SublimeText配置NodeJS代码提示
IDE选择
最近开始研究node.js。在网上资料显示使用WebStorm开发好像是最理想的选择,但由于其需要收费。笔者选择使用Sublime Text开发。至于破解方法网络有一大堆资料,笔者此处就略过了
nodejs开发配置
在这里首先需要安装SublimeText-Nodejs,网上已有大部分的手动安装方式,在此开源项目说明中以注明可以通过做简单的终端方式安装
MacOSX
git clone https://github.com/tanepiper/SublimeText-Nodejs.git ~/Library/Application\ Support/Sublime\ Text\ 3/Packages/Nodejs
Windows
git clone https://github.com/tanepiper/SublimeText-Nodejs "%APPDATA%\Sublime Text 3\Packages\Nodejs
Linux
git clone https://github.com/tanepiper/SublimeText-Nodejs $HOME/.config/sublime-text-3/Packages/Nodejs
配置sublime中node运行(mac示例)
当安装好nodejs后,接着进入Perferences -> Browse Packages -> Nodejs
- 打开
Nodejs.sublime-build文件,将osx中内容改为"cmd": ["killall node; /usr/local/bin/node $file"] - 打开
Nodejs.sublime-settings文件,将node_command内容改为/usr/local/bin/node,npm_command内容改为/usr/local/bin/npm - 如果为Window或者Linux的朋友只需将上述对应的node路径替换即可
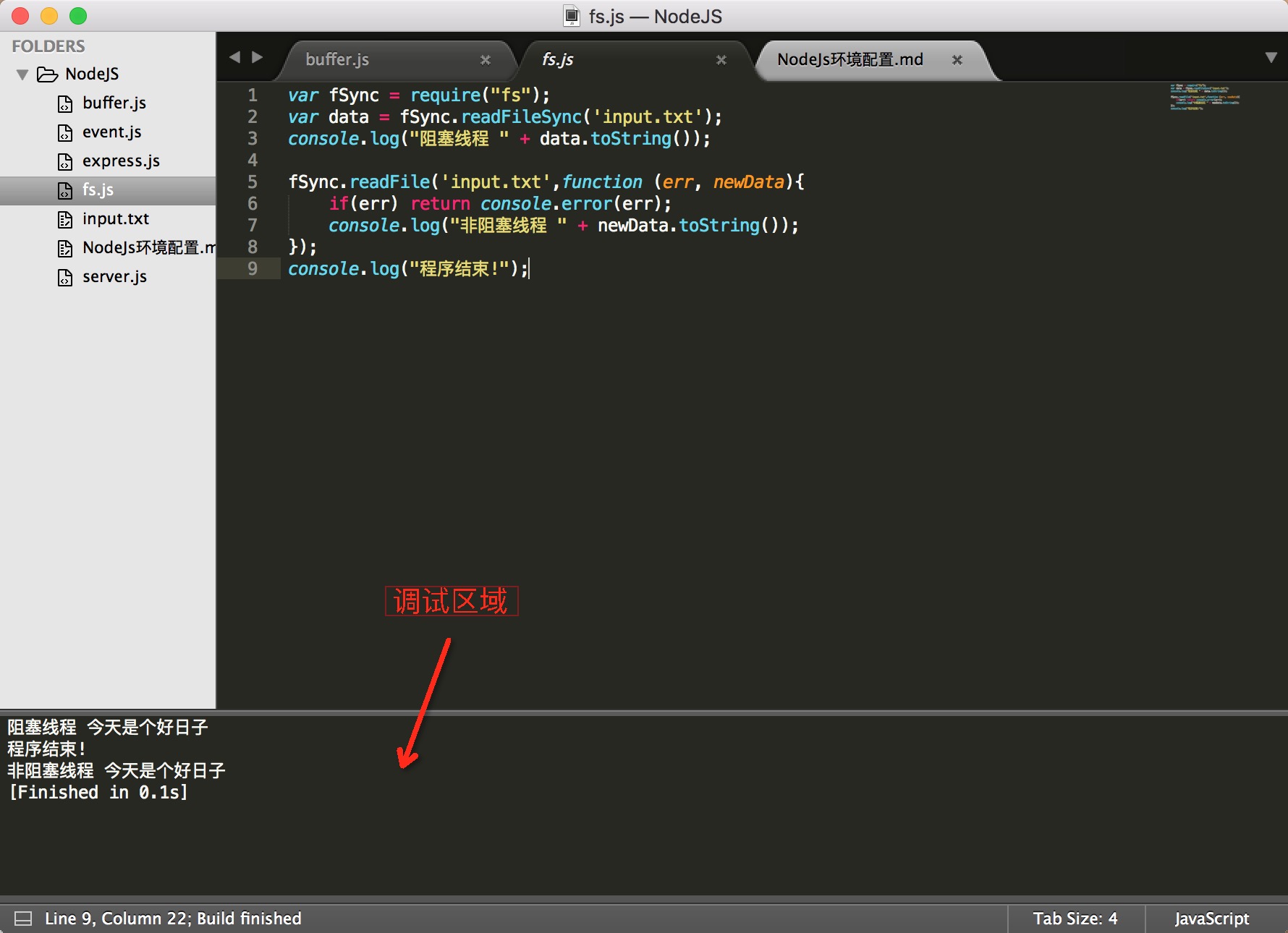
运行node.js
配置好后在sublime中直接通过command + b键直接运行即可看到调试结果 当进行后台开发想要退出后台可以通过
当进行后台开发想要退出后台可以通过control + c退出,如果command + b运行提示
No matching processes belonging to you were found
/bin/sh: node: command not found
这是因为sublime text 3自带build的系统,只需要在tools->build system-> new build system中写入
{
"shell_cmd": "node $file",
"selector": "source.js"
}
保存为node.sublime-build即可。
至此关于nodejs开发提示配置及完成,如有错误之处请指正!
-----------------------如有转发请注明出处 ,谢谢!



