如何快速部署国人开源的 Java 博客系统 Tale
版权声明:本文由宋秉金 原创文章,转载请注明出处:
文章原文链接:https://www.qcloud.com/community/article/290084001488247673
来源:腾云阁 https://www.qcloud.com/community
除了闷头专研技术之外,程序员还需要不断地写作进行技术积累,写博客是其中最重要的方式之一。商业博客平台不少,但是更符合程序员背景的方案,是自己开发一个博客平台或者使用开源的博客平台。
开源的博客平台多如牛毛,而且不乏优秀之作,如 Hexo、Octopress、Jekyll、Wordpress。本系列文章将分享如何利用各种博客引擎在云端搭建属于自己的个人博客。今天这一篇,介绍如何在快速部署一个国人用 Java 开发的博客系统。
前几天,在社区看到有国人开发者开源了用 Java 写的一个博客系统 Tale。从作者放出的 Demo 站点来看,效果还是不错的。正好最近在整理一些好用的博客引擎,今天正好研究了一下如何部署 Tale。
作者王爵在 Github 提供了一份简单的部署指南,主要包括安装 JDK8、安装 MySQL、创建数据库、下载并运行 Tale 等步骤。但是实际在部署时,发现这份指南缺少许多细节,而且也会碰到一些问题。我们一步一步来看。
0. 前提条件
在部署一个博客网站之前,你必须要有一台云服务器,否则只能在本地尝尝鲜,无法真正使用。笔者经常使用的是腾讯云提供的 CVM 云服务器,推荐给大家。
操作系统建议安装 Ubuntu 14.04。下文将以该系统为例,介绍具体的部署过程。
1. 安装 JDK8
Tale 是用 Java 语言编写的博客系统,因此必须先安装 JDK8。云服务器的系统是 Ubuntu 14.04,你可以选择直接从 Oracle 的网站下载针对 Linux 的安装包,但笔者推荐一个更加简便的方法:通过 PPA 安装。
首先,添加 webupd8team/java PPA 仓库到系统中,然后再通过 apt 安装 Java 8。具体命令如下:
$ sudo add-apt-repository ppa:webupd8team/java
$ sudo apt-get update
$ sudo apt-get install oracle-java8-installer
安装结束之后,我们验证是否成功:
$ java -version
如果出现类似如下输出,说明成功安装:
java version "1.8.0_121"
Java(TM) SE Runtime Environment (build 1.8.0_121-b13)
Java HotSpot(TM) 64-Bit Server VM (build 25.121-b13, mixed mode, sharing)
然后,还需要配置一下 Java 环境。在上文安装 Java 8的过程中,应该已经安装了 oracle-java8-set-default 包。我们运行如下命令确保已经安装成功:
$ sudo apt-get install oracle-java8-set-default
最后,配置一些相关的环境变量:
$ export JAVA_HOME=/usr/lib/jvm/java-8-oracle
$ export JRE_HOME=/usr/lib/jvm/java-8-oracle/jre
2. 安装 MySQL
根据官方的指南,Tale 使用的是 MySQL 数据库,所以第二步就是在云服务器上自建建一个 MySQL 数据库。如果你希望更强大的数据库性能,可以选择云厂商提供的云数据库:CDB for MySQL。
