1.认识Promise
1.1.什么是Promise呢
Promise是异步编程的一种解决方案。
什么时候处理异步事件:常见的场景是网络请求。封装一个网络请求的函数,因为不能立即拿到结果,所以不能简单的将结果返回。所以往往会传入另外一个函数,在数据请求成功时,将数据通过传入的函数回调回去。如果只是一个简单的网络请求,那么这种方案不会带来很大的麻烦。但是,当网络请求非常复杂时,就会出现回调地狱。
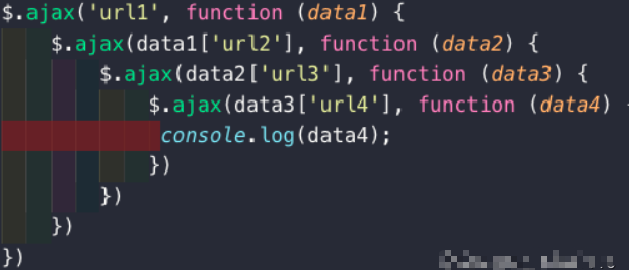
1.2.网络请求的回调地狱
当需要通过一个url1从服务器加载一个数据data1,data1中包含了下一个请求url2,我们需要通过data1去除url2,从服务器加载数据data2,data2中包含了下一个请求的url3,我们需要通过data2取出url3,从服务器加载数据data3,data3中包含了下一个请求的url4,发送网络请求url4,获取最终的数据data4

2.Promise的基本使用
2.1.定时器的异步事件
Promise是ES6引入的异步编程的新解决方案。语法上Promise是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果。


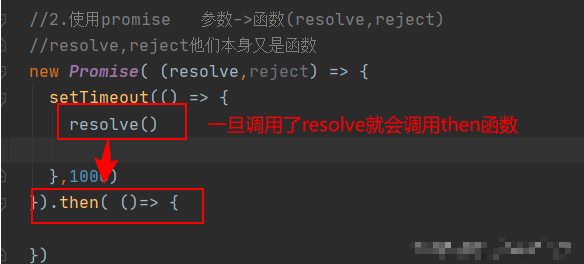
//1.使用定时器 setTimeout(() => { console.log('hello'); },1000) //2.使用promise 参数->函数(resolve,reject) //resolve,reject他们本身又是函数 //链式编程
new Promise( (resolve,reject) => {
console.log('hello0')
//第一次网络请求的代码
setTimeout(() => {
resolve("第一次请求传递的数据");
},2000)
}).then( (data1)=> {
//第一次拿到结果的处理代码
console.log('hello1')
console.log(data1)
return new Promise((resolve,reject)=>{
//第二次网络请求的代码
setTimeout(()=>{
resolve("第二次请求的传递的数据")
},3000)
})
}).then((data2)=>{
//第二次拿到结果的处理代码
console.log('hello2')
console.log(data2);
return new Promise((resolve, reject)=>{
setTimeout(()=>{
console.log('hello3')
})
})
})

2.2.Promise三种状态
- pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。
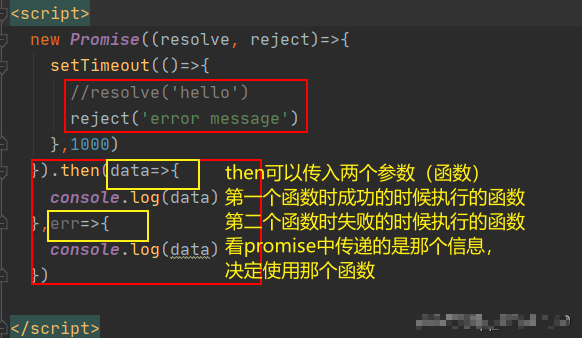
- fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()
- reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()
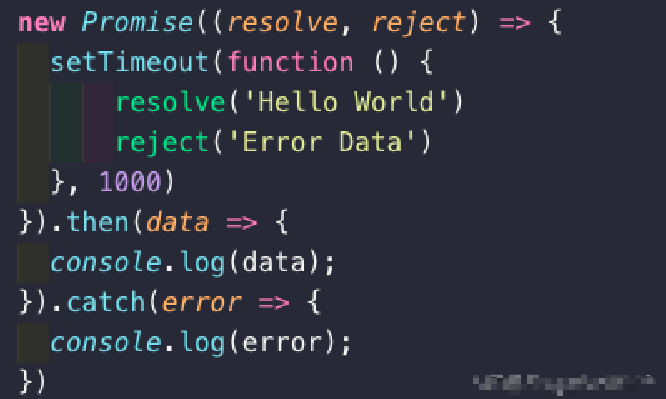
2.3.Promise的另一种写法

