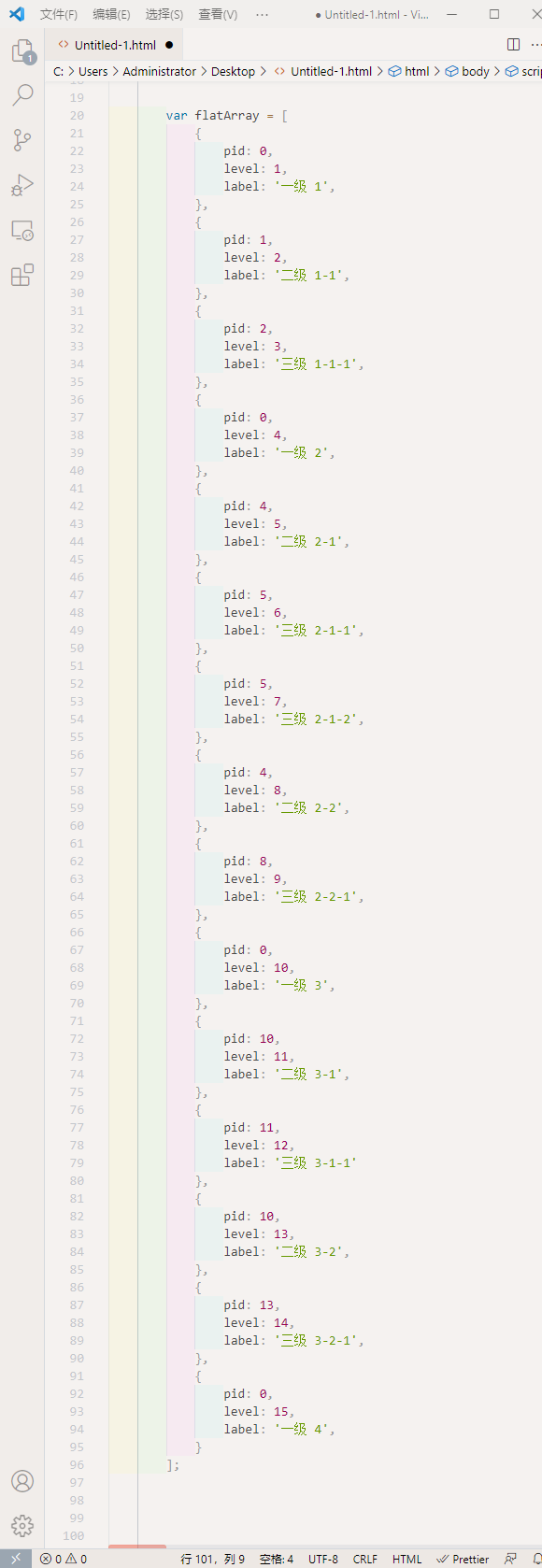
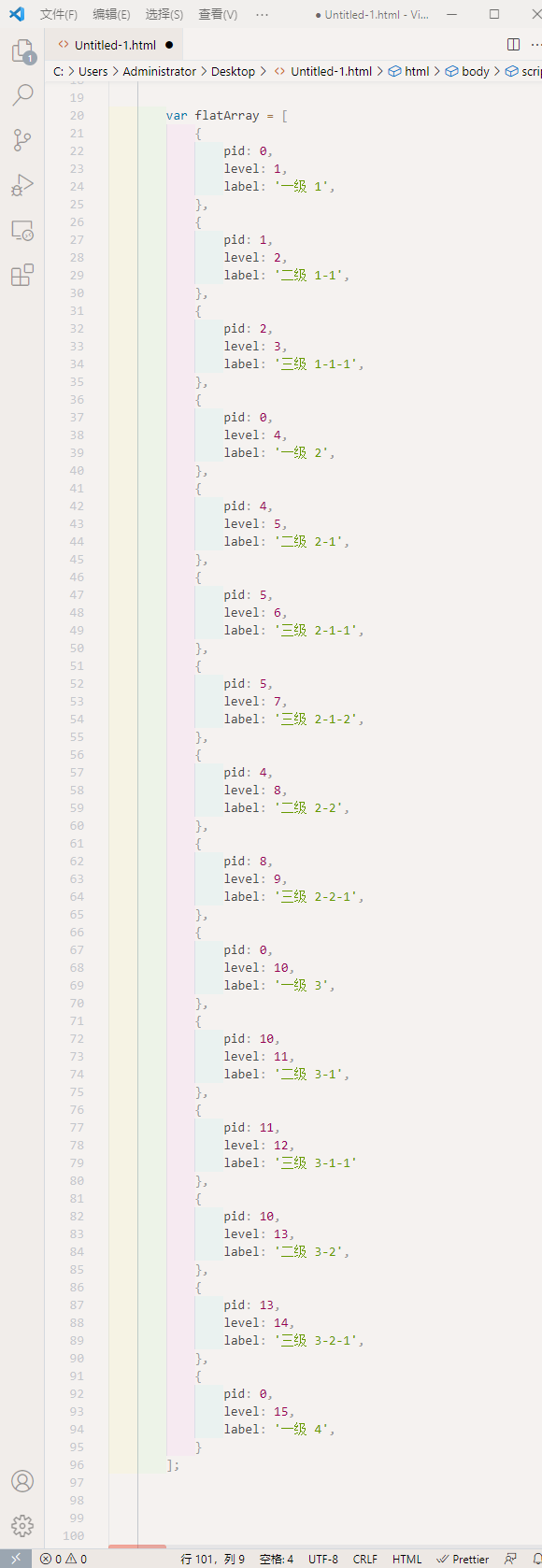
1.扁平结构
pid:当前对象的父级level等级
level:当前对象的level等级