自建 MySQL 还是比较简单的,只要依次执行如下命令,就可以安装好 MySQL 并完成安全设置。
$ sudo apt-get update
$ sudo apt-get install mysql-server
$ sudo mysql_secure_installation
$ sudo mysql_install_db
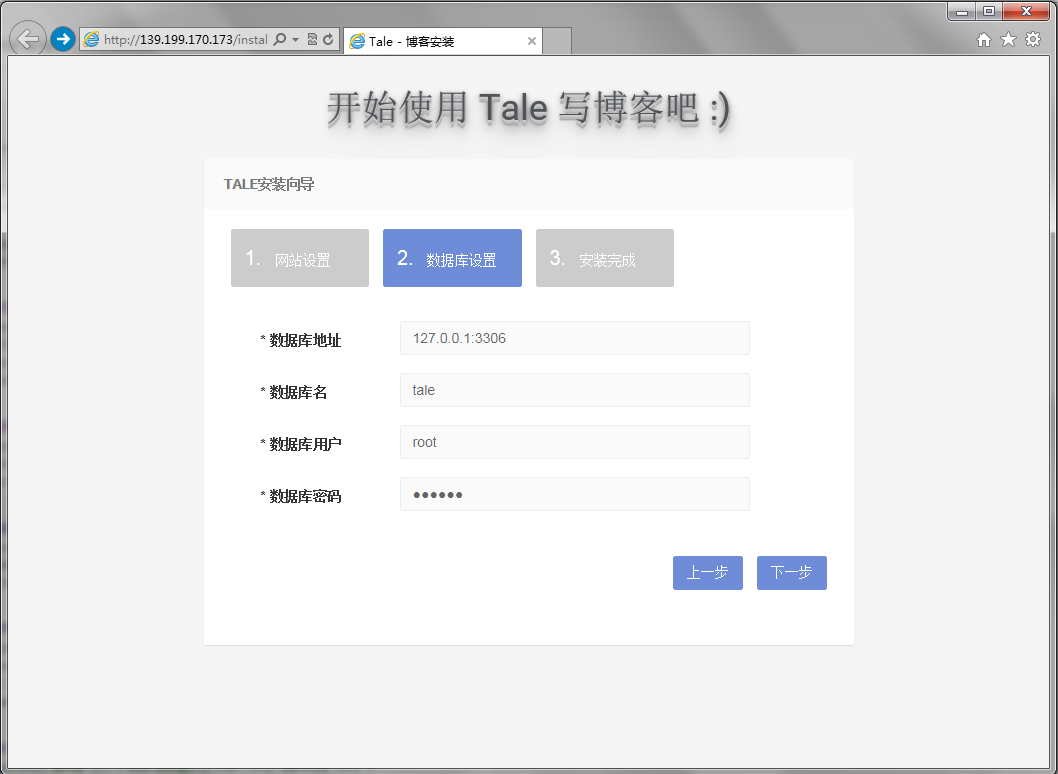
在安装的过程中,注意设置好 root 用户的密码。为了方便,此次部署博客过程中直接使用 root 用户。在最后的 tale 安装过程中,要求填写 MySQL 数据库的 IP 和用户名及密码。
3. 创建数据库
第三步,我们以 root 用户身份连接到 MySQL,然后创建名为 tale 的数据库。
$ mysql -u root -p
Server version: 5.5.54-0ubuntu0.14.04.1 (Ubuntu)
Copyright (c) 2000, 2016, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql> create database `tale` default character set utf8 collate utf8_general_ci;
创建数据库的命令为:create databasetaledefault character set utf8 collate utf8_general_ci;。
4.下载并安装 Tale
接下来,可以下载 Tale 的源代码了。
$ wget http://7xls9k.dl1.z0.glb.clouddn.com/tale.zip
$ unzip tale.zip
tale 目录下包含以下文件:
drwxr-xr-x 2 ubuntu ubuntu 4096 Feb 27 02:24 lib
drwxrwxr-x 2 ubuntu ubuntu 4096 Feb 27 19:08 logs
drwxr-xr-x 5 ubuntu ubuntu 4096 Feb 27 16:42 resources
-rw-r--r-- 1 ubuntu ubuntu 173386 Feb 27 02:24 tale-1.0.jar
通过 java 命令运行 tale-1.0.jar 文件,即可启动博客系统。
$ cd tale
$ java -jar tale-1.0.jar
成功运行以上命令后 ,输出大致如下:
...
...
[tale] 2017-02-27 20:57:42,032 INFO [main] org.eclipse.jetty.server.AbstractConnector | Started ServerConnector@67765770{HTTP/1.1,[http/1.1]}{127.0.0.1:9000}
[tale] 2017-02-27 20:57:42,033 INFO [main] org.eclipse.jetty.server.Server | Started @3086ms
[tale] 2017-02-27 20:57:42,033 INFO [main] com.blade.embedd.EmbedJettyServer | Blade Server Listen on 127.0.0.1:9000
最后一行显示,Tale 博客使用的 Blade 服务器正在监听 127.0.0.1:9000。但是,我们怎样才能访问云服务器上的这个地址呢?