2.4.Promise链式调用
在Promise的流程图中,可以发现无论是then还是catch都可以返回一个Promise对象。所以,代码其实是可以进行链式调用的:这里直接通过Promise包装了一下新的数据,将Promise对象返回了
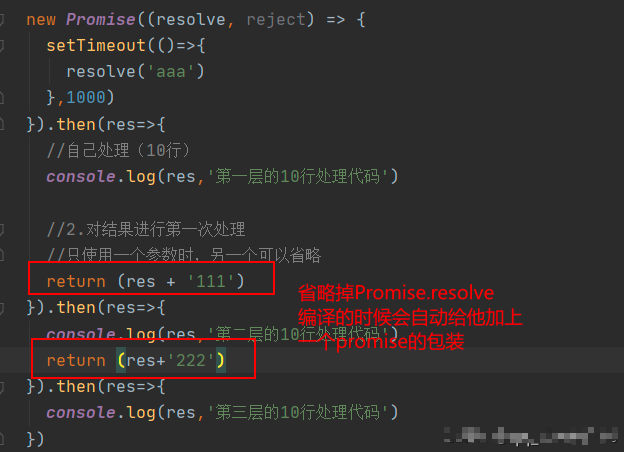
- Promise.resovle():将数据包装成Promise对象,并且在内部回调resolve()函数
- Promise.reject():将数据包装成Promise对象,并且在内部回调reject()函数
new Promise((resolve, reject) => { setTimeout(()=>{ resolve('aaa') },1000) }).then(res=>{ //自己处理(10行) console.log(res, '第一层的10行处理代码') //2.对结果进行第一次处理 //只使用一个参数时,另一个可以省略 return new Promise(resolve => { resolve(res + '111') }) }).then(res=>{ console.log(res, '第二层的10行处理代码') return new Promise(resolve => { resolve(res + '222') }) }).then(res=>{ console.log(res, '第三层的10行处理代码') })

2.4.1.链式调用简写1
如上2.4里面的代码
new Promise(resolve =>{ resolve(res) })
可以简写如下
Promise.resolve(res)
则2.4内容代码,整体可以修改如下
new Promise((resolve, reject) => { setTimeout(()=>{ resolve('aaa') },1000) }).then(res=>{ //自己处理(10行) console.log(res,'第一层的10行处理代码') //2.对结果进行第一次处理 //只使用一个参数时,另一个可以省略 return Promise.resolve(res + '111') }).then(res=>{ console.log(res,'第二层的10行处理代码') return Promise.resolve(res + '222') }).then(res=>{ console.log(res,'第三层的10行处理代码') })

