
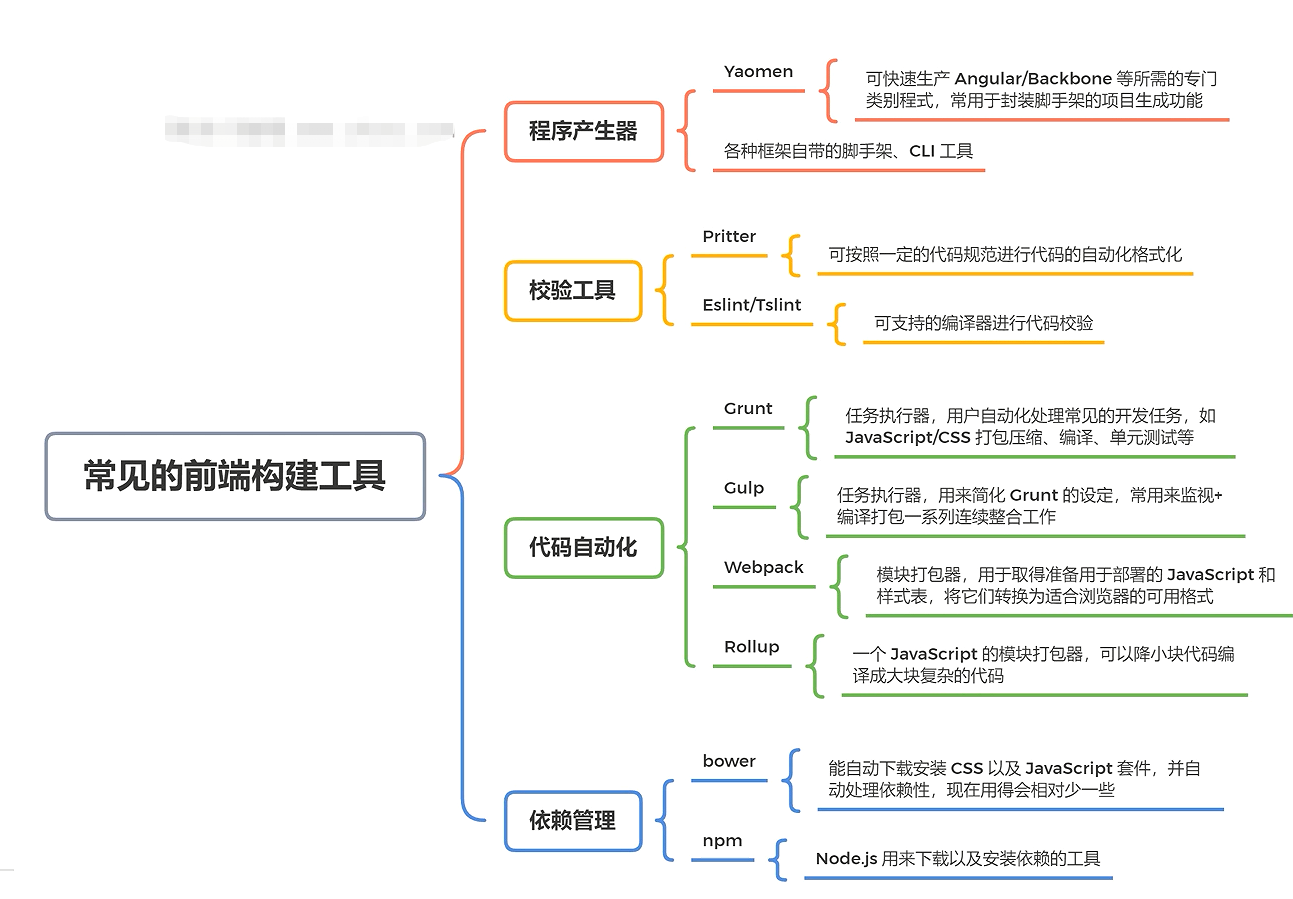
1.Gulp/Grunt
一种能够优化前端工作流程的工具,比如自动刷新页面、combo、压缩CSS/JavaScript、编译Less/Sass等。
2.Webpack/Rollup
现在的代码构建工具(比如Vue CLI、Create React App等)底部实现都依赖Webpack。
一个JavaScript的模块打包器,用于整合编译成最终的代码。
Rollup:通常用来构件库
Webpack:用来构建应用程序