5. 安装并配置 Nginx
从第五步开始,是 Tale 的作者没有在 Github 的指南中说明的。接下来,我们使用 Nginx 作为一个反向代理服务器,来访问 Tale。
我们修改 Nginx 的 default 设置:
sudo vim /etc/nginx/sites-available/default
修改其中的 location / 部分,并注释掉某些行,具体见下面的示例:
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
#root /usr/share/nginx/html;
#index index.html index.htm;
# Make site accessible from http://localhost/
server_name localhost;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
# try_files $uri $uri/ =404;
proxy_pass http://127.0.0.1:9000;
# Uncomment to enable naxsi on this location
# include /etc/nginx/naxsi.rules
}
}
保存并退出文件。然后重启 Nginx 服务即可。
sudo service nginx restart
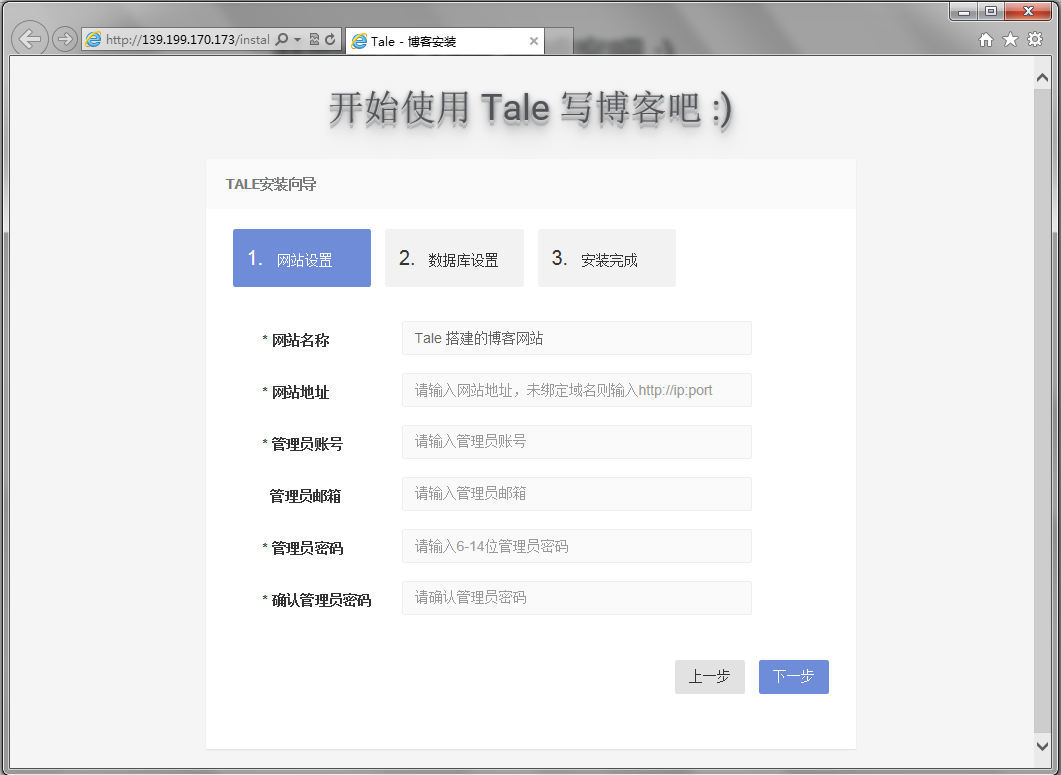