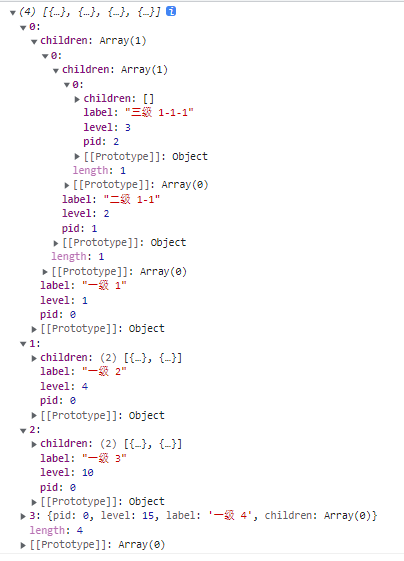
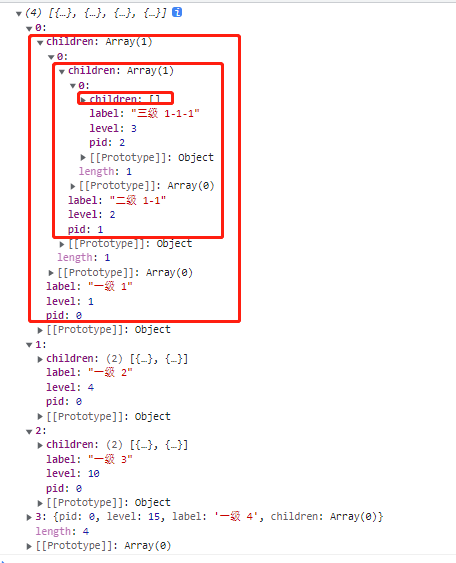
2.嵌套结构

3.代码展示
3.1.定义扁平结构的数据array
pid:当前对象的父级level等级
level:当前对象的level等级
3.2.js部分
// 定义一个新数组 var chapterTree = [];
flatArray.forEach(c => { // 给扁平数据数组的每一个内容项加上一个children属性,属性值为[] c.children = [];
if(c.pid == 0){ // 把没有父级的内容项添加到chapterTree新数组中,定义所有的初级父级 // 之后,往这些初级父级的children属性中添加内容项,见下面的else判断 chapterTree.push(c) }else{ // 通过当前遍历的每一个内容项的pid属性,在flatArray数组中,通过level属性寻找其父级 const theparent = flatArray.find( function(item){ return item.level === c.pid } ); // 把当前遍历的内容项,添加到父级的children属性中去 theparent.children.push(c); } })
3.3.打印出效果
console.log(chapterTree);








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义