一、语法
Object.keys(obj)
参数:要返回其枚举自身属性的对象
返回值:一个表示给定对象的所有可枚举属性的字符串数组
在实际开发中,我们有时需要知道对象的所有属性;
ES5 引入了Object.keys方法,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键名。
二、处理对象,返回可枚举的属性数组
let person = {name:"张三",age:25,address:"深圳",getName:function(){}}
Object.keys(person) // ["name", "age", "address","getName"]
三、处理数组,返回索引值数组
let arr = [1,2,3,4,5,6] Object.keys(arr) // ["0", "1", "2", "3", "4", "5"]
四、处理数组,返回索引值数组
let str = "12345字符串" Object.keys(str) // ["0", "1", "2", "3", "4", "5", "6", "7"]
五、常用技巧
1.Object.keys(obj).map( ()=>{} )
let person = {name:"张三",age:25,address:"深圳"}
var newarr = Object.keys(person).map((key)=>{
return person[key]
})
console.log(newarr);

2.Object.keys(obj).forEach( ()=>{} )
let person = {name:"张三",age:25,address:"深圳"}
var arr = []
Object.keys(person).forEach((key)=>{
arr.push(person[key])
})
console.log(arr);
let person = {name:"张三",age:25,address:"深圳"}
var arr = []
Object.keys(person).forEach((key)=>{
arr.push(key)
})
console.log(arr);

六、Object.values()
Object.values()和Object.keys()是相反的操作
Object.values: 返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值。
let person = {name:"张三",age:25,address:"深圳"}
var obj = Object.values(person)
console.log(obj);

七、Object.entries()
Object.entries:返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值对数组。
let person = {name:"张三",age:25,address:"深圳"}
var obj = Object.entries(person)
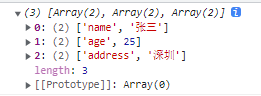
console.log(obj);

参考---https://blog.csdn.net/wangxinxin1992816/article/details/124523086








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!