[干货] 有了微信小程序,谁还学ReactNative?
版权声明:本文由贺嘉原创文章,转载请注明出处:
文章原文链接:https://www.qcloud.com/community/article/145
来源:腾云阁 https://www.qcloud.com/community
最近2天,互联网圈和技术圈的热点话题非微信“小程序”莫属。有些文章从产品角度探讨哪些类型的服务适合做成应用号,也有直接发布内应用号的开发教程的。做为腾讯云的技术布道师,我想换个不一样的角度,从我熟悉和关注的移动开发技术栈的演进角度,讲讲移动开发技术下来可能会发生的变化,以及对于移动应用开发者可能带来的三点重大影响。
HTML5在国内的流行与微信息息相关,一个小小的创业团队用业余时间开发的“围住神经猫”这样一个轻游戏轻松就获得了上亿次访问,做为一款现象级的产品直接拉动了国内企业与市场对于H5开发者的需求。核心的优势在于开发过程的足够轻量,但同时这样轻的技术语言本身也不是完美无缺,“围住神经猫” 这款游戏本身没有建立自己的用户体系,带来的实际问题就是上亿次的用户访问并未沉淀在这个创业团队手上,成为他们真正的用户资产。
React-Native做为Facebook开源的移动开发语言,基本的理念是能不能JavaScript类的语法做移动端的开发,开发者只要去写一次代码,就能同时在ios和Andriod两类手机操作系统上运行,减少移动APP开发的工作量。
我们可以看到应用号应该是通过API的方式将部分系统级的权限和微信独有的社交和支付接口开放给了应用号,同时实现了React-native设计的初衷,一次开发,两端运行。应用号所提供缓存、文件操作和websocket等接口,让腾讯云上的移动开发者有机会把自己的“小程序”做的比H5游戏更重一些,这也意味着开发者可以更好地在微信应用号的平台上沉淀属于自己的用户资产。
图1 移动开发技术栈的演进
微信应用号的开发语言是HTML标签语言的子集,而且语言设计上有着React-Native的影子,有这两种语言基础的开发者学习应用号开发会更容易
今天,我在国内主流搜索引擎搜索“应用号开发“结果 2,660,000个,搜索”ReactNtive“ 结果 2,140,000个。结果也可以看出,已经流行了1-2年的react-native技术在热度上比不上新出的应用号开发。我的预期是会有不少学React Native的人开始转向应用号开发学习,没有内测资格的会先学习微信服务号开发。

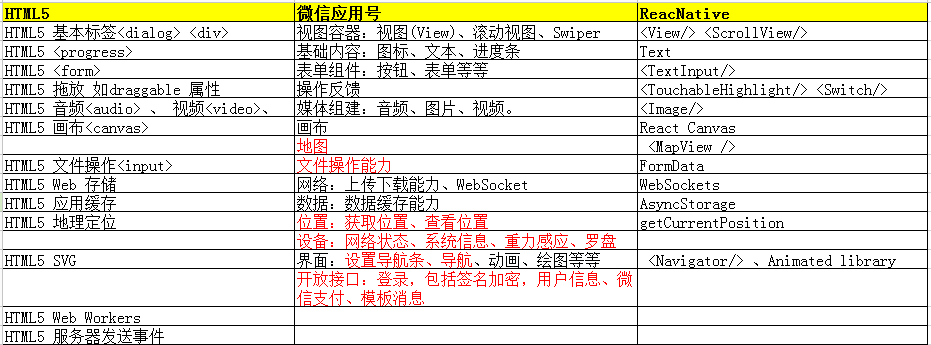
图2 Html5-应用号开发语言-ReactNative三种语言接口、功能对比
注:以上应用号信息来自于腾讯科技报道
微信应用号所开放的手机LBS、文件处理、重力感应等“系统级接口” 加上微信自身的社交、支付接口,将会为移动开发者极大赋能,开发者可以更轻量级地开发出更多新的玩法
通过上表开发语言的对比看出,HTML5语言里面虽然设计了一定的地理定位、系统信息获取等涉及手机客户端的底层能力,但实际上由于手机操作系统的权限设计限制,这些接口的访问都是需要系统授权的。
下图是我分别在Safari浏览器和微信内置浏览器中运行HTML5的 获取地理位置方法的结果:
1) Safari浏览器中getCurrentPosition的系统授权请求被屏蔽了,没有提示,也无法返回结果。
2) 微信中能够弹出getCurrentPosition的系统授权请求,在点击“同意”后,可以反馈出手机对应的经度纬度。
图3【LBS位置读取】Safari浏览器 vs 微信内置浏览器
小程序(应用号)可以让你的应用火,而云计算可以让你在火了之后不会宕机
下图是我个人预计大部分应用号的前后台技术架构,应用号的前端的开发语言基本上应该是应用号扩展的HTML标签语言+CSS+JavaScript,后台服务的开发其实不论是用Python或者是Node.js应该都是可以的。
但是对于预计访问量较大,需要实现HA高可用的应用号而言,就需要考虑使用CLB负载均衡,CDN内加速,云缓存等服务来保证应用的访问体验;如果涉及电商秒杀场景还可以考虑使用腾讯云的CMQ消息队列;对于安全性要求较强的金融与游戏类应用,则需要考虑接入大禹服务来抗DDOS攻击、接入天御防刷服务来抵御恶意用户。

图4 预期的应用号技术架构
小结:
微信小程序(应用号)的出现,伴随着更开放的手机“系统级”接口和微信社交+支付接口,让创业者有机会和H5时代一样,打造出下一批现象级的互联网应用。但云计算能够给这些受欢迎的应用号,提供高可用、高扩展与安全性。
一句话总结,“小程序可以让你火,云计算可以让你在火了之后,不会宕机”。
附:我们这边写的一个小程序demo,1小时就可以快速搭建。