现在我们访问云服务器的 IP 地址时,就会进入 Tale 的安装页面。


6. 创建系统启动脚本
如果手动执行 java -jar tale-1.0.jar 命令,那么结束终端会话时就必须要退出 tale 进程。为了让网站能够长时间访问,我们需要让该命令一直在后台自动运行,最好是支持系统重启时自动启动。因此,我们可以将 tale 变成一个系统服务。
创建 /etc/init/tale.conf 文件,写入如下内容:
start on runlevel [2345]
stop on runlevel [!2345]
setuid ubuntu
setgid ubuntu
chdir /home/ubuntu/tale
exec java -jar tale-1.0.jar
上面定义了该服务在 runlevel 为 2、3、4、5 时启动,而在非这几个 runlevel 时停止该服务。
运行级别0:系统停机状态,系统默认运行级别不能设为0,否则不能正常启动
运行级别1:单用户工作状态,root权限,用于系统维护,禁止远程登陆
运行级别2:多用户状态(没有NFS)
运行级别3:完全的多用户状态(有NFS),登陆后进入控制台命令行模式
运行级别4:系统未使用,保留
运行级别5:X11控制台,登陆后进入图形GUI模式
运行级别6:系统正常关闭并重启,默认运行级别不能设为6,否则不能正常启动
配置好了 tale.conf 文件之后,就能够通过如下命令启动、停止和重启 tale 博客了:
sudo start tale # 启动 tale
