vue-router使用
vue跳转简单demo
步骤一、具备所要跳转的页面组件

about.vue
<template>
<div>
<h1>about</h1>
<p>{{Msg}}</p>
</div>
</template>
<script>
export default {
name: 'about',
data () {
return {
Msg: '我是about组件'
}
}
}
</script>
home.vue
<template>
<div>
<h1>home</h1>
<p>{{ msg }}</p>
</div>
</template>
<script>
export default {
name: 'home',
data () {
return {
msg: '我是home 组件'
}
}
}
</script>
步骤二、在跳转之前的组件里面生命router-link用户切换组件
比如:我需要在app.vue页面(有公共部分),使某些不是公共部分的内容进行切换,则需要在app.vue里面声明
app.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<!-- 2: 在页面下定义router-link 并使用router-view使组件的内容显示出来 -->
<header>
<!-- router-link 定义点击后导航到哪个路径下 -->
<router-link to="/home">Home</router-link>
<router-link to="/about">About</router-link>
</header>
<router-view/>
<!-- -->
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
步骤三、在router.js(具体看项目情况,新建的vue项目在route文件目录下有一个index.js)定义相应组件内容及路径即设置路由匹配规则
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import home from '@/home'
import about from '@/about'
Vue.use(Router)
export default new Router({
// 1.先导入包
// 2.使用vue.use
// 3.在routes里面定义相应组件内容及路径
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/home',
// eslint-disable-next-line no-undef
component: home
},
{
path: '/about',
// eslint-disable-next-line no-undef
component: about
}
]
})
步骤四、要在mian.js里面引入router
import Vue from 'vue'
import App from './App'
import router from './router'
// // eslint-disable-next-line no-redeclare,import/no-duplicates
// import router from './router.js'
/* eslint-disable no-new */
new Vue({
el: '#app',
router, // 注册路由规则,用于监听URL地址的变化,并展示相应的组件
components: { App },
template: '<App/>'
}
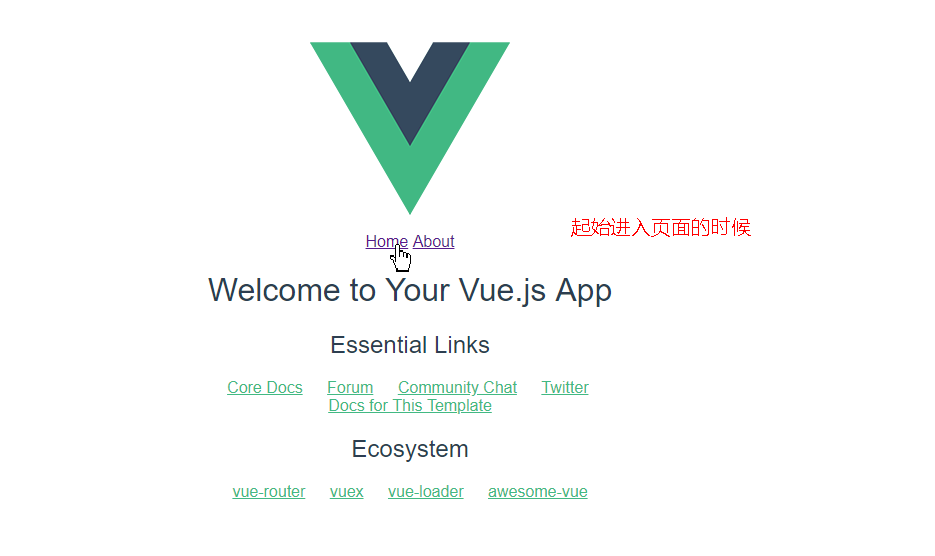
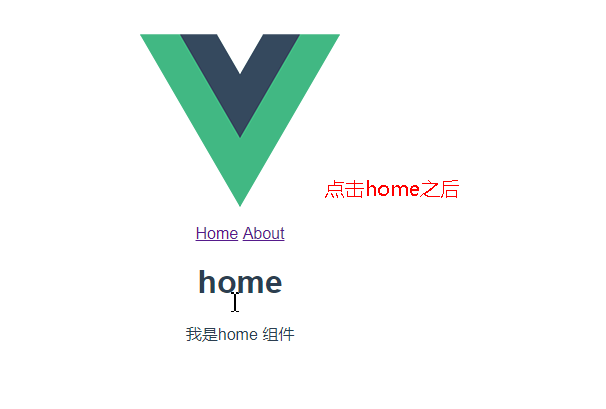
最终运行结果: