1.使用命令行引入vue-router
cnpm install vue-router --save
在package.json文件中, 可以看到vue-router安装成功

2.与main.js同级创建router.js

2.1.router.js文件的内容如下
HelloWorld组件为模板组件
import Vue from 'vue'; import VueRouter from 'vue-router'; import HelloWorld from './components/HelloWorld.vue' Vue.use(VueRouter); const routes = [ { path: '/helloworld', component: HelloWorld } ]; const router = new VueRouter({ routes }); export default router
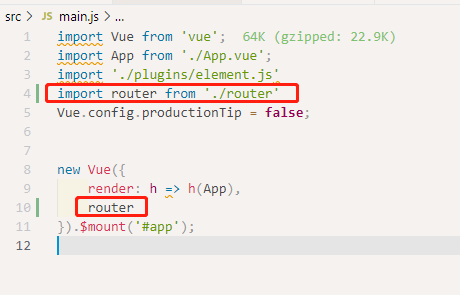
3.在main.js中把刚刚创建的router.js引入,并使用

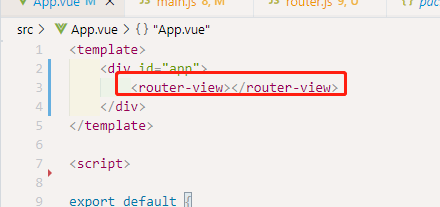
4.在app.vue中写入router-view标签

vue-router已经创建部署完毕
5.在url地址栏中输入:http://localhost:8080/#/helloworld,即可访问







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2020-10-11 axios POST提交数据的三种请求方式写法