sudo stop/restart tale # 停止/重启 tale
sudo status tale # 查看 tale 的状态
结语
至此,就完成了在云服务器(或云主机)上部署 Tale 开源博客系统的整个过程。
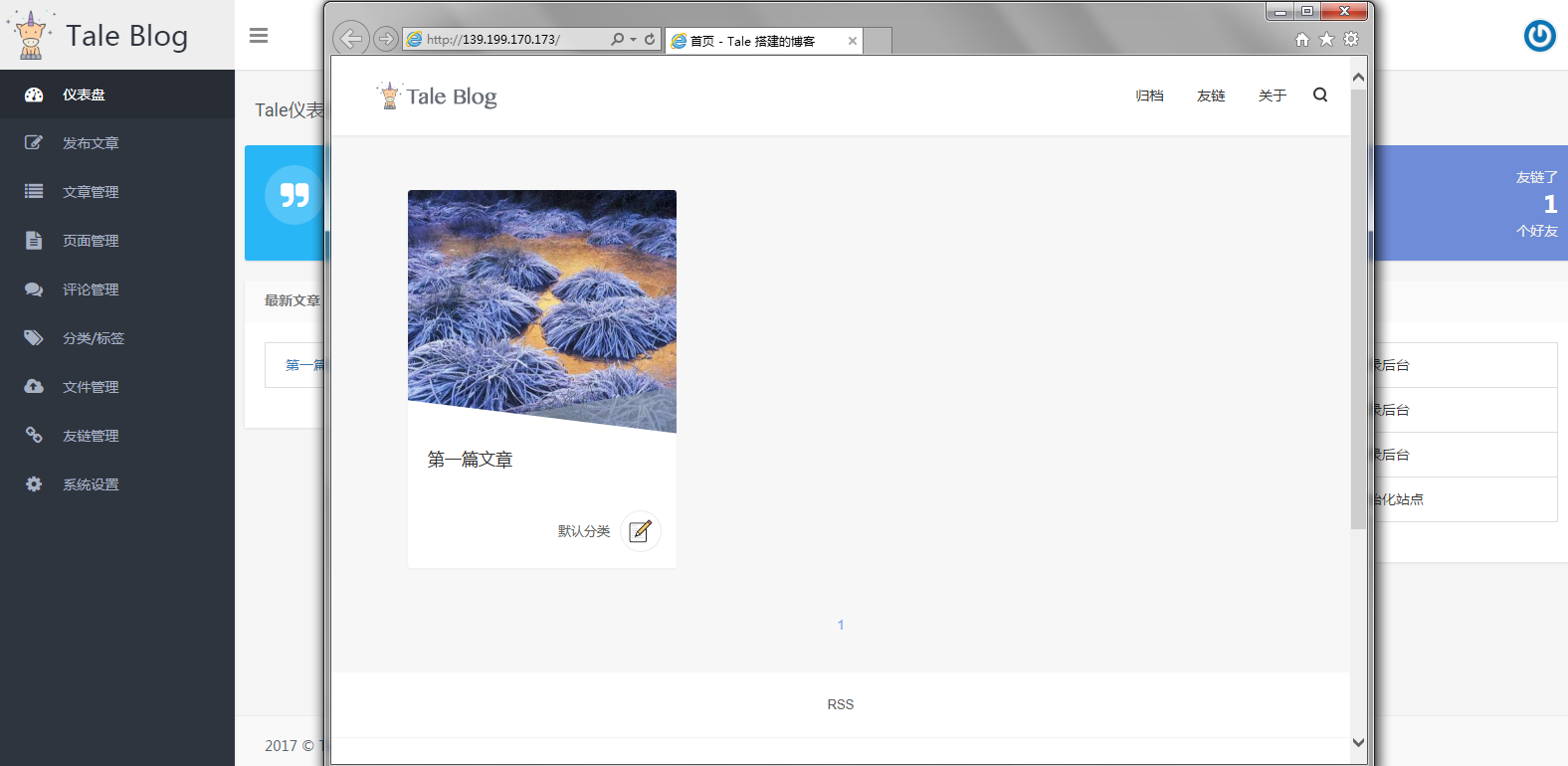
简单体验了下前后台,博客基本的功能都具备了,而且速度上确实挺快的。不过目前的主题样式还比较单一,需要社区其他开发者的贡献。

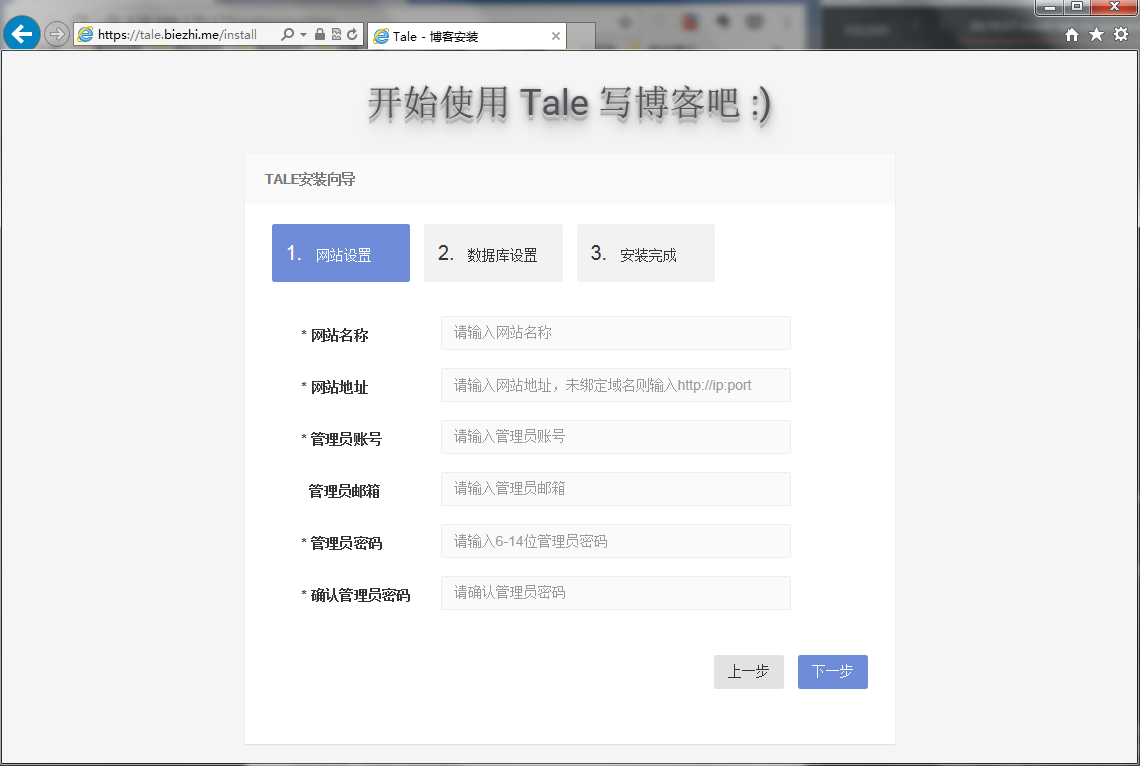
另外反馈一个问题给作者:博客后台的系统设置中,有关闭「允许重新安装」的选项,这个默认设置为「关闭」了。但是实际还是能够进入安装页面,如果有网友能够猜出博主的数据库用户名和密码的话,估计就能把对方的博客给一锅端了。
作者王爵自己的 demo 站点也有这个问题:

参考资料
https://github.com/otale/tale/wiki/1.how-to-use-tale
http://tecadmin.net/install-oracle-java-8-jdk-8-ubuntu-via-ppa/
https://www.digitalocean.com/community/tutorials/how-to-install-mysql-on-ubuntu-14-04
https://www.digitalocean.com/community/tutorials/a-basic-mysql-tutorial



