开发背景
node v18.17.0(node -v) npm v8.4.1(npm -v) @vue/cli 5.0.8(vue -V)
0.SvgIcon全局组件
全局组件是指在应用程序的任何位置使用的组件,使用全局组件前需要在Vus.js实例中注册,并将其挂载到实例中。全局组件是可复用的Vus.js实例。
1.安装依赖svg-sprite-loader
npm install svg-sprite-loader -D
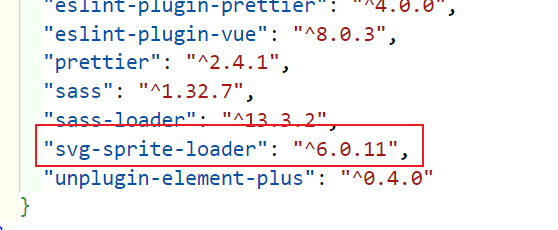
安装成功后,在package.json文件中可以看到安装成功的版本号

2.下载并存放svg图标文件
2.1.在iconfont-阿里巴巴矢量图标库中下载svg文件
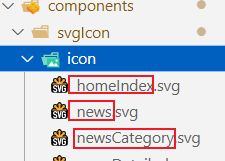
下载的svg文件分别命名homeIndex.svg,news.svg,newsCategory.svg等等。
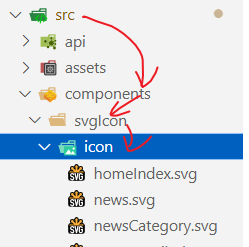
2.2.把下载的svg图标放进项目文件夹里
src文件里面的components文件夹,新建svgIcon文件夹,svgIcon文件夹里面新建icon文件夹,把下载的svg图标文件放到icon文件夹里面。

3.批量导入SVG图标文件
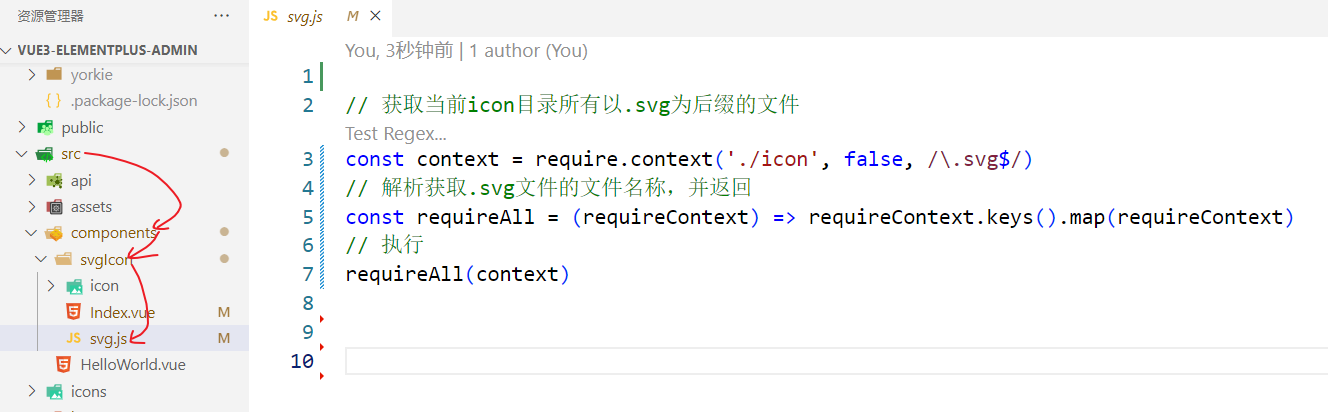
3.1.新建svg.js文件
src文件里面的components文件夹,components文件夹里面的svgIcon文件夹,svgIcon文件夹里面新建svg.js文件,svg.js文件的内容如下:
// 获取当前icon目录所有以.svg为后缀的文件 const context = require.context('./icon', false, /\.svg$/) // 解析获取.svg文件的文件名称,并返回 const requireAll = (requireContext) => requireContext.keys().map(requireContext) // 执行 requireAll(context)

