1.卸载旧的vue-cli
npm uninstall vue-cli -g

2.卸载旧版本的node(版本号可能不适用vue3)
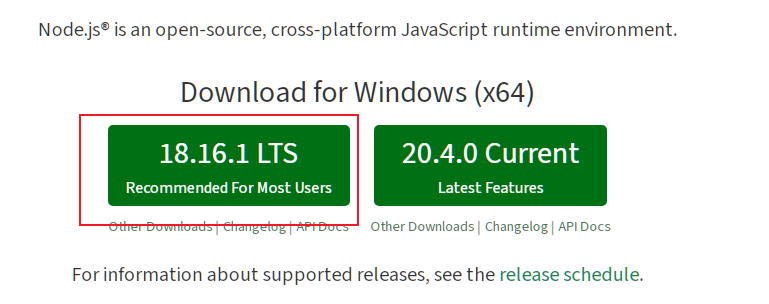
3.进入node官网,下载并安装最新的稳定版本node (当前版本号:18.16.1)

3.1.检验是否安装成功

4.安装vue(当前版本号:3.2.13)
npm install vue@next

5.安装vue/cli
5.1.安装指定版本vue/cli
npm install -g @vue/cli@4.5.14

5.2.安装当前最新版本的vue/cli(当前版本号: 5.0.8)
npm install -g @vue/cli
5.3.卸载vue/cli
npm uninstall @vue/cli -g
6.创建vue3项目(本次使用基于Vue3的版本)
6.1.使用命令
vue create 项目名称(小写)
可以看到Vue Cli工具在创建项目"脚手架"时提供了3钟模板选项。
第一种:基于Vue2版本
第二种:基于Vue3版本
第三种:自由选择所需要的模块来组成模板(Manually select features)
6.2.使用vue ui命令打开图形化界面
除了使用命令行工具外,Vue Cli还提供了一套图形化界面来实现项目的创建和管理
vue ui
此时,会打开一个浏览器窗口页面,输入项目的基本信息,连续点击"下一步"
7.在项目中安装和引入各种插件
7.1.VUEX(当前版本号:4.0.2)
1.安装
npm install vuex@next --save
2.创建文件
src文件夹里面创建store文件夹,store文件夹里面创建index.js文件,index.js内容如下
import { createStore } from 'vuex'
export default createStore({
state: {},
getters: {},
mutations: {},
actions: {}
})
3.引入
在main.js中
import store from './store'
app.use(store)
7.2.vue-router(当前版本号:4.2.4)
1.安装
npm install vue-router@4
2.创建文件
src文件里面创建router文件夹,router文件夹里面创建index.js文件,index.js文件内容如下
import { createRouter, createWebHashHistory } from 'vue-router'
const HelloWorld = () => import ('../views/HelloWorld.vue')
const AboutDemo = () => import ('../views/AboutDemo.vue')
const HomeDemo = () => import ('../views/HomeDemo.vue')
const routes = [
{
path: '/',
component: HelloWorld,
},
{
path: '/about',
component: AboutDemo,
},
{
path: '/home',
component: HomeDemo,
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
3.引入
在main.js中
import router from './router'
app.use(store)
7.3.element plus(当前版本号:2.3.8)
1.安装
npm install element-plus --save
2.引入
在main.js中,
import ElementPlus from 'element-plus' //完整引入Element Plus import 'element-plus/theme-chalk/index.css' //引入样式文件 app.use(ElementPlus)
7.4.axios(当前版本号:1.4.0)
1.安装
npm install axios --save
2.引用
在mian.js中
import axios from 'axios'
Vue.prototype.$axios = axios
绑定到Vue原型链,就可以在组件中通过this.$axios来调用axios的方法发送请求
3.axios在组件中的使用方法
3.1.get请求
this.$axios.get(带键值对的url) .then(function(response){ //成功时调用 console.log(response) }) .catch(function(response){ //错误时调用 console.log(response) })
this.$axios.get(不带键值对的url, { params: { key: value, id: 1 } }) .then(function(response){ //成功时调用 console.log(response) }) .catch(function(response){ //错误时调用 console.log(response) })
3.2.post请求
this.$axios.post(不带键值对的url, { key: value, id: 1 }) .then(function(response){ //成功时调用 console.log(response) }) .catch(function(response){ //错误时调用 console.log(response) })
Tips:在package.json的文件里面可以看到安装的这几种插件的信息





 浙公网安备 33010602011771号
浙公网安备 33010602011771号