元素定位
HTML元素:
- HTML元素以开始标签起始,以结束标签终止
- HTML元素可以设置属性
- 有些HTML元素具有空内容,它可以在开始标签中进行关闭,如<br/>
- 大部分HTML元素都可以拥有属性
HTML属性:
- HTML元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般写在开始标签内
- 属性总是以名称=值的形式出现,如class='zoey',id='1'
元素定位的8大方法:
重点用xpath和css定位元素
1. id(重点,前端用框架写,可能没有id):element = driver.find_elemet_by_id('')
2. class(通常不用,找到的元素可能不唯一):element = driver.find_element_by_class_name('')
3. tag标签名(通常不用,找到的元素可能不唯一):element = driver.find_element_by_tag_name('input')
4. link_text(不常用):element = driver.find_element_by_link_text('新闻')
5. partial_link_text(不常用):element = driver.find_element_by_partial_link_text('新')
6. name(不常用):element = driver.find_element_by_name('')
7. xpath(重点-定位元素特别精准)-chrpath插件(协助):element = driver.find_element_by_xpath('')
8. css(重点):element = driver.find_element_by_css_selector('')
xpath定位元素
1. xpath中绝对路径和相对路径的区别
- /开头(绝对路径):火狐浏览器,复制出的是绝对路径 ---> 元素是上一节点的子节点中的一个,不能跳级
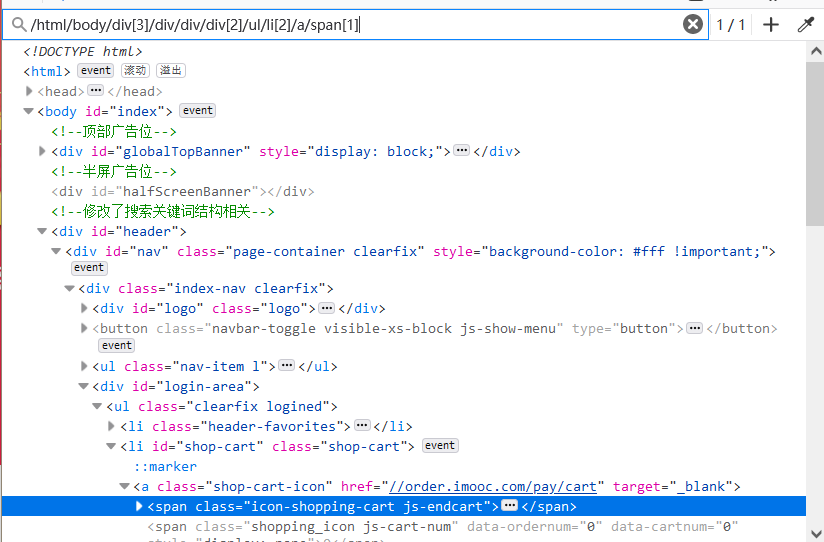
PS:定位慕课网的购物车:/html/body/div[3]/div/div/div[2]/ul/li[2]/a/span[1]

- //开头(相对路径):Chrome浏览器,复制出的是相对路径 ---> 在HTML下的子节点中查找任意一个匹配的id="shop-cart",
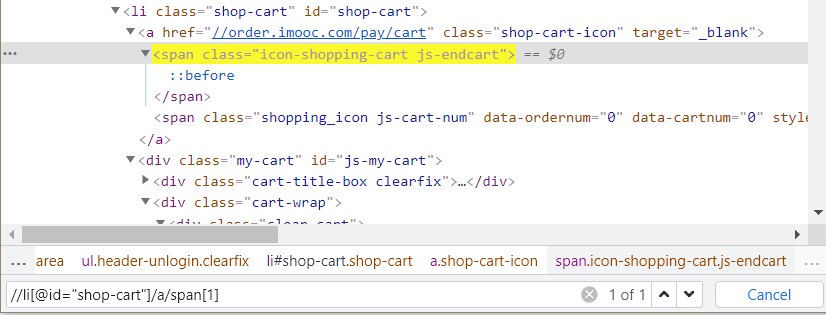
PS:定位慕课网的购物车,//*[@id="shop-cart"]/a/span[1] ---> 也可以是 //*[@class="shop-cart"]/a/span[1]
上述的 * 可以替换为对应的标签名 li

