v-if和v-show的区别
v-if:通过通过控制dom节点的存在与否来控制元素的显隐,如果是false则不作操作,如果是true变为false则将整个dom节点删除过
v-show:通过设置DOM元素的display样式,block为显示,none为隐藏;
emmm...好像上面这些道理大家已经都知道了
我之前知道这个原理,但是没有实际证明过到底是不是,今天做了一个小测试来测试
<div v-if="iff">我是if</div>
<div v-show="showw">我是show</div>
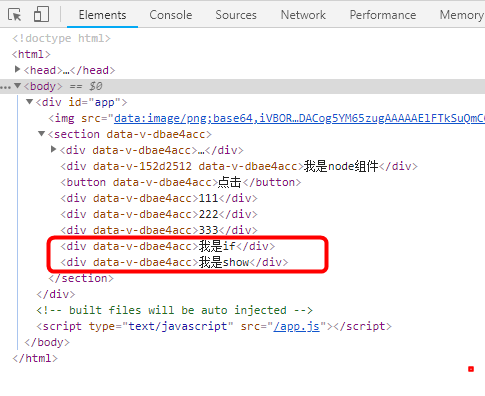
//当两个都是true的时候

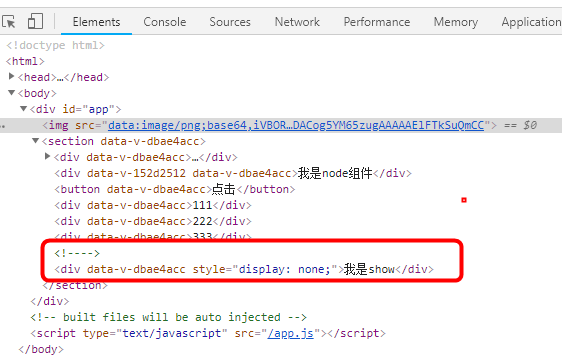
当两者都是false的时候

可以看到使用v-if的代码根本没有在页面显示,使用v-show代码只是设置了display:none
所以如果有很频繁地切换时,使用v-if会一直实现编译/卸载,有很高的切换开销,所以切换频繁的时候建议使用v-show
但是由于v-if的懒加载模式,如果在运行时条件很少改变,则使用 v-if 可以减少服务器的压力


