什么是 CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制。

CORS 的注意事项
①CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
②CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
CORS 响应头部
CORS 响应头部 - Access-Control-Allow-Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其语法如下:

其中,origin 参数的值指定了允许访问该资源的外域 URL。例如,下面的字段值将只允许来自 http://itcast.cn 的请求:

CORS 响应头部 - Access-Control-Allow-Origin
如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *****,表示允许来自任何域的请求,示例代码如下:

CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!

CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。
示例代码如下:

CORS请求的分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:
1.简单请求
同时满足以下两大条件的请求,就属于简单请求:
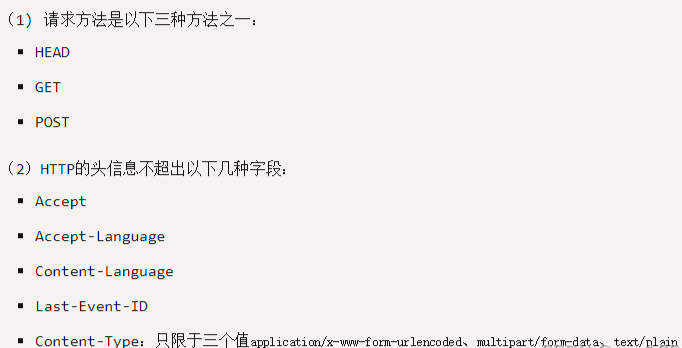
1.1.请求方式:GET、POST、HEAD 三者之一
1.2.HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
2.预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
2.1.请求方式为 GET、POST、HEAD 之外的请求 Method 类型
2.2.请求头中包含自定义头部字段
2.3.向服务器发送了 application/json 格式的数据
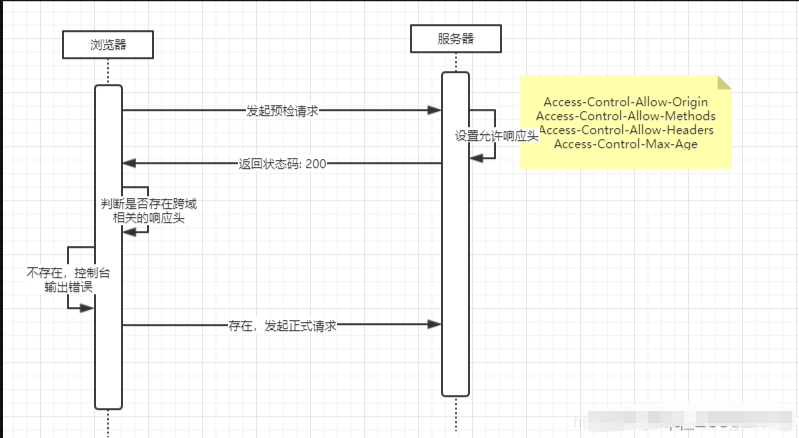
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
3.简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求。
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。
注意:chrome浏览器可能无法演示预检请求
跨域原理
1.简介
跨域,指浏览器对不同源(协议、域名、端口组成)之间进行资源访问的一种限制如下:
- 无法跨域请求资源
- ajax无法跨域读取cookie、localStorage
注意:axios本质是对ajax的封装,ajax本质是浏览器的XMLHttpRequest对象
2.CORS请求
请求头Origin:表明本次请求来自哪个源(协议 + 域名 + 端口)
2.1 简单请求
同时满足以下两大条件,就属于简单请求

2.2 非简单请求
不满足简单请求条件的情况,就是非简单请求,如开发者自动添加一些其他字段到请求头中(Authorization),修改Content-Type属性为application/json等
2.3.预检请求
非简单请求会在发起正式请求之前,发起一次预请求OPTIONS,浏览器通过判断响应头中是否有CORS相关的头信息字段,来认定服务器是否允许浏览器进行跨域请求。

3. 跨域相关的头信息
3.1 Access-Control-Allow-Origin
该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求
3.2 Access-Control-Allow-Credentials
CORS请求默认是不发送Cookie和HTTP认证信息,如果要把Cookie发送到服务器,需要服务器将该字段Access-Control-Allow-Credentials设置为true,同时ajax需要设置withCredentials属性,用于告诉浏览器允许ajax跨域读取cookie。
允许读取cookie的属性设置:
-
-
- ajax: withCredentials = true
- axios: axios.defaults.withCredentials = true
-
注意:如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名
3.3 Access-Control-Request-Method
该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法
3.4 Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段
3.5 Access-Control-Max-Age
该字段可选,用来指定本次预检请求的有效期,单位为秒。如设置为1728000秒(20天),即允许缓存该条回应20天,在此期间,不用发出另一条预检请求。
参考---https://blog.csdn.net/qq_16992475/article/details/122294184






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix