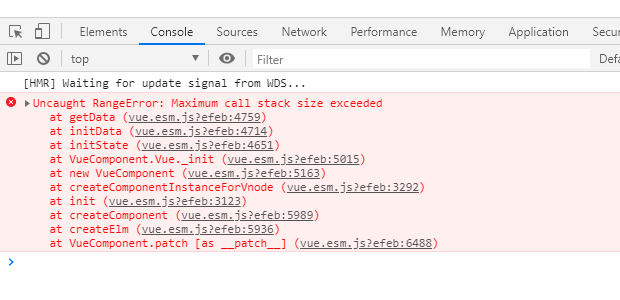
今天打开vue项目,页面空白报了一个错误,错误如下:

“Maximum call stack size exceeded” 错误的字面意思是:超出最大调用堆栈大小。
然后就是各种百度,找错误原因。百度好多篇,有的是由于router里面路径为声明,有的是未定义变量,有的由于是递归函数产生死循环。我一一都排查了,还是这个错。
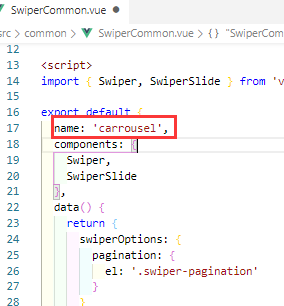
直到我百度到了一篇文章,由于他引入了swiper插件,在组件里引用了,并且组件的name为Swiper,由于name与swiper插件重名了,所以
报这个错误。

解决:
我把代码中的name后面的Swiper改成:carrousel

然后就没有报错了: