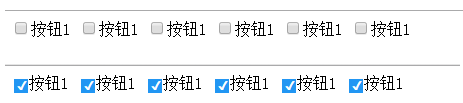
效果对比:

“\2713”实体符号√ ;如有兴趣查看详细实体符号请点这里
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input[type="checkbox"] {
width: 12px;
height: 12px;
display: inline-block;
text-align: center;
vertical-align: middle;
line-height: 12px;
position: relative;
}
input[type="checkbox"]::before {
content: "";
position: absolute;
top: 0;
left: 0;
background: #fff;
width: 100%;
height: 100%;
border: 1px solid #CACDCF
}
input[type="checkbox"]:checked::before {
content: "\2713";
background-color: #2196F3;
color: #fff;
position: absolute;
top: 0;
left: 0;
width: 100%;
border: 1px solid #2196F3;
font-size: 12px;
font-weight: bold;
}
</style>
</head>
<body>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
<input type="checkbox" name="btn" id="btn1"><label for="btn1">按钮1</label>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通