3.2.导入新建的svg.js文件
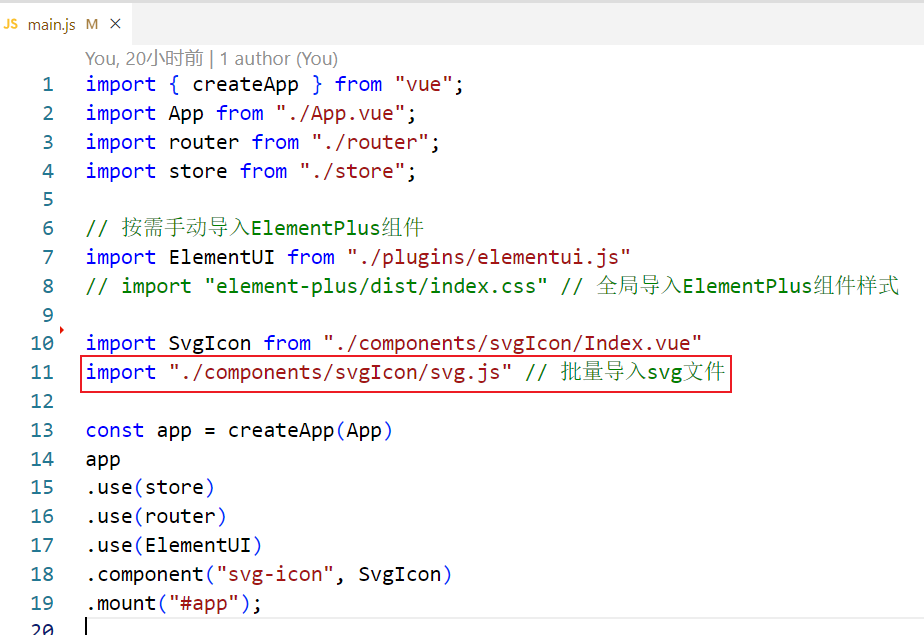
在src文件夹里面的main.js文件加入如下代码
import "./components/svgIcon/svg.js" // 批量导入svg文件