对于业务团队来说,更多情况下会选择webpack
3.认识webpack
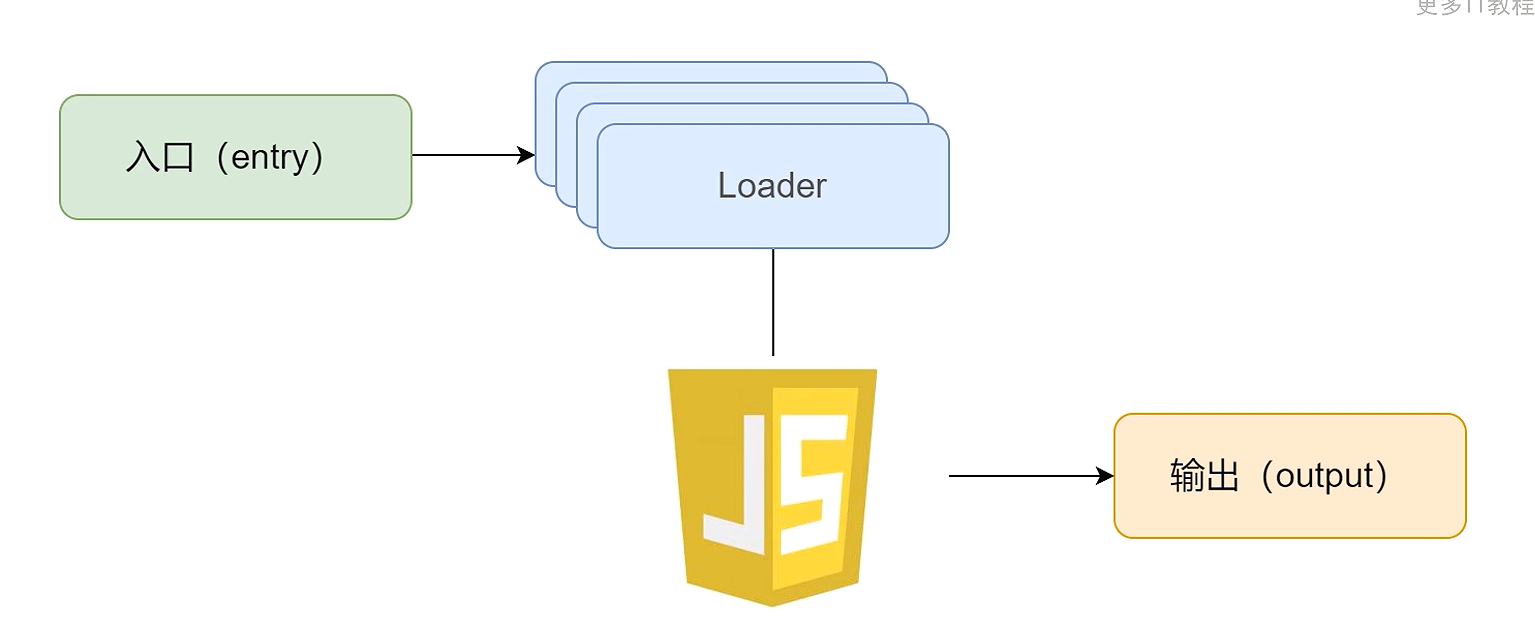
入口(entry)、输出(output)、Loader、插件(plugins)
3.1.入口(entry)
指向前端应用的第一个启动文件,在vue中是new Vue()的启动文件。
webpack会从entry开始,通过解析模块之间的依赖关系,递归的构建一个依赖图,webpack会根据依赖图来对每个模块进行整合,最终打包成一个或者多个文件,来提供给浏览器进行加载

