every()与some()方法都是JS中数组的迭代方法。
- every()是对数组中每一项运行给定函数,如果该函数对每一项返回true,则返回true。
- some()是对数组中每一项运行给定函数,如果该函数对任一项返回true,则返回true。
var arr = [ 1, 2, 3, 4, 5, 6 ]; console.log( arr.some( function( item, index, array ){ console.log( 'item=' + item + ',index='+index+',array='+array ); return item > 3; })); console.log( arr.every( function( item, index, array ){ console.log( 'item=' + item + ',index='+index+',array='+array ); return item > 3; }));
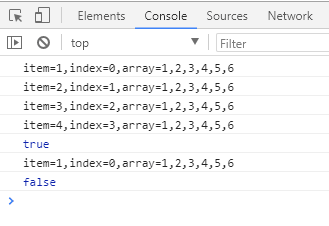
运行结果:

some一直在找符合条件的值,一旦找到,则不会继续迭代下去。
every从迭代开始,一旦有一个不符合条件,则不会继续迭代下去。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步