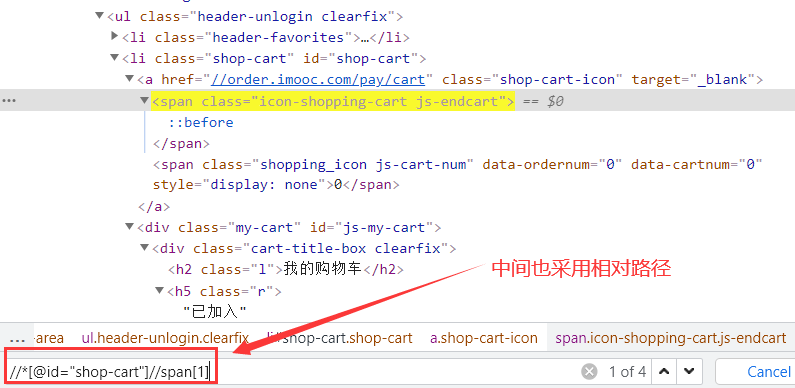
2. //在中间的相对路径

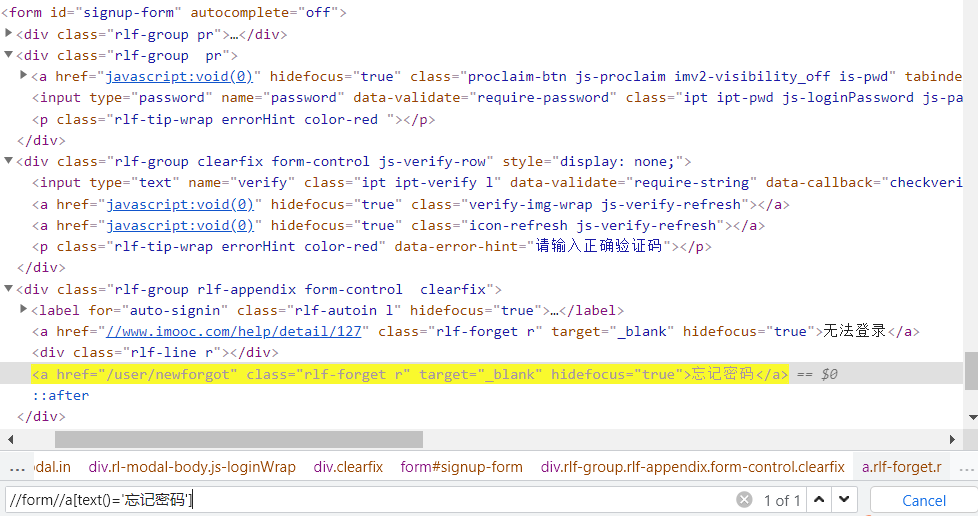
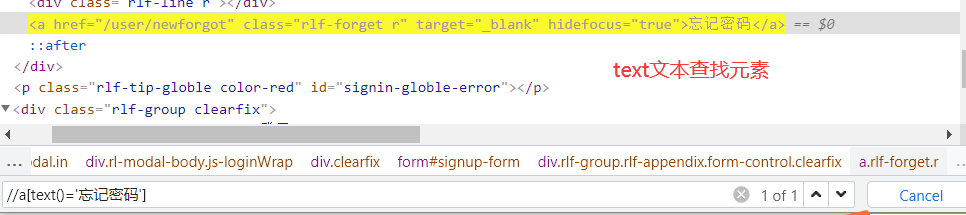
3. text文本属性查找元素
- //标签名tag[text()='value']
ps:定位慕课网的“忘记密码”://form//a[text()='忘记密码'],此处也可以简写为 //a[text()='忘记密码']


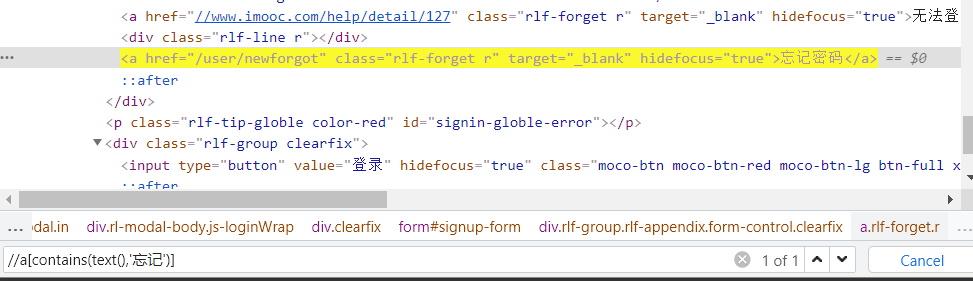
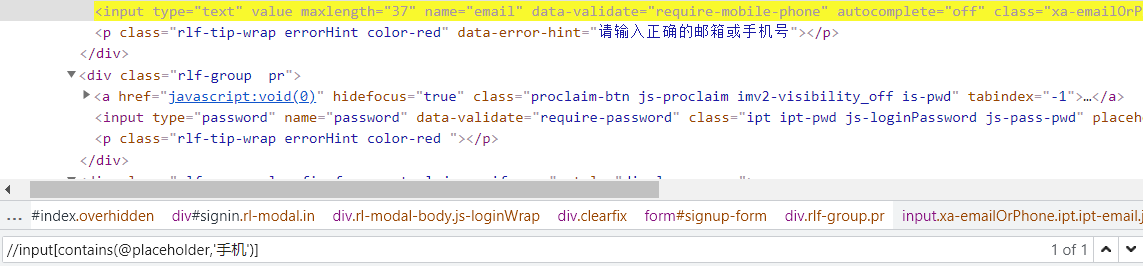
4. 用contains关键字查找元素
- //标签名tag[contains(属性,'value')] ---> 属性可以是text(),@id,@class等
ps:定位慕课网的“忘记密码” ---> //a[contains(text(),'忘记')]