4.新建SvgIcon全局组件
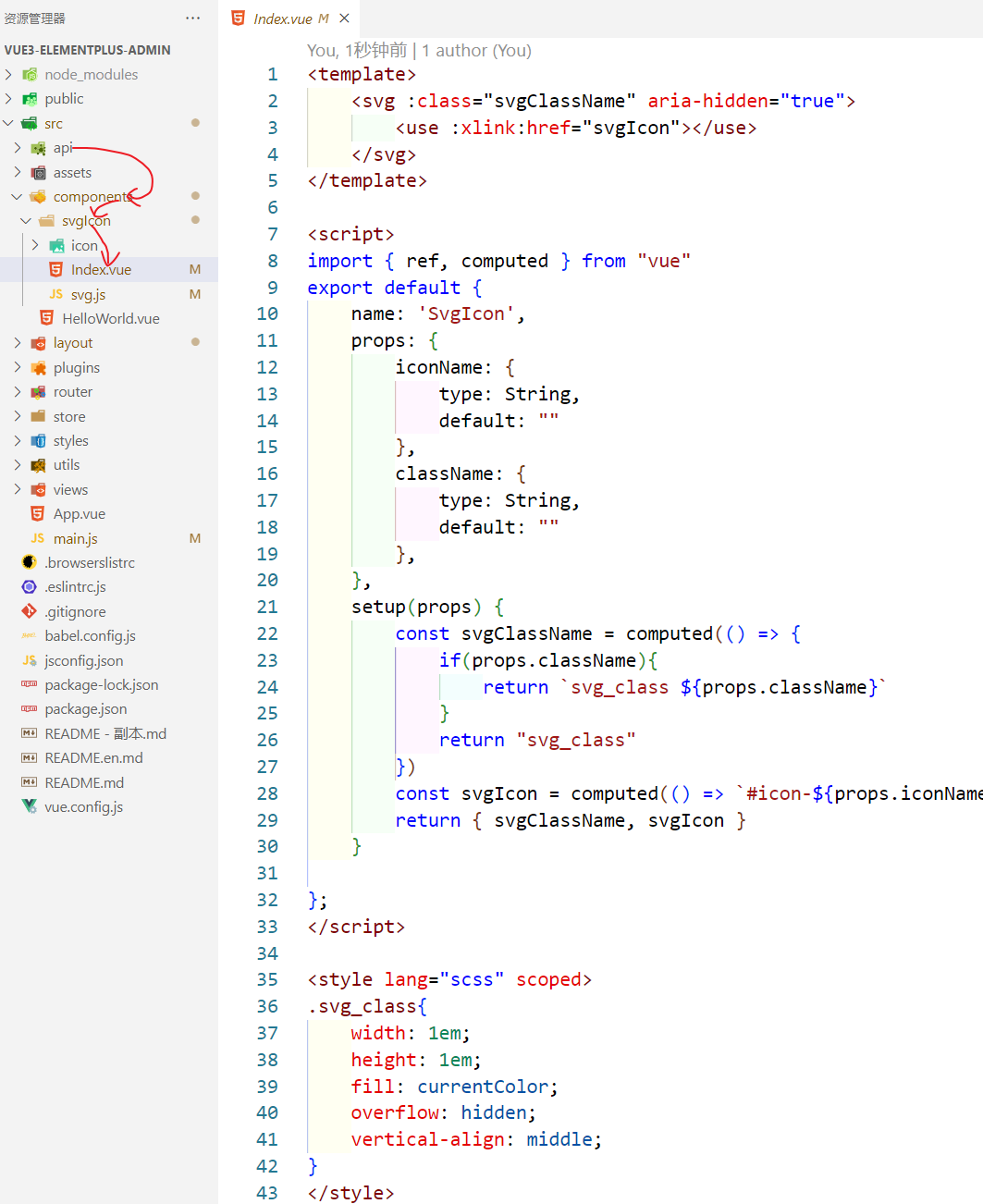
4.1.新建组件文件Index.vue
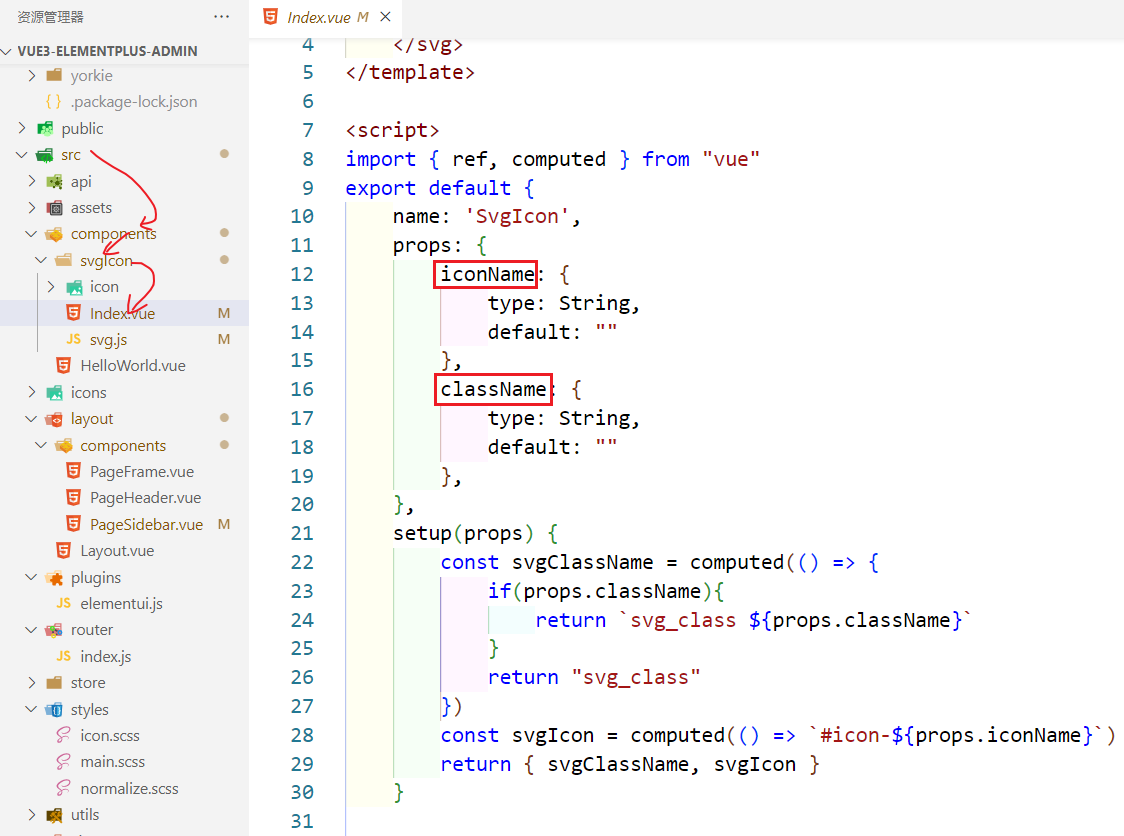
src文件里面的components文件夹,components文件夹里面的svgIcon文件夹,svgIcon文件夹里面新建Index.vue文件,Index.vue文件的内容如下:
iconName和className属性是从引用PageSidebar.vue的父组件传递过来的
<template>
<svg :class="svgClassName" aria-hidden="true">
<use :xlink:href="svgIcon"></use>
</svg>
</template>
<script>
import { ref, computed } from "vue"
export default {
name: 'SvgIcon',
props: {
iconName: {
type: String,
default: ""
},
className: {
type: String,
default: ""
},
},
setup(props) {
const svgClassName = computed(() => {
if(props.className){
return `svg_class ${props.className}`
}
return "svg_class"
})
const svgIcon = computed(() => `#icon-${props.iconName}`)
return { svgClassName, svgIcon }
}
};
</script>
<style lang="scss" scoped>
.svg_class{
width: 1em;
height: 1em;
fill: currentColor;
overflow: hidden;
vertical-align: middle;
}
</style>

