置时区
在
hyld/hyld/settings.py:TIME_ZONE = 'Asia/Shanghai' -
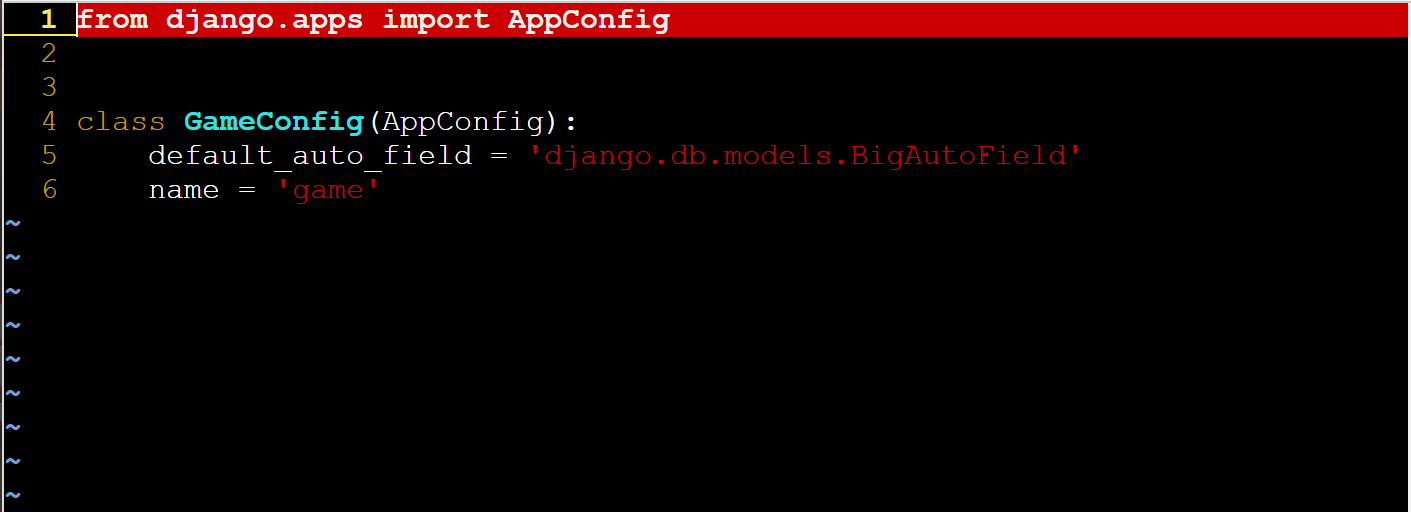
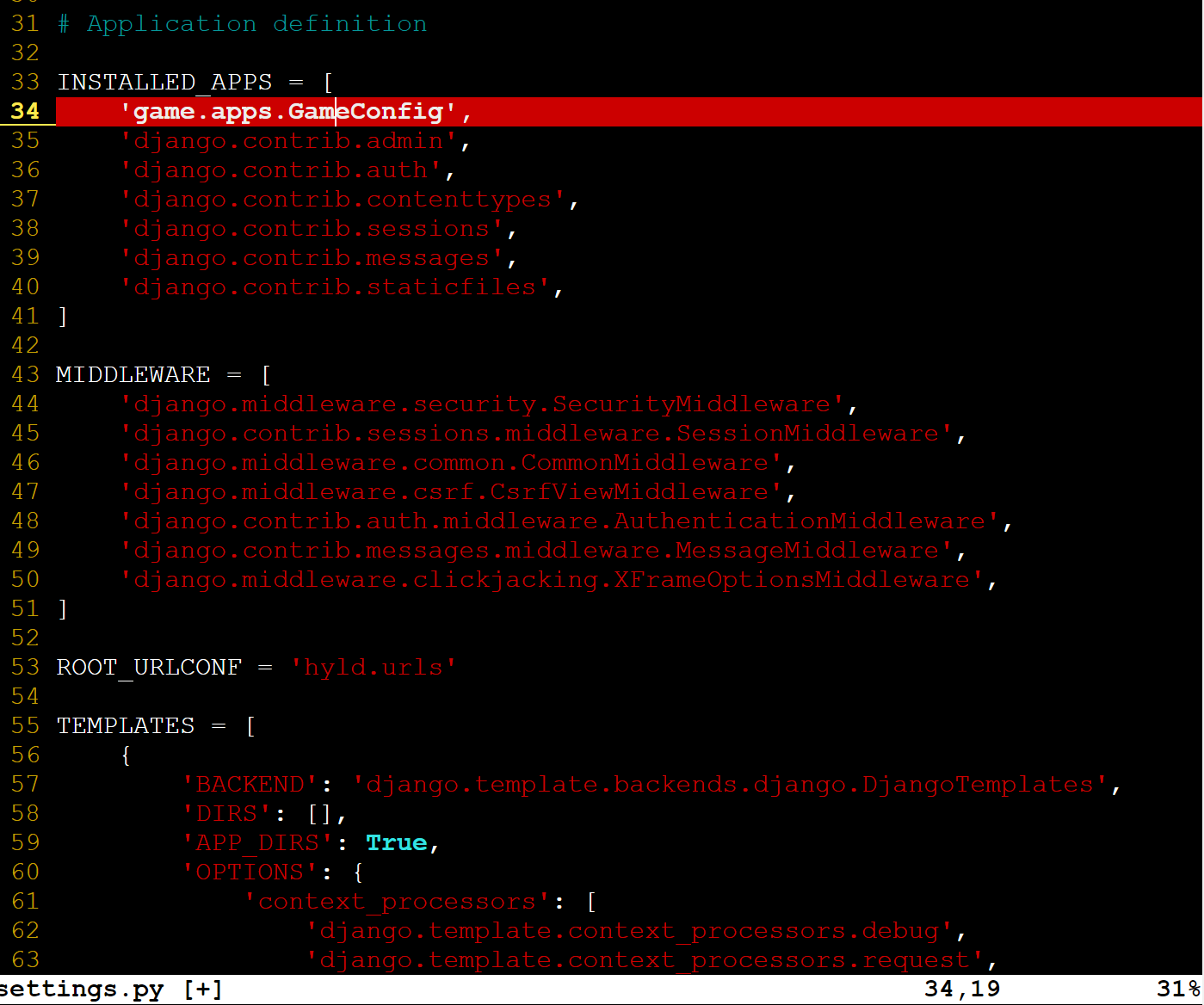
把自己的app加到settings.py,文件路径
game/apps.py
如上,我们在
settings.py里加入。
-
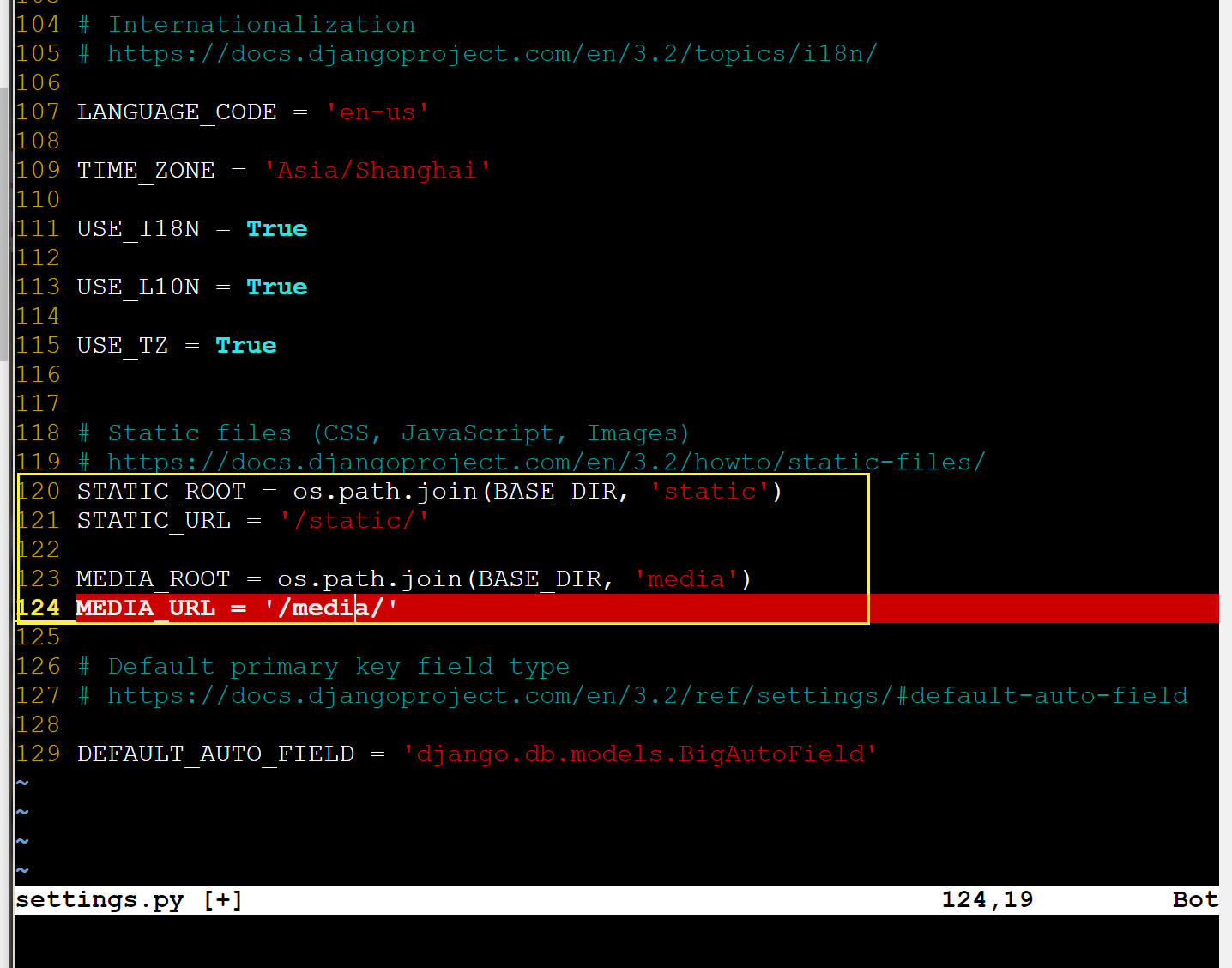
设置静态文件
目的:将static文件夹的内容通过链接的方式进行返回,也就是通过路由方式就能在浏览器中访问到。即将静态文件加载到浏览器中。另一个作用,引用
static文件路径相对于static文件夹的路径即可。static和media``文件夹都能存储静态文件,一般来讲- 在
static存放开发者静态文件 - 在
media存放用户静态文件
在最上方需要导入
import os
然后再
game文件夹下建立# game文件夹 cd static/ ls mkdir css js image cd image/ mkdir menu playground settings用
wget在Linux中下载图片。cd menu wget --output-document=background.gif https://gimg2.baidu.com/image_search/src=http%3A%2F%2Finews.gtimg.com%2Fnewsapp_match%2F0%2F11156556256%2F0.jpg&refer=http%3A%2F%2Finews.gtimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg ls rm wget-log这样就可以在浏览器访问得到你的图片了:
<你的域名/ip>:<端口号>/static/image/menu/background.gif - 在