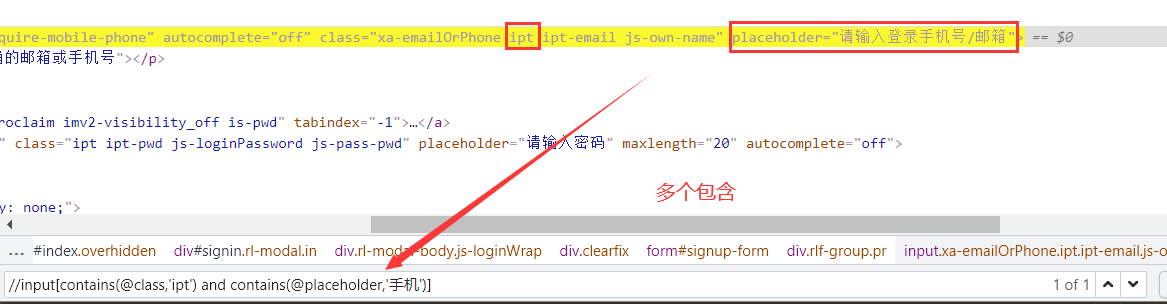
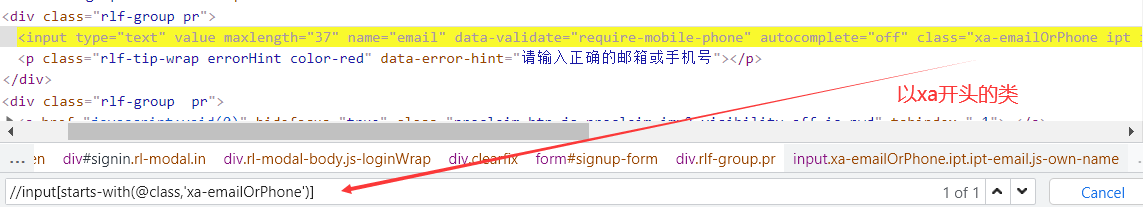
5. 用starts-with关键字查找元素
- //tag[starts-with(属性,'value')]
1、定位慕课网的登录输入用户名输入框 ---> //input[starts-with(@class,'xa-emailOrPhone')]

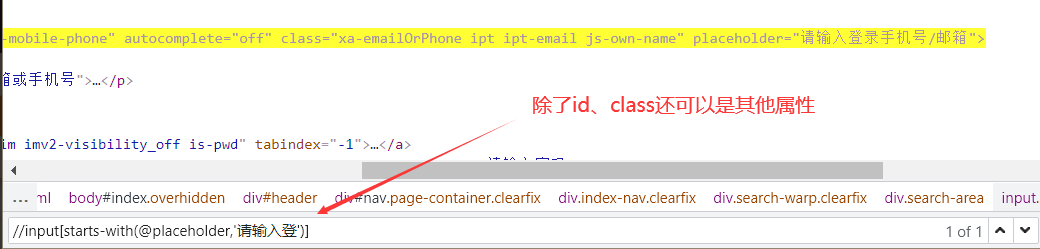
2、除了id、class还可以是其他属性 ---> //input[starts-with(@placeholder,'请输入登')]

