一、通过require.context来获取api/course文件夹里面的文件

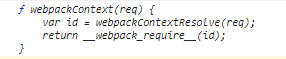
require.context(`@/api/course`, true, /\.js$/)
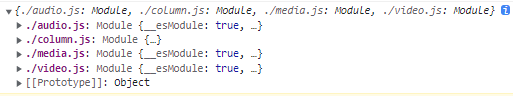
得到如下:

二、把以上内容处理,放入一个对象M中
let M = {} function importAll(r){ console.log(r); r.keys().forEach(element => { M[element] = r(element) }); } importAll(require.context(`@/api/course`, true, /\.js$/))
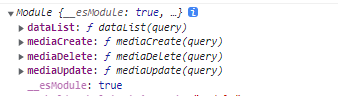
1.打印出M的内容,如下

2.通过M[‘./audios.js’]来获取里面的接口

3.调用接口方法
M[`.audios.js`].dataList
4.利用模板字符串的方式
M[`./${this.typeChose}.js`].dataList
其中typeChose为定义的变量






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-09-21 JS:二维数组变成一维数组