先了解几个相关的概念
1.constructor(构造函数)
所谓构造函数,其实是一个普通函数,但是内部使用了this变量。对构造函数使用new运算符,就能生成实例对象,并且this变量会绑定在实例对象上。
2.实例对象
对构造函数使用new运算符,就生成了实例对象。
3.构造函数和实例对象关联
3.1.constructor
A.constructor(A的构造函数)
Object.constructor == Function // true Object的构造函数是Function
const o = {} o.constructor === Object // true const o = new Object o.constructor === Object // true const a = [] a.constructor === Array // true const a = new Array a.constructor === Array // true const n = new Number(3) n.constructor === Number // true
3.2.instanceof(验证构造函数与实例对象之间的关系)
obj instanceof Fn (obj是否为Fn的实例对象,返回布尔值)
console.log(Object instanceof Function) true Object是Function的实例对象
4.prototype(原型)
JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例对象继承。这就意味着,我们可以把那些不变的属性和方法,直接定义在prototype对象上。每一个构造函数上都有prototype,给构造函数的prototype添加属性和方法,都会被构造函数的实例对象继承。
Object的方法和属性
1.Object.assign(target,sources)
target:目标对象,接收源对象属性的对象,也是修改后的返回值。
sources:源对象,包含将被合并的属性。
返回值:目标对象
Object.assign()方法将所有可枚举和自有属性从一个或多个源对象复制到目标对象,返回修改后的对象。
let obj1={a:1,b:2}
let obj2={b:3,c:4}
let obj=Object.assign(obj1,obj2)//obj1是目标对象,接收源对象属性的对象,也是修改后的返回值。
console.log(obj);//{a: 1, b: 3, c: 4}
console.log(obj1);//{a: 1, b: 3, c: 4}
tips:返回值是不重复的对象,其中重复的属性会被后续参数中具有相同属性的其他独享覆盖。
1.1.Object.assign()在Vue中的使用技巧
由于Object.assign()有上述特性,所以我们在Vue中可以这样使用。Vue组件可能会有这样的需求:在某种情况下,需要重置Vue组件的data数据。此时,我们可以通过this.$data获取当前状态下的data,通过this.$options.data()获取组件初始状态下的data。然后只要使用Object.assign(this.$data, this.$options.data())就可以将当前状态的data重置为初始状态,非常方便。
2.Object.create(o)
let B = Object.create(proto, obj)
用于创建一个新的对象,使用现有的对象(proto)来作为新创建对象的原型(prototype).即,proto为对象B的原型,obj为对象B新创建并加入的自有属性或者对象。
2.1.语法
Object.create(proto)
Object.create(proto, propertiesObject)
proto:新创建对象的原型对象
propertiesObject:可选
返回值:一个新对象,带着指定的原型对象及其属性。
2.2.作用
我们在使用过程中经常遇到,现在有一个对象A,A里面有属性和方法,我们现在需要一个和A有同样的属性和方法外,还另外新增一些属性,此刻我们就可以常见一个对象B,然后使用var B=Object.create(A);此时B就会继承A所有的属性和方法,然后B还可以自己创建新的属性和方法。
2.3.完整写法
let proto = {x:1,y:2}
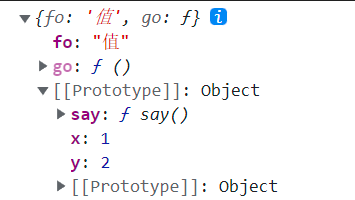
let B = Object.create(proto, { fo: {//属性 value: '值', writable: true,//是否能重写 enumerable: true,//是否可以枚举(遍历) configurable: true,//是否可以被删除 }, go: {//方法 value: function () { return '跑步' }, } }) console.log(B);

2.4第一个参数proto详解
第一个参数proto可以为{}|目标对象|null
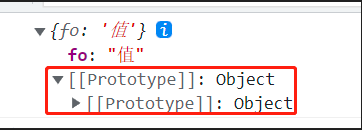
2.4.1当第一个参数proto为{}

[[Prototype]]没有内容,即,为{}
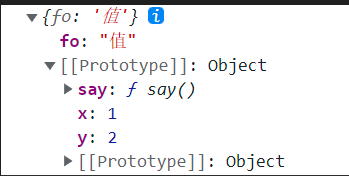
2.4.2当第一个参数proto为目标对象

[[Prototype]]的内容,即,proto对象
2.4.3.当一个参数proto为null

[[Prototype]]不存在
3.Object.defineProperty()
该方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
Object.defineProperty(obj, prop, descriptor)
obj:要定义属性的对象
prop:要定义或修改的属性的名称
descriptor:要定义或修改的属性描述符
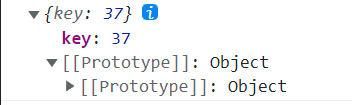
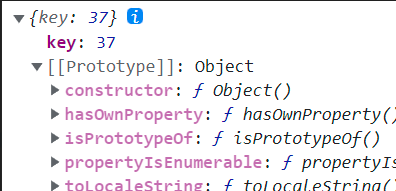
var b = Object.create({})
Object.defineProperty(b, 'key', { value: 37, writable: true,//是否能重写 enumerable: true,//是否可以枚举(遍历) configurable: true,//是否可以被删除 }) console.log(b);


4.Object.defineProperties(obj,props)
给对象添加多个属性并分别指定他们的配置
obj:在其上定义或修改属性的对象
props:要定义其可枚举属性或修改的属性描述符的对象。对象中存在的属性描述符主要有两种:数据描述符和访问器描述符
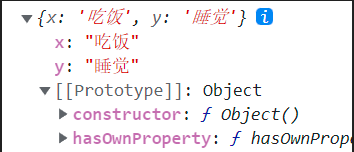
let a = {}
Object.defineProperties(a, { 'x': { value: '吃饭', writable: true }, 'y': { value: '睡觉', writable: true } }) console.log(a);

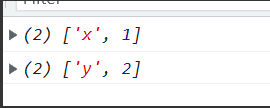
5.Object.entries(obj)
返回给定对象自身可枚举属性的[key,value]数组
let A = { x: 1, y: 2, } for(let arr of Object.entries(A)){ console.log(arr);// ['x', 1] ['y', 2] }

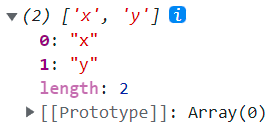
6.Object.keys(obj)
返回一个包含所有给定对象自身可枚举属性名称的数组。
let A = { x: 1, y: 2, } console.log(Object.keys(A));

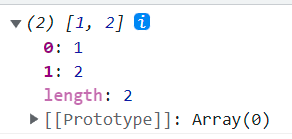
7.Object.values(obj)
返回给定对象自身可枚举值的数组
let A = { x: 1, y: 2, } console.log(Object.values(A));








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2021-06-01 Vue之sortable实现排序功能
2021-06-01 通过Export2Excel实现表格内容下载成为excel文件
2021-06-01 el-form的用法 elementui
2021-06-01 el-select设置clearable属性
2021-06-01 vue this,$set方法
2020-06-01 line-height中的五种取值方式和继承
2020-06-01 html 中line-height相关的四种box模型