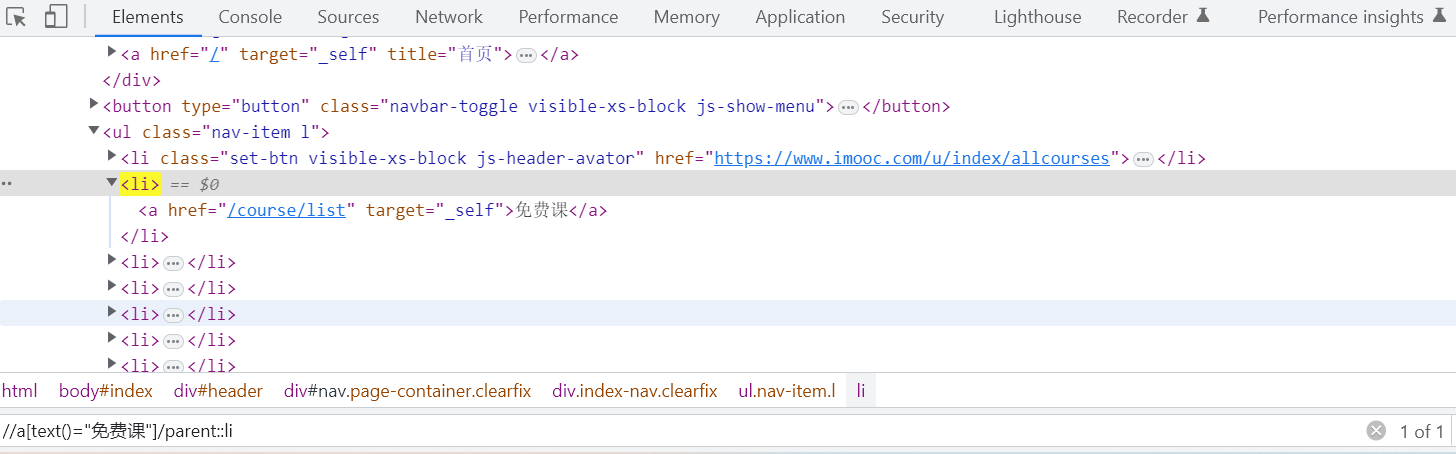
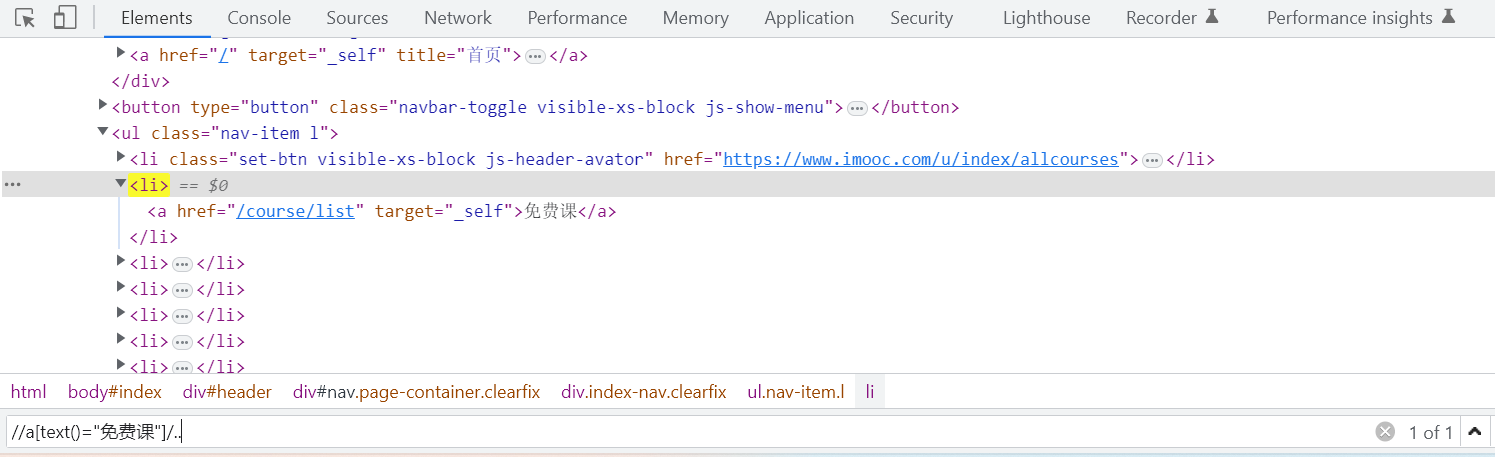
6. 查找父节点、平级节点
- 查找父节点(下述两种方法一样的效果):
1、xpath-to-some-element/parent::tag
2、xpath-to-some-element/..