3.2.输出(output)
输出字段用于告诉webpack要将打包后的代码生成的文件名是什么(filename),以及将它们放在哪里(path)

3.3.Loder
要了解Loader,需要知道在webpack中每个文件,包括css、html、jpg等都会被作为模块处理
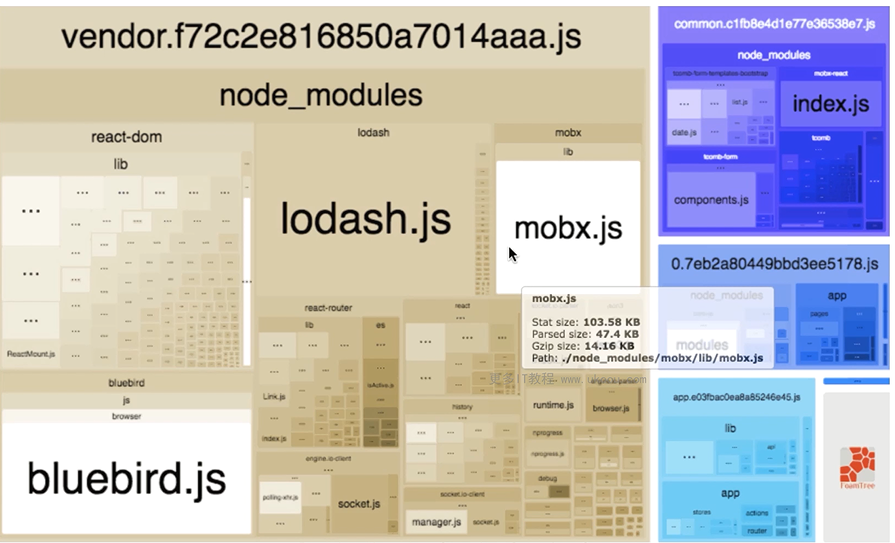
如果看过生成的bundle.js代码就会发现,Webpack将所有的模块打包一起,每个模块添加标记id,通过这样的一个id去获取所需模块的代码。
实际上webpack只理解javascript,因此loader的作用就是把不同的模块和文件(比如HTML、CSS、JSX、Typescript等)转换为JavaScript模块。
3.3.1.常见的Webpack Loader

3.3.2.ES6模块
ES6模块需要Babal编译和Webpack进行打包,Babal在Webpack中使用Loader的方式来进行编译的。

Webpack在编译过程中支持多个Loader通过流水线的方式进行先后编译,编译的顺序为从后往前。最终以JavaScript模块的方式输出。
3.3.3.loader的运行位置

3.4.插件(plugins)
解决Loader无法做到的事情,它可以访问在Webpack编译过程中的关键事件,对Webpack内部示例的一些数据进行处理,处理完成后回调Webpack让其继续。
插件可以用来控制最终生成的代码是如何进行组织和输出的,包括对代码的打包优化、压缩,甚至是启用模块热替换、重新定义环境中的变量。
3.4.1.HtmlwebpackPlugin插件

3.4.2.CommonsChunkPlugin插件

3.4.3.ProvidePlugin插件

3.4.4.ExtractTextPlugin插件

3.4.5.插件具体做了些什么事情
- 通过entry指定的入口开始,解析各个文件模块之间的依赖。
- 根据模块间的依赖关系,开始对各个模块进行编译。
- 编译过程中,根据配置的规则对一些模块使用Loader进行编译处理。
- 根据插件的配置,对Loader编译后的代码进行封装、优化、分块、压缩等。
- 最终Webpack整合各个模块,根据依赖关系将它们打包成最终的一个或者多个文件。
4.自动化工具
善用这些自动化工具来解决开发过程中的痛点,是作为现代前端开发的必备技能,使用Webpack的Loader和插件,实现自己的AST语法分析和代码处理过程。



