最近在开发H5项目时,使用了Visual Studio Code,这个编辑器是属于轻量级的!由于是第一次使用,所以也存在很多问题!当使用这个编辑器时,默认是不会保存的,必须要手动保存,但是这个地方就有一个小坑了!当手动保存时,代码会自动格式化!因为项目中使用了Eslint语法检查,所以要是格式化的话,代码就会报错!所以,就需要取消存时自动格式化,那么如何解决这个问题呢?
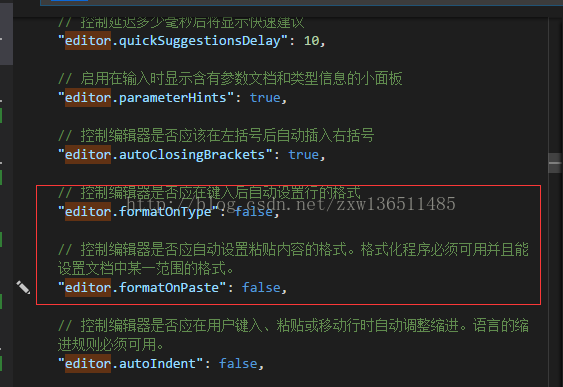
方案1,在文件->首选项->设置中,添加这两个属性,然后保存,重启后,看保存是否还会自动格式化!

然并卯!这个方法,不能解决我的问题!
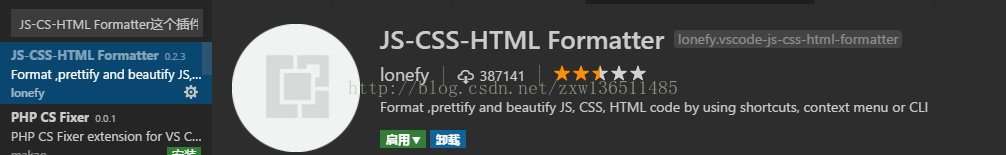
方案2,后来发现是因为我安装了 JS-CS-HTML Formatter这个插件的原因,那么解决办法就是禁用或者卸载这个插件,

禁用或者卸载后,重启编辑器,发现问题完美解决了!
PS: 如何你的项目中添加了Eslint语法检查,但是发现有的文件有语法错误提示,有的没有提示(例如.js文件有语法错误提示,.vue文件却没有)。那么解决方法是修改Visual Studio Code的设置,找到Eslint语法设置,添加代码,具体如下所示,
"eslint.validate": [ "javascript", "javascriptreact", "html", "vue" ]
就ok了!希望能帮到大家!





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core GC计划阶段(plan_phase)底层原理浅谈
· .NET开发智能桌面机器人:用.NET IoT库编写驱动控制两个屏幕
· 用纯.NET开发并制作一个智能桌面机器人:从.NET IoT入门开始
· 一个超经典 WinForm,WPF 卡死问题的终极反思
· ASP.NET Core - 日志记录系统(二)
· 在外漂泊的这几年总结和感悟,展望未来
· 博客园 & 1Panel 联合终身会员上线
· 支付宝事故这事儿,凭什么又是程序员背锅?有没有可能是这样的...
· https证书一键自动续期,帮你解放90天限制
· 在 ASP.NET Core WebAPI如何实现版本控制?