js打包
项目一般只有一个css,js文件会很多,一般结构如下。
static/
|-- css
| `-- game.css
|-- image
| |-- menu
| | `-- background.gif
| |-- playground
| `-- settings
`-- js
|-- dist
`-- src
css文件的作用是能将本地文件通过链接直接返回,js/dist 为最终使用的js文件,src为 js源文件,把 src 中 js 打包成 dist ,防止加载 js 造成的效果损失。
可以项目根目录project/hyld中创建 scripts/compress_game_js.sh 中:
#! /bin/bash
JS_PATH=/home/sdz/project/hyld/game/static/js/
JS_PATH_DIST=${JS_PATH}dist/
JS_PATH_SRC=${JS_PATH}src/
find $JS_PATH_SRC -type f -name '*.js' | sort | xargs cat > ${JS_PATH_DIST}game.js
执行
mkdir scripts
vim compress_game_js.sh
chmod +x compress_game_js.sh
./ompress_game_js.sh
每一次写完js文件,一定要重新打包。
html结构
# /home/sdz/project/hyld/game/templates
mkdir menu playground settings
# 多终端
mkdir multiends
vim multiends/web.html:
{% load static %}
<head>
<link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css">
<script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="{% static 'css/game.css' %}">
<script src="{% static 'js/dist/game.js' %}"></script>
</head>
<body style="margin: 0">
<div id="hyld"></div>
<script>
$(document).ready(function(){
let hyld = new Hyld("hyld");
});
</script>
</body>
- 这里用了
Django语法糖{% load static %}、{% static 'css/game.css' %}、{% static 'js/dist/game.js' %}加载静态文件 - 未来的界面都是在
js中前端中渲染的(这样就在前端渲染,不给服务器压力)
初始化 JavaScript
# /home/sdz/project/hyld/game/static/js
mkdir src dist
mkdir src/menu src/playground src/settings
vim src/zbase.js
为啥叫 zbase.js ?因为是拿 shell 根据字典序打包的,所以为了把 zbase.js 放在最后。
/home/sdz/project/hyld/game/static/js/src/zbase.js
class Hyld {
constructor(id) {
this.id = id;
}
}
写 views 和 urls
之后写 views 用于返回给客户端静态资源。
# /home/sdz/project/hyld/game/views
mkdir menu playground settings
touch menu/__init__.py playground/__init__.py settings/__init__.py
tree
.
