开发背景
node v18.17.0(node -v)
npm v8.4.1(npm -v)
@vue/cli 5.0.8(vue -V)
0.用命令行安装elementPlus
npm install element-plus --save
1.elementplus按需手动导入
ElementPlus组件很多,如果导入组件太多,为了更好的管理Element Plus组件,可将组件作为独立的文件,将不同功能逻辑分离出来。
1.1.创建独立elementPlus文件
在src文件夹下面创建plugins文件夹,在plugins文件夹下面创建elementui.js文件("src/plugins/elementui.js")
elementui.js文件的内容
import { ElButton, ElInput, } from "element-plus" export default (app) => { app.use(ElButton); app.use(ElInput); }
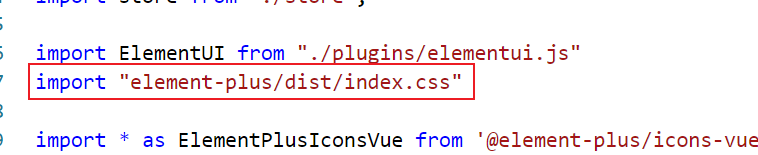
1.2.在main.js文件中,引入elementui.js文件
见标红框的地方

1.3.全局导入elementPlus组件的样式
见标红框的地方

1.4.自动导入按需手动加载elementPlus组件的样式
1.4.1.加载插件unplugin-element-plus(版本号:0.4.0)
npm install unplugin-element-plus@0.4.0 -D
加载成功后,package.json文件显示如下

1.4.2.在vue.config.js文件中加入如下代码
1.4.2.1.当configureWebpack为对象时:

1.4.2.2.当configureWebpack为函数时:

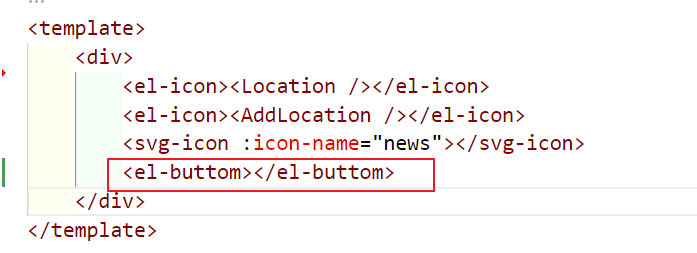
2.在vue文件中使用elementplus组件
见标红框的地方

之后,需要使用什么组件,就在elementui.js中直接加上相应的就可以了,实现,随用随取。
3.elementPlus的icon图标的使用和导入
3.1.通过命令行安装图标相应的插件
npm install @element-plus/icons-vue
3.2.全局导入
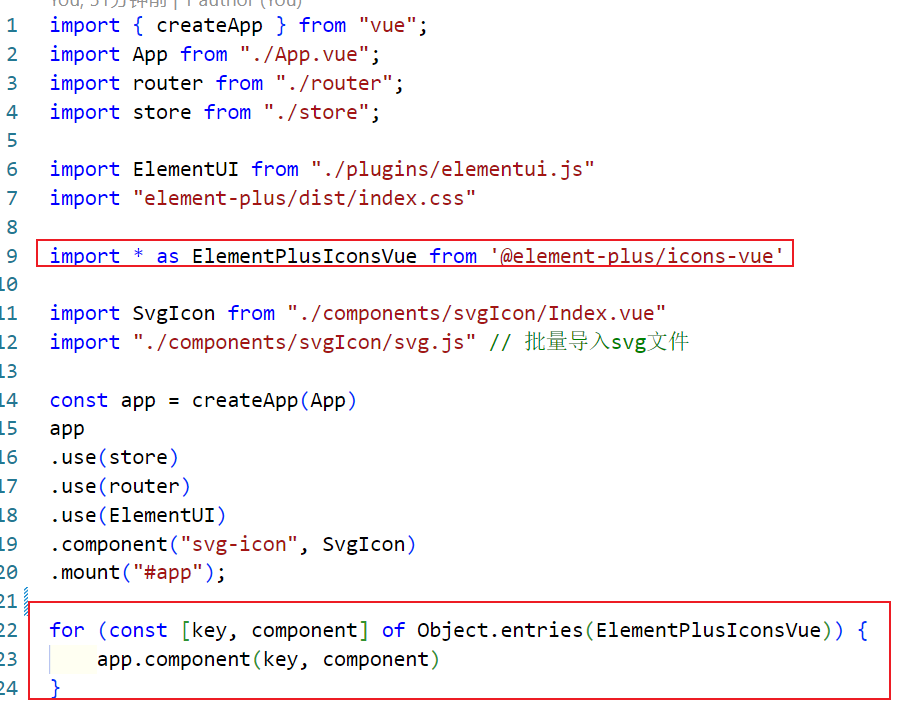
3.2.1.安装完图标插件后,在mian.js文件中输入如下引入代码
import * as ElementPlusIconsVue from '@element-plus/icons-vue' const app = createApp(App) for (const [key, component] of Object.entries(ElementPlusIconsVue)) { app.component(key, component) }

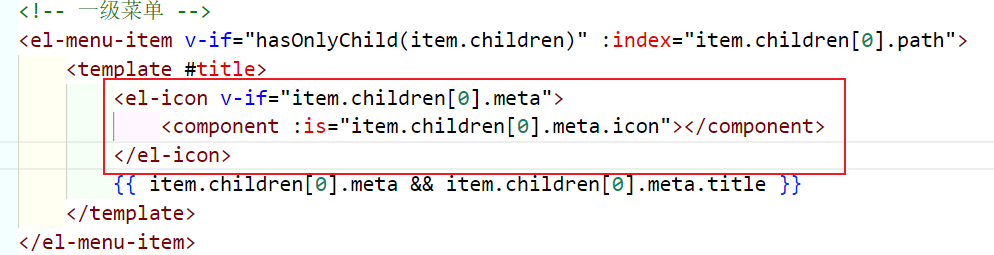
3.2.2.全局导入的使用方法

通过使用动态组件运用在动态侧边栏菜单中,如下

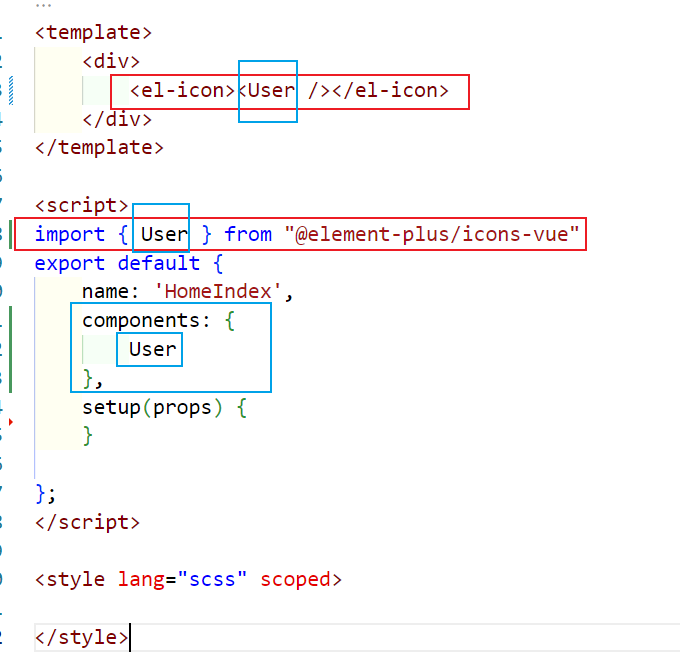
3.3.局部导入
直接在vue文件中使用,如下








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)