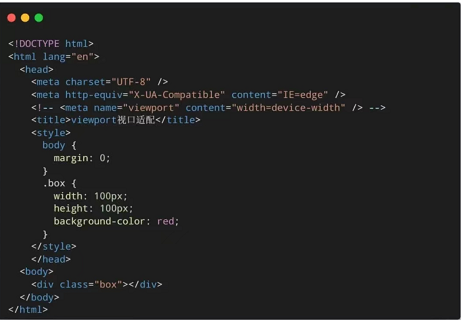
1.什么是视口
在浏览器中,看到的区域就是视口(viewport)
2.移动端视口分类
2.1.布局视口(layout viewport)
网页的宽度(浏览器宽),移动端布局视口默认980px,当页面内容超过980px时,就会出现滚动条。

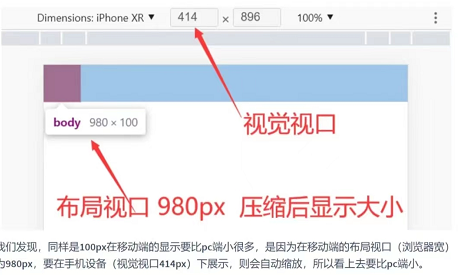
2.2.视觉视口(visual viewport)
用户在默认情况下能看到的网站的区域,(默认情况下浏览器大小会被压缩来适应视觉视口大小,所以默认情况下看到的内容大小要比实际小很多)

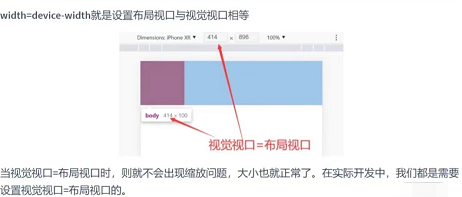
2.3.理想视口(ideal viewport)
当布局视口=视觉视口时,就是我们期待的理想视口,(浏览器大小与视觉视口大小相等,内容不会被压缩)

3.pc端和移动端案例展示
定义一个宽高为400px的div元素,在不同情况下所展示的效果不一样

3.1.pc端案例展示
和实际效果一样,没有被压缩,没有被放大

3.2.移动端案例展示(没有加viewport适配)

3.3.移动端案例展示(加viewport适配)
<meta name="viewport" content="width=device-width" />

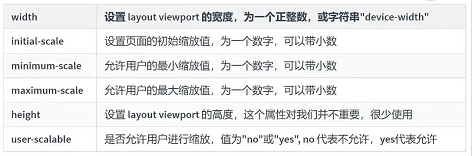
4.利用meta标签对viewport进行控制
移动端设备默认的viewport是 layout viewport,也就是那个比屏幕要宽的980pxviewport,但在进行移动设备网站开发时,我们需要的是ideal viewport。使用meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scal=1.0, user-scalable=0" />

width=device-width: 当前视口的宽度等于设备的宽度
initial-scale:设置页面的初始缩放值,并且这个初始缩放值是相对于ideal-viewport缩放的,最终得到的结果不仅会决定visual-viewport,还会影响到layout-viewport
user-scalable:不允许用户手动缩放,如果你不这样设定的话,那就会使用那个比屏幕宽的默认viewport(layout viewport),也就是说会出现横向滚动条。
5.viewport的适配方案
5.1.vw和vh
vw、vh作为布局单位,从底层根本上解决了不同尺寸屏幕的适配问题,因为每个屏幕的百分比是固定的、可预测的、可控制的。viewport相关概念如下:
-
- 将视口宽度window.innerWidth和视口高度window.innerHeight等分划分为100份,这里的视口理解成idealviewport更为贴切。
- vw:viewport's width的简写,1vw等于window.innerWidth的1%。
- vh:viewport's Height的简写。1vh等于windoe.innerHeight的1%。
- vmin:当前vw和vh中较小的值。
- vmax:当前vw和vh中较大的值。
假如我们拿到的视觉稿宽度为750px,视觉稿中某个字体大小为75px,则我们的css属性只要如下这么写,不需要额外的去用js进行设置,也不需要去缩放屏幕等:
.logo{ font-size: 10vw;// 1vw=750px*1%=1.5px }
5.2.rem
1rem=1个根元素字体大小的单位,例如html中的fomt-size为16px,则1rem为16px






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