作用:子组件向父组件传值
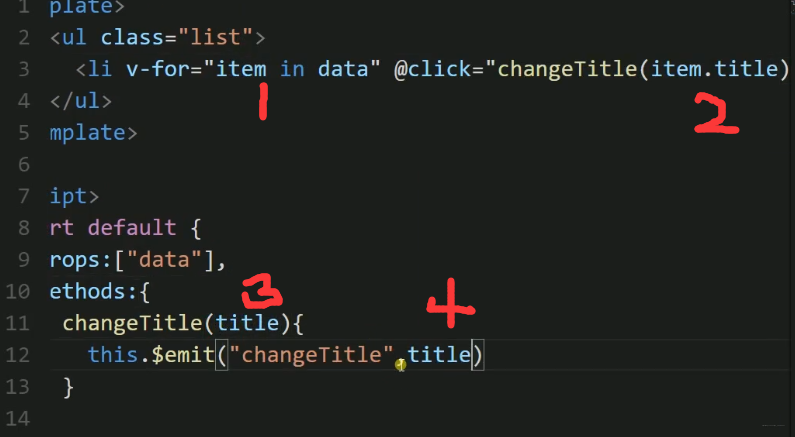
//在子组件中需要向父组件传值处使用this.$emit this.$emit("function",param);
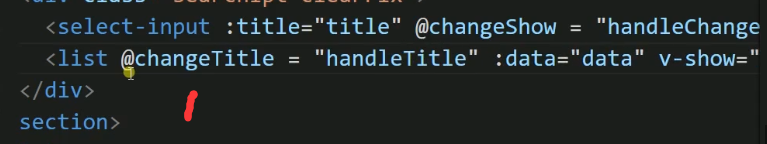
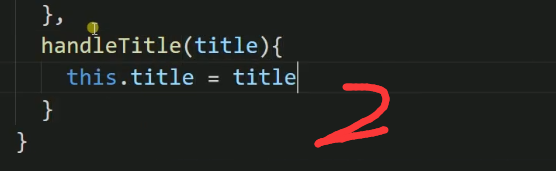
在父组件中子组件引用处添加函数 v-on:function="function1"; //其中function为子组件中定义函数,function1为父组件定义函数--用于接收子组件传值并进行相应数据处理,可定义为同一名称 @ 为 v-on
1.子组件:

2.父组件调用changeTitel方法


参考---https://blog.csdn.net/qq_26386437/article/details/108590530



