Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。详情可参阅vuex官网 https://vuex.vuejs.org/zh/
1、下载安装vuex
打开IDE(我的是vscode)进入终端,进入项目文件,输入命令行npm install vuex --save,显示版本信息等即表示安装完成,这里就不贴图了。
2、导入vuex包并创建store仓库
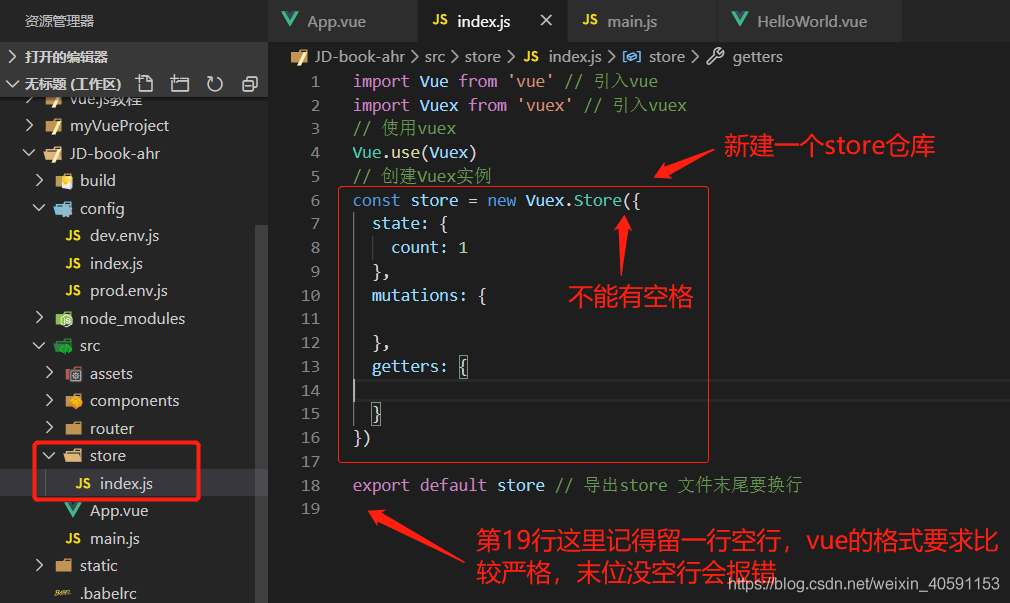
在项目文件目录中,在src目录下创建一个名为store的文件夹,在store文件夹中新建一个名为index.js的文件,如下图,并在文件中进行如下配置:

3、在main.js中导入store实例
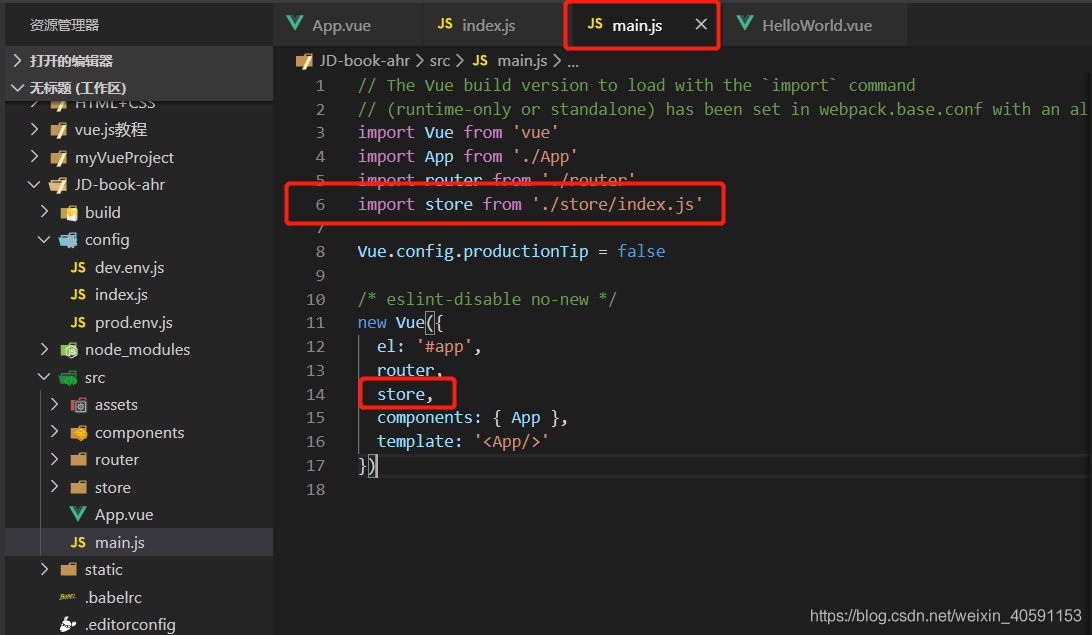
进入src目录中的main.js文件,导入刚刚新建的store实例,如下图:

4、检测vuex是否安装完成
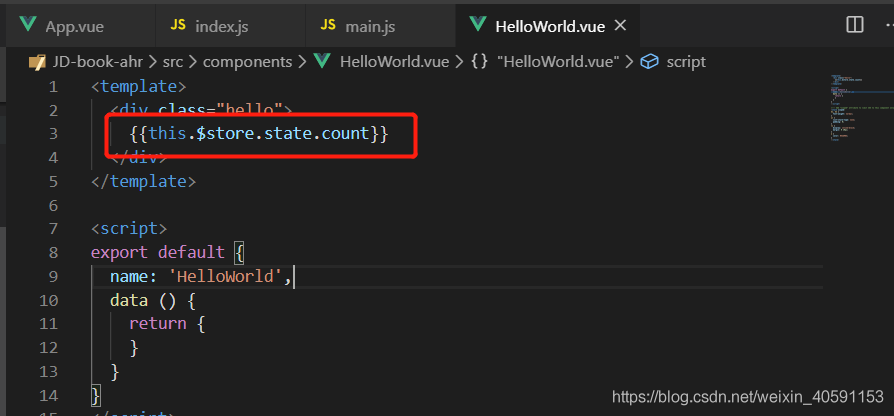
完成以上步骤就配置完成了,现在测试一下是否可用,在HelloWorld.vue页面中,输入{{ this.$store.state.count }},由于前面设置的count的值为1,因此页面若出现数字1,则表示vuex可用了。

参考---https://blog.csdn.net/weixin_40591153/article/details/105303324




