1.动画组件代码(组件名称:CommonTransition)
<template>
<div>
<transition>
<slot></slot>
</transition>
</div>
</template>
<script>
export default {
name: 'CommonTransition',
data () {
return {
};
},
}
</script>
<style lang='stylus' scoped>
.v-enter, .v-leave-to
opacity: 0
.v-enter-active, .v-leave-active
transition: opacity 1s
</style>
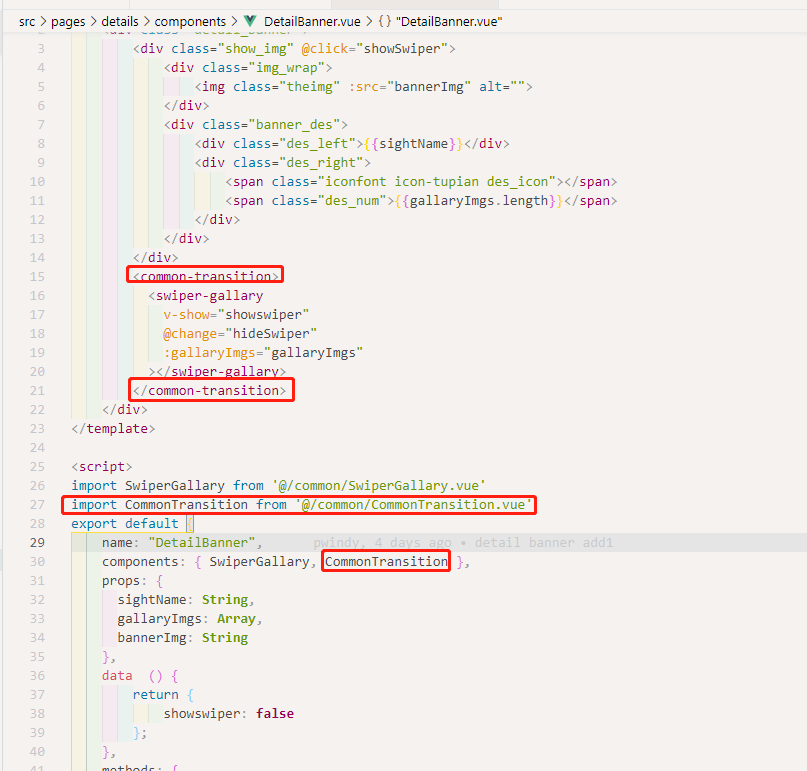
2.使用动画组件的代码内容