1 安装sass 依赖包 ,在cmd界面输入:
npm install sass-loader@4.0.0 --save-dev
npm install node-sass@5.0.0 --save-dev
注意:5.0.0版本的node-sass须配合4.0.0版本的sass-loader来使用(考虑两个插件之间版本高低的配合问题)
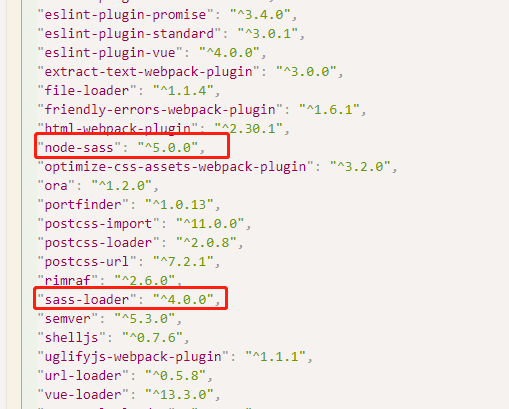
2 在package.json里面就可以看到安装好的这两个插件

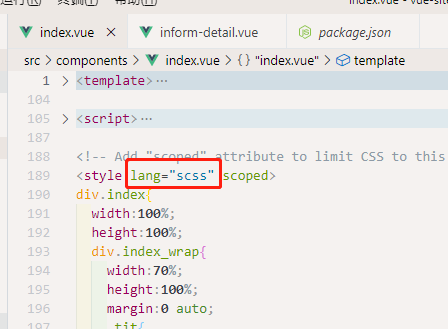
3 在index.vue里面的style标签上面加上 lang="scss"

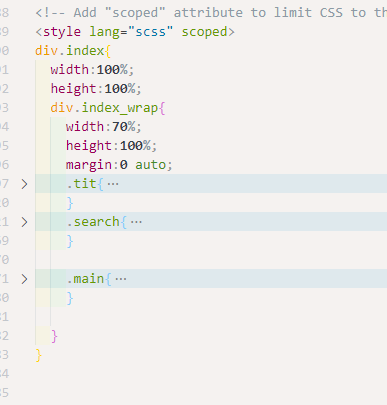
4 此时,sass就已经安装好了,style标签里面就可以写嵌套的css样式了

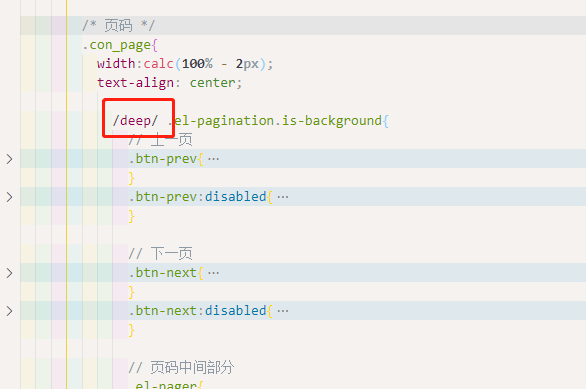
4.1 /deep/的应用

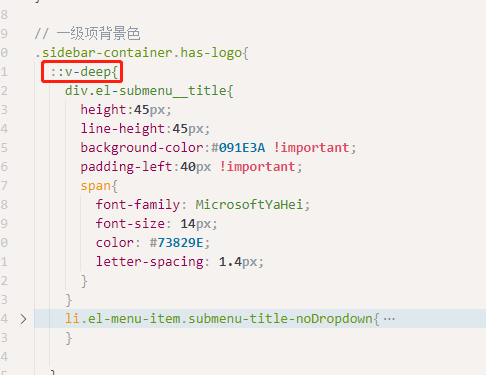
4.2 ::v-deep的应用