需求情景:我要从模板列表页跳转到编辑页,在编辑页面我要获取到对应的id,传给后台,以获取对应的模板详情
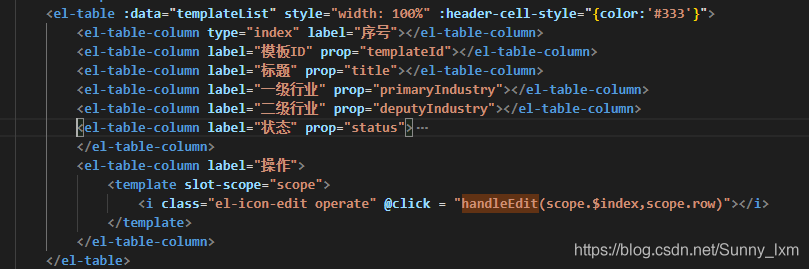
html部分

@1、这里使用了插槽,当点击对应行的时候,会获取对应行的数据和下标
@2、:header-cell-style="{color:'#333'}"可以更改头部table的样式
:header-cell-style="{color:'#333'}"
@3、跳转路由时传参数
handleEdit (index,row) { // console.log(index); // console.log(row.id); this.editPageShow = true; this.templateId = row.id; const id = row.id; // console.log(this.templateId); this.$router.push({name: "EditTemplate", params: {id}});//此处只传了一个值id },
这个在router定义路由的时候如下
{ path: 'EditTemplate//:id', name: 'EditTemplate', component: EditTemplate },
然后跳转到EditTemplate的组件中时在子组件中接受传过来的参数
//data中定义 templateId:'', mounted(){ this.templateId = this.$route.params.id; } //这样就可以在组建中使用了
可能传多个值的情况
//在表格中的写法以及方法和上述一致 要声明的就变成了id name两个 const id = row.id; const name = row.name; this.$router.push({name: "AGroupList", params: {id,name}}); //在router中定义 { path: 'AGroupList//:id/:name', name: 'AGroupList', component: AGroupList }
参考---https://blog.csdn.net/Sunny_lxm/article/details/89216294






