css3中的border-radius
重识css3中的border-radius
大家可能都知道css3中的border-radius是用来定义圆角的,以前使用border-radius时,我都只是使用了border-radius带一个参数的用法,但最近发现原来border-radius还可以根据所带参数不同可以实现不同规则圆角的效果,下面就来讲讲border-radius所带的几种参数的含义吧。
一、border-radius带一个参数
border-radius带1个参数时,比较容易理解,即这个参数适用于四个角。(这个还是很容易理解的,在这里我就不啰嗦啦)
二、border-radius带两个参数
带两个参数时,第一个参数表示表示上左和下右、第二个参数表示上右和下左。(嘿嘿,我是这样记的——交叉相同)你可以试试下面的代码来验证呦。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width:200px; height:200px; border-radius: 50px 100px; background:#FB9E84; } </style> </head> <body> <div></div> </body> </html>
三、border-radius带三个参数时
带三个参数时,三个参数分别表示上左、上右和下左、下右。例子如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width:200px; height:200px; border-radius: 50px 20px 100px; background:#FB9E84; } </style> </head> <body> <div></div> </body> </html>
四、border-radius带四个参数时
带四个参数时,也较容易理解,四个参数分别表示上左、上右、下右、下左——即按顺时针方向来解析。例如:
border-radius: 20px 30px 50px 100px;
得到的结果是这样的:

五、border-radius还可以单独设置各个圆角
border-radius单独设置圆角时,方法如下:
上左:border-top-left-radius
上右:border-top-right-radius
下右:border-bottom-right-radius
下左:border-bottom-left-radius
六、定制特殊的形状——以斜杠“/”分开的参数
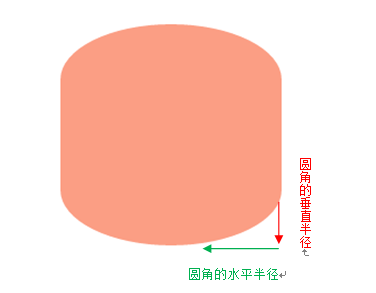
当参数以斜杠来分开时,第一个参数表示圆角的水平半径,第二个参数为圆角的垂直半径,不太理解的可以看看下面的例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width:200px; height:200px; border-radius: 200px/100px; background:#FB9E84; } </style> </head> <body> <div></div> </body> </html>
运行这个例子可以看到

七、4个圆角分别定制特殊的形状
我们知道可以使用斜杠来定制特殊的圆角,但在为4个圆角分别定制不同的特殊形状时要注意使用的形式是border-radius:20px 30px 40px 50px/50px 40px 30px 20px;这种形式,而不是border-radius:20px/50px 30px/40px 40px/30px 50px/20px;(这种形式是不正确的),使用时一定要注意!
最后,使用斜杠定制特殊圆角的解析顺序跟上面讲的解析顺序相同,大家按照上面的推算就可以了。
(PS: IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera 支持 border-radius 属性,IE8及更低版本不支持哟!)