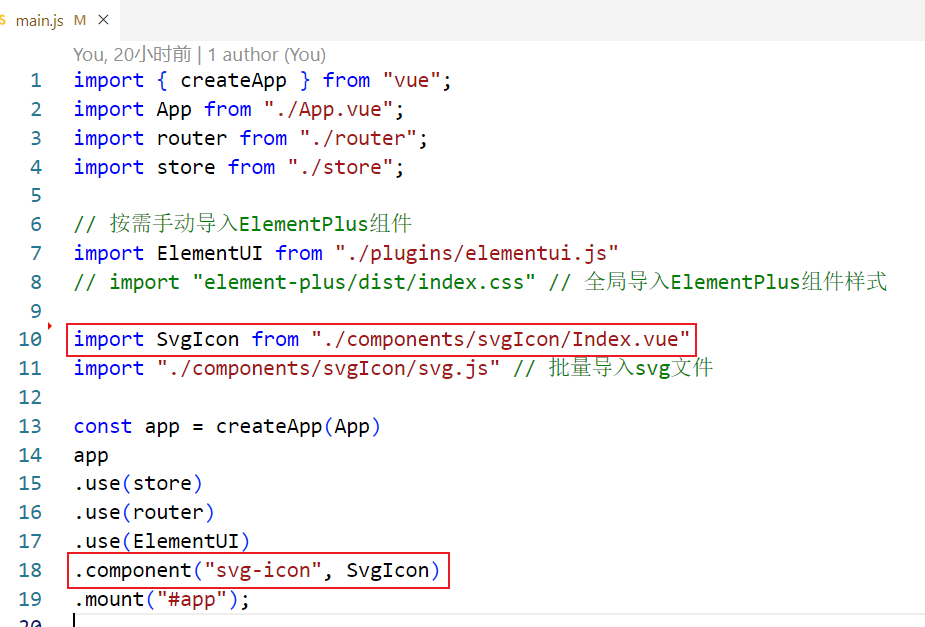
4.2.导入新建组件文件Index.vue
在src文件夹里面的main.js文件加入如下代码:
import SvgIcon from "./components/svgIcon/Index.vue" const app = createApp(App) app .component("svg-icon", SvgIcon) .mount("#app");

