1.本地新建vue3项目(vue-cli)

2.gitee上新建远程仓库
2.1.只选master一个分支
2.2.新建的gitee远程仓库生成两个文件
远程:

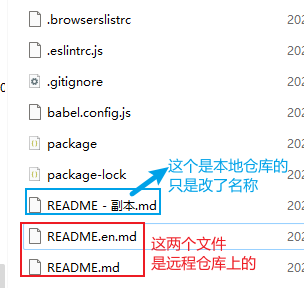
2.3.把远程仓库的这两个文件下载并复制到本地项目文件中
本地:

tips: 此时,gitee远程仓库里的文件被手动同步到了本地仓库项目文件夹中
3.用命令行把本地仓库项目文件夹的文件通过git上传到gitee远程仓库
3.1.进入本地项目文件夹
3.2.右键点击"Git Bash Here"
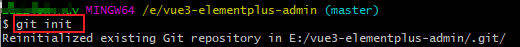
3.3.输入git init初始化

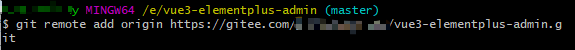
3.4.通过https的方式连接远程gitee仓库

3.5.把远程仓库pull同步到本地

3.6.把本地所有文件进行推送

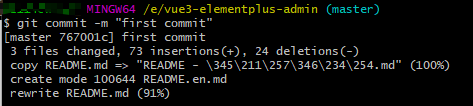
3.7.把推送的文件进行提交commit

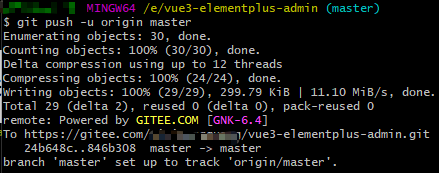
3.8.在把提交commit后的文件,进行最终的push

4.在本地新建分支,并上传到远程仓库
4.1.当前定位在master分支上
4.2.命令行新建develop分支并进入

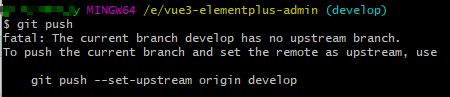
4.3.再命令行输入 git push(此时,才真正进入develop分支)

此时会提示"git push --set-upstream origin develop",这是因为新建的develop分支在远程仓库中不存在(目前只在本地存在)
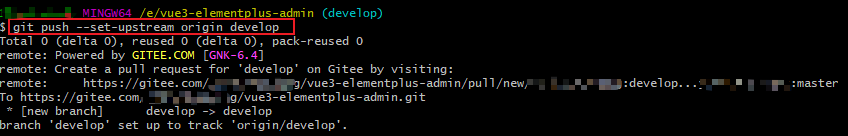
4.4.将develop分支推送至远程仓库并与本地分支进行关联







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!