|-- __init__.py
|-- menu
| `-- __init__.py
|-- playground
| `-- __init__.py
`-- settings
`-- __init__.py
vim index.py
vim index.py:
from django.shortcuts import render
def index(request):
return render(request, "multiends/web.html")
render第二个参数路径templates下可以
开始写路由
# /home/sdz/project/hyld/game/urls
mkdir menu playground settings
touch playground/__init__.py settings/__init__.py menu/__init__.py
vim index.py
vim index.py:
from django.urls import path, include
from game.views.index import index
urlpatterns = [
path("", index, name="index"),
path("menu/", include("game.urls.menu.index")),
path("playground/", include("game.urls.playground.index")),
path("settings/", include("game.urls.settings.index")),
]
为了将 menu.index 、 playground.index 与 settings.index 引入,我们需要在相应模块(文件夹)创建 index.py 。
urls/
|-- __init__.py
|-- __pycache__
| `-- __init__.cpython-38.pyc
|-- index.py
|-- menu
| |-- __init__.py
| `-- index.py
|-- playground
| |-- __init__.py
| `-- index.py
`-- settings
|-- __init__.py
`-- index.py
一开始这三个文件夹index.py的都是一个样子:
from django.urls import path, include
urlpatterns = [
]
然后去修改全局 urls 。
# /home/sdz/project/hyld/hyld/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('game.urls.index')),
path('admin/', admin.site.urls),
]
至此,项目结构配置完成。
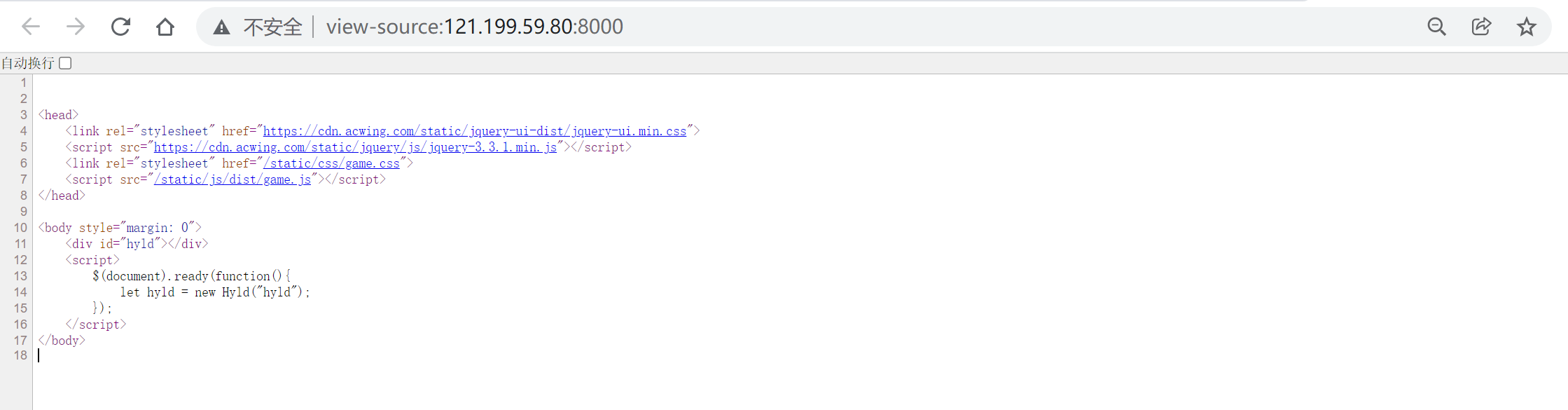
测试一下:

代码逻辑流程:

最后的web.html页面就去调用下方我们写的js
菜单界面代码
主要是实现三个按钮样式以及页面跳转:
- 单人模式
- 多人模式
- 设置
js渲染函数
js主要存储对象的逻辑,比如对象的创建与销毁、事件函数、移动、变色等。
/home/sdz/project/hyld/game/static/js/zbase.js:
class Hyld {
// 构造函数
constructor(id) {
// 这个id是前端传进来的div的id
this.id = id;
// 我们要找这个div中的id的话,jquery中要使用('#'+id).