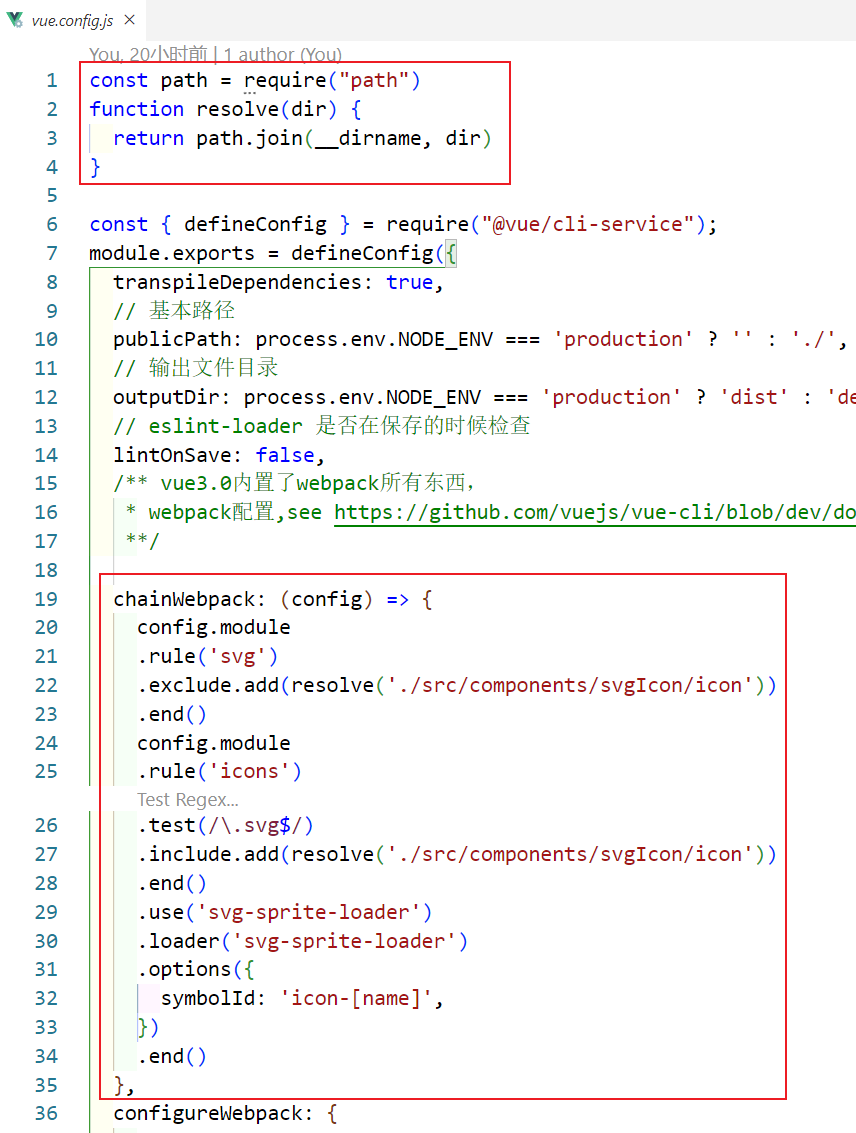
5.配置svg-sprite-loader插件
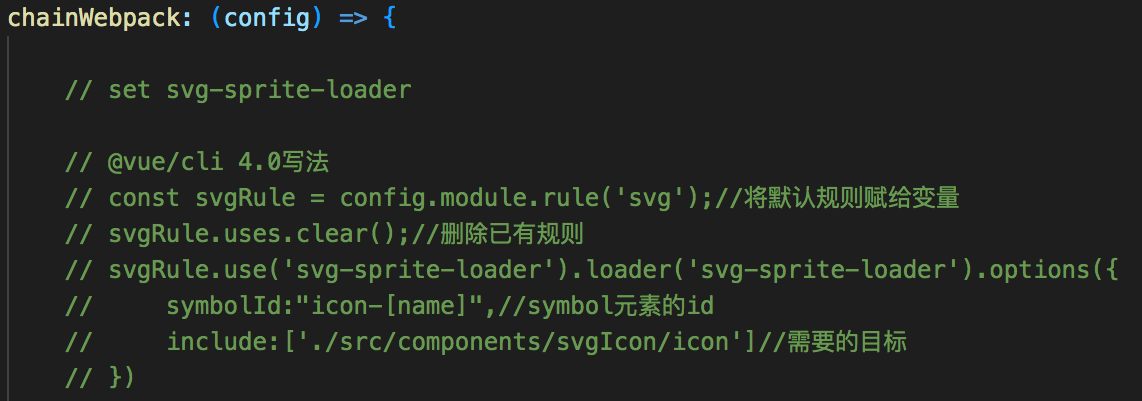
在vue.config.js文件的chainWebpack对象进行如下配置和解析
5.1.当vue/cli的版本号为 5.0的情况

