什么是this.$set? 为什么要用? 怎么用?
1.什么是this.$set?为什么要用?
当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$set()这个方法了,简单来说this.$set的功能就是解决这个问题的啦。官方解释:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如 this.myObject.newProperty = 'hi'),你会发现vue官网是vue.set.
2.怎么用?


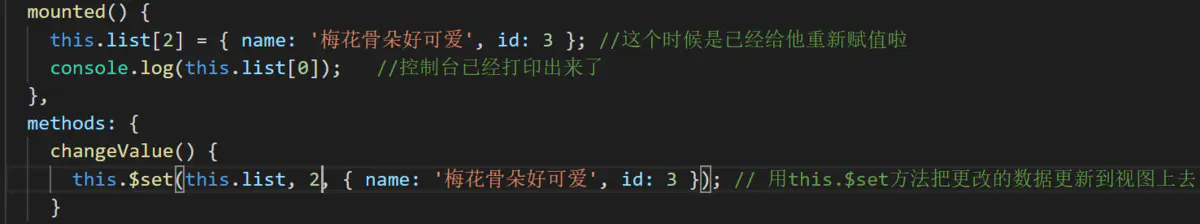
调用方法:this.$set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值

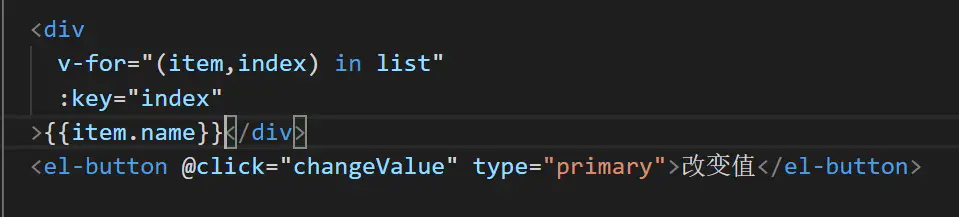
3.在没有点击按钮的时候。界面是这样的,虽然界面没有显示出来,但是控制台已经打印出来了

参考---https://www.cnblogs.com/qlb-7/p/12746481.html



