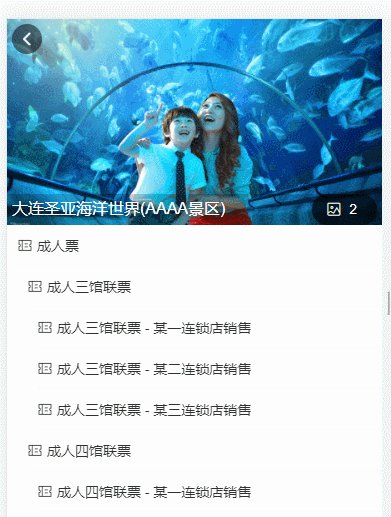
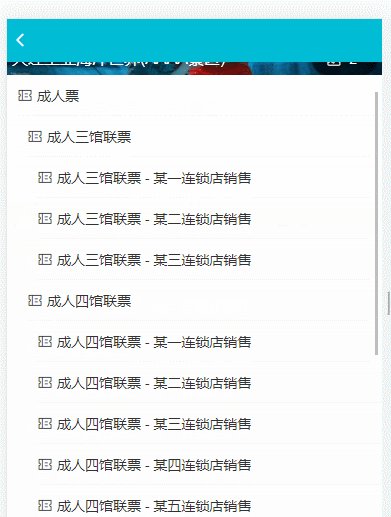
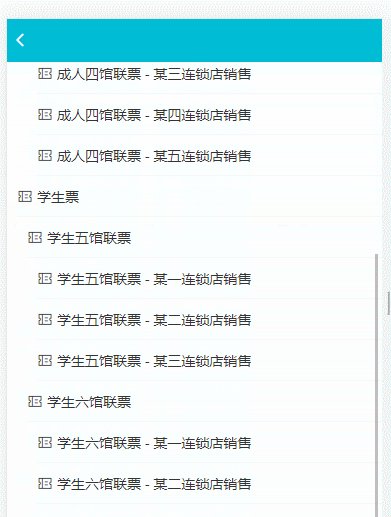
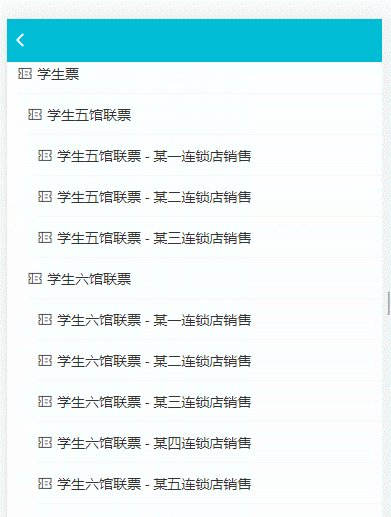
效果图如下:

浏览器(window)监听scroll事件:
window.addEventListener('scroll', scrollFunction)
其中scrollFunction 函数
function scrollFunction (){ const top = document.documentElement.scrollTop || document.body.scrollTop || window.pageYOffset; console.log(top); if( top > 60 ){ this.backindex = false let opacity = top / 140 opacity = opacity > 1 ? 1 : opacity this.opacityStyle = { opacity } }else{ this.backindex = true } }
注意:top为获取鼠标在浏览器中的滚动高度,通过该高度去操纵导航栏的变化
top = document.documentElement.scrollTop || document.body.scrollTop || window.pageYOffset;





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步