5.2.当vue/cli的版本号为 4.0的情况

5.3.symbolId属性值中的name,即,为下载的svg文件的命名

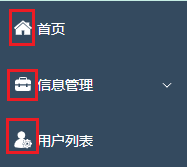
6.在项目的侧边栏中,使用SvgIcon全局组件
6.1.把下载的svg名称同步到在路由中的meta.icon属性中去

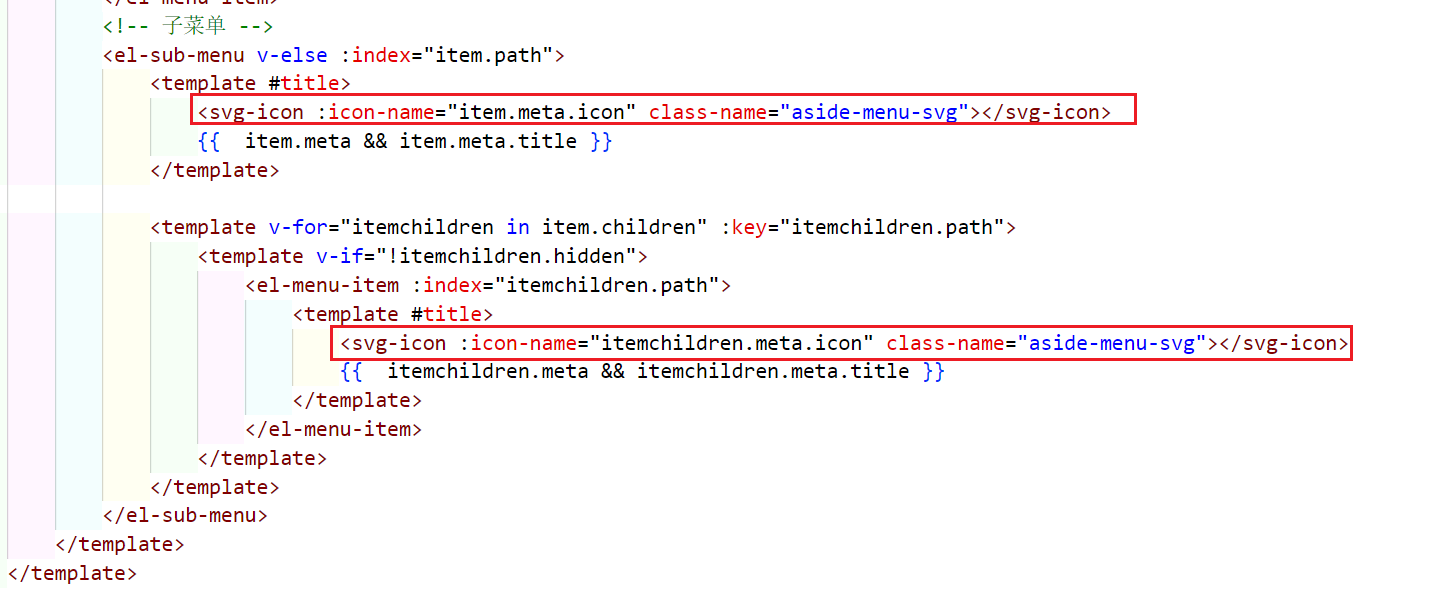
6.2.在侧边栏文件中使用SvgIcon全局组件

<svg-icon></svg-icon>标签的icon-name属性和class-name属性是传入src/components/SvgIcon/Index.vue文件的属性iconName和className,如下,

7.效果图