2.4.2.链式调用简写2
在2.5里面可以把Promise.resolve省略掉,如下


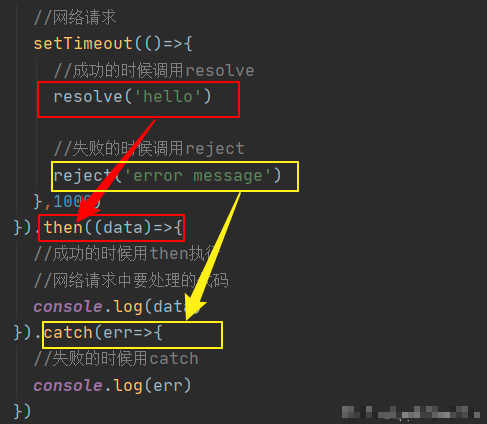
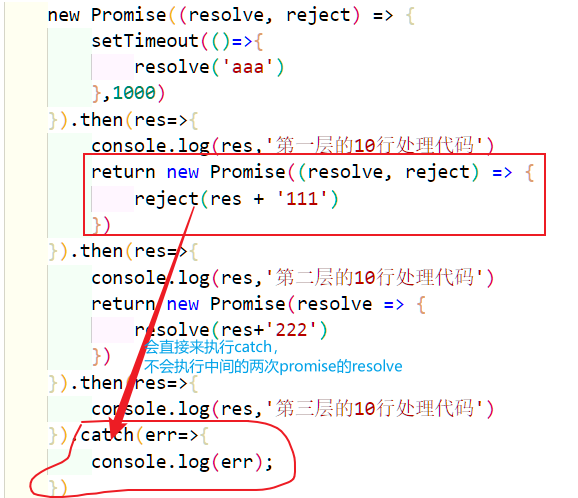
2.5.Promise的reject回调函数
new Promise((resolve, reject) => { setTimeout(()=>{ resolve('aaa') },1000) }).then(res=>{ console.log(res,'第一层的10行处理代码') return new Promise((resolve, reject) => { reject(res + '111') }) }).then(res=>{ console.log(res,'第二层的10行处理代码') return new Promise(resolve => { resolve(res+'222') }) }).then(res=>{ console.log(res,'第三层的10行处理代码') }).catch(err=>{ console.log(err); })


2.5.1.Promise的reject回调函数简写1
new Promise((resolve, reject) => { setTimeout(()=>{ resolve('aaa') },1000) }).then(res=>{ console.log(res,'第一层的10行处理代码') return Promise.reject("reject回调函数传递的数据") }).then(res=>{ console.log(res,'第二层的10行处理代码') return Promise.resolve(res+'222') }).then(res=>{ console.log(res,'第三层的10行处理代码') }).catch(err=>{ console.log(err); })

2.6.Promise的最简简写
2.6.1.resolve回调函数
new Promise((resolve, reject) => { setTimeout(()=>{ resolve('aaa') },1000) }).then(res=>{ console.log("第一个then回调的res参数:" + res) return (res + '111') // return Promise.reject("reject回调函数传递的数据") }).then(res=>{ console.log("第二个then回调的res参数:" + res) return (res + '222') }).then(res=>{ console.log("第三个then回调的res参数:" + res) }).catch(err=>{ console.log(err); })

2.6.2.reject回调函数
new Promise((resolve, reject) => { setTimeout(()=>{ resolve('aaa') },1000) }).then(res=>{ console.log("第一个then回调的res参数:" + res) // return (res + '111') throw "第一个then回调函数抛出的错误" }).then(res=>{ console.log("第二个then回调的res参数:" + res) return (res + '222') }).then(res=>{ console.log("第三个then回调的res参数:" + res) }).catch(err=>{ console.log(err); })

3.Promise的all方法的使用
Promise.all().then(res=>{})
<script> let result1 = false let result2 = false //请求一 $.ajax({ url : '', success : function () { console.log('success1') result1 = true handler() } })
//请求二: $.ajax({ url : '', success : function () { console.log('success2') result2 = true handler() } }) //需要两个请求都请求到了才继续执行 function handler() { if(result1 && result2){ // } } //iterator迭代器 all的参数 Promise.all([ new Promise((resolve, reject) => { $.ajax({ url : '', success : function (data) { resolve(data) } }) }), new Promise((resolve, reject) => { $.ajax({ url : '', success : function (data) { resolve(data) } }) }) ]).then(result => { //这里的result是一个数组 //result[0] 第一个请求 //result[1] 第二个请求 console.log(result) }) </script>
参考---https://blog.csdn.net/qq_43641110/article/details/120394382







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2022-08-08 js中call()方法的用法