this.$hyld = $('#' + id);
// 创建一个菜单界面,赋值给menu
this.menu = new HyldMenu(this);
// 创建一个游戏,赋值给playground
this.playground = new HyldPlayground(this);
this.start();
}
start() {
}
}
菜单对象
/home/sdz/project/hyld/game/static/js/src/menu/zbase.js
class HyldMenu {
// //构造函数,除了主类Hyld中传id参数,其他类都传root参数,就是创建对象时并进行初始化
constructor(root) {
this.root = root;
// 创建一个menu对象,$可加可不加,加上可以标记是html对象,用来区分普通对象,在$(`...`)
this.$menu = $(`
<div class="hyld-menu">
<div class="hyld-menu-field">
<div class="hyld-menu-field-item hyld-menu-field-item-single-mode">
单人模式
</div>
<br>
<div class="hyld-menu-field-item hyld-menu-field-item-multi-mode">
多人模式
</div>
<br>
<div class="hyld-menu-field-item hyld-menu-field-item-settings">
设置
</div>
</div>
</div>`);
// 将网页对象放进浏览器
this.root.$hyld.append(this.$menu);
// 找到上方html对象定义的三个按钮
this.$single_mode = this.$menu.find('.hyld-menu-field-item-single-mode');
this.$multi_mode = this.$menu.find('.hyld-menu-field-item-multi-mode');
this.$settings = this.$menu.find('.hyld-menu-field-item-settings');
this.start();
}
start() {
this.add_listening_events();
}
add_listening_events() {
let outer = this;
this.$single_mode.click(function(){
outer.hide();
outer.root.playground.show();
});
this.$multi_mode.click(function(){
console.log("click multi mode");
});
this.$settings.click(function(){
console.log("click settings");
});
}
show() { // 显示menu界面
this.$menu.show();
}
hide() { // 关闭menu界面
this.$menu.hide();
}
}
游戏界面对象
/home/sdz/project/hyld/game/static/js/src/layground/zbase.js
class HyldPlayground {
constructor(root) {
this.root = root;
this.$playground = $(`<div>游戏界面</div>`);
this.hide();
this.root.$hyld.append(this.$playground);
this.start();
}
start() {
}
show() { // 打开playground界面
this.$playground.show();
}
hide() { // 关闭playground界面
this.$playground.hide();
}
}
别忘了运行脚本./ompress_game_js.sh,最后别忘记js重新打包一下,把 src 打包到 dist 里。。
css样式代码
/home/sdz/project/hyld/game/static/css/game.css:
.hyld-menu {
width: 100%;
height: 100%;
background-image: url("/static/image/menu/background.gif");
background-size: 100% 100%;
user-select: none;
}
.hyld-menu-field {
width: 20vw;
position: relative;
top: 40vh;
left: 19vw;
}
.hyld-menu-field-item{
color:white; /*字体颜色*/
height:7vh; /*字体高度*/
width:18vw; /*字体的宽度*/
font-size:6vh; /*字体大小*/
font-style:italic; /*设置为斜体,默认是正体*/
padding:2vh; /*字体矩形中字体边框和字体中间间隔的大小*/
text-align:center; /*设置居中,默认左对齐*/
background-color:rgba(39,21,28,0.6); /*设置背景颜色*/
border-radius:10px; //字体角圆弧半径*/
letter-spacing:0.5vw; /*两个字之间的宽度*/
cursor:pointer; /*控制我们鼠标落在字体上的样式,pointer是指小手的样式*/
}
.hyld-menu-field-item:hover {
transform: scale(1.2);
transition: 100ms;
}