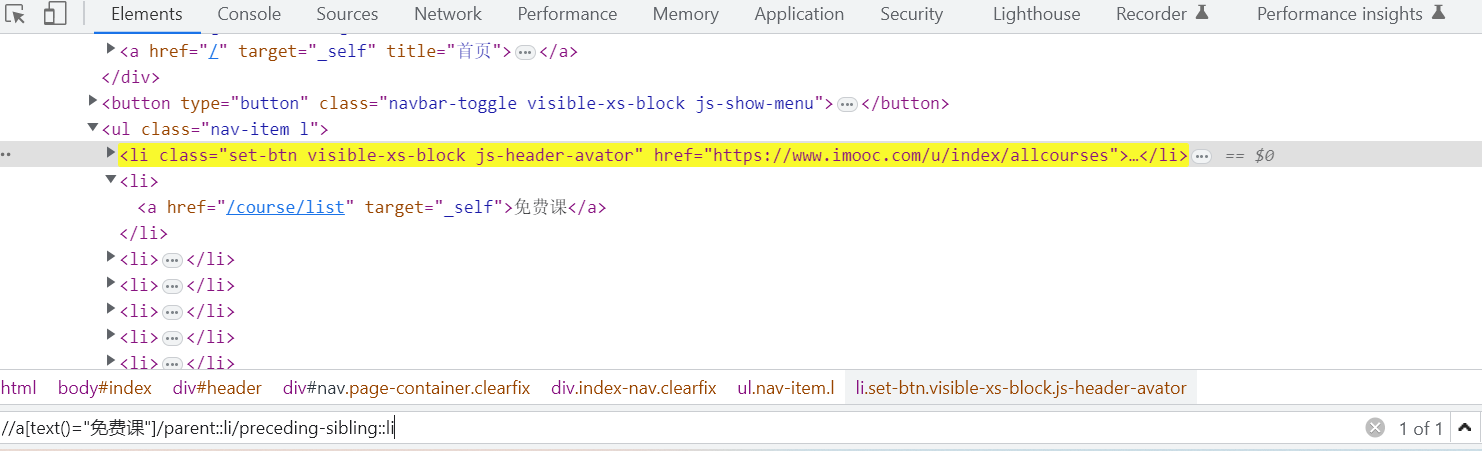
- 查找平级上一节点:xpath-to-some-element/preceding-sibling::tag

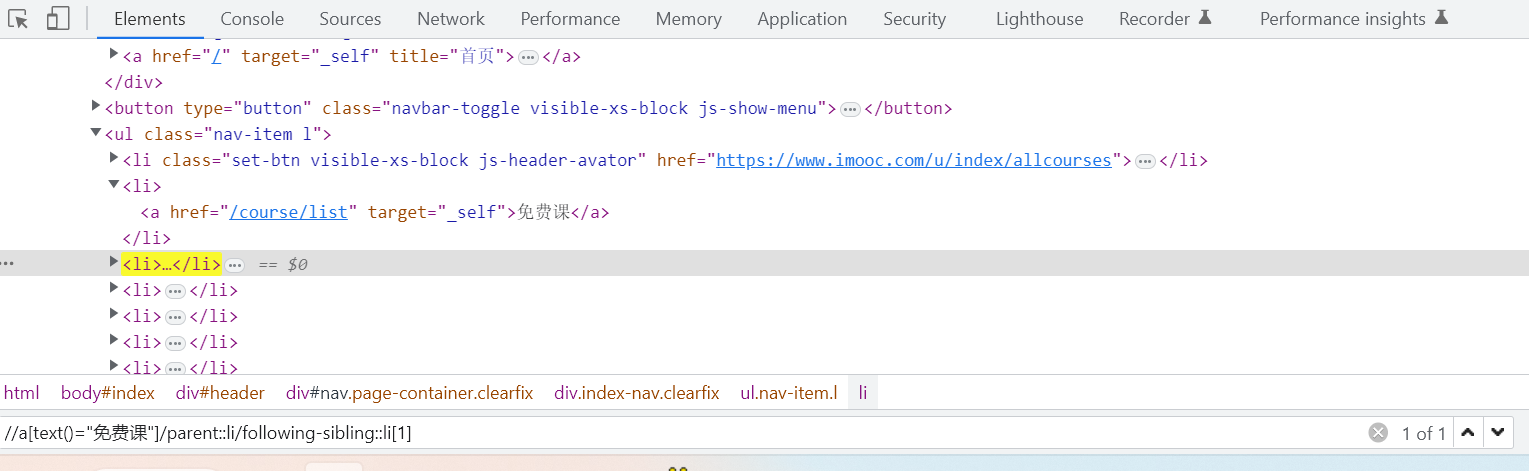
- 查找平级下一节点:xpath-to-some-element/following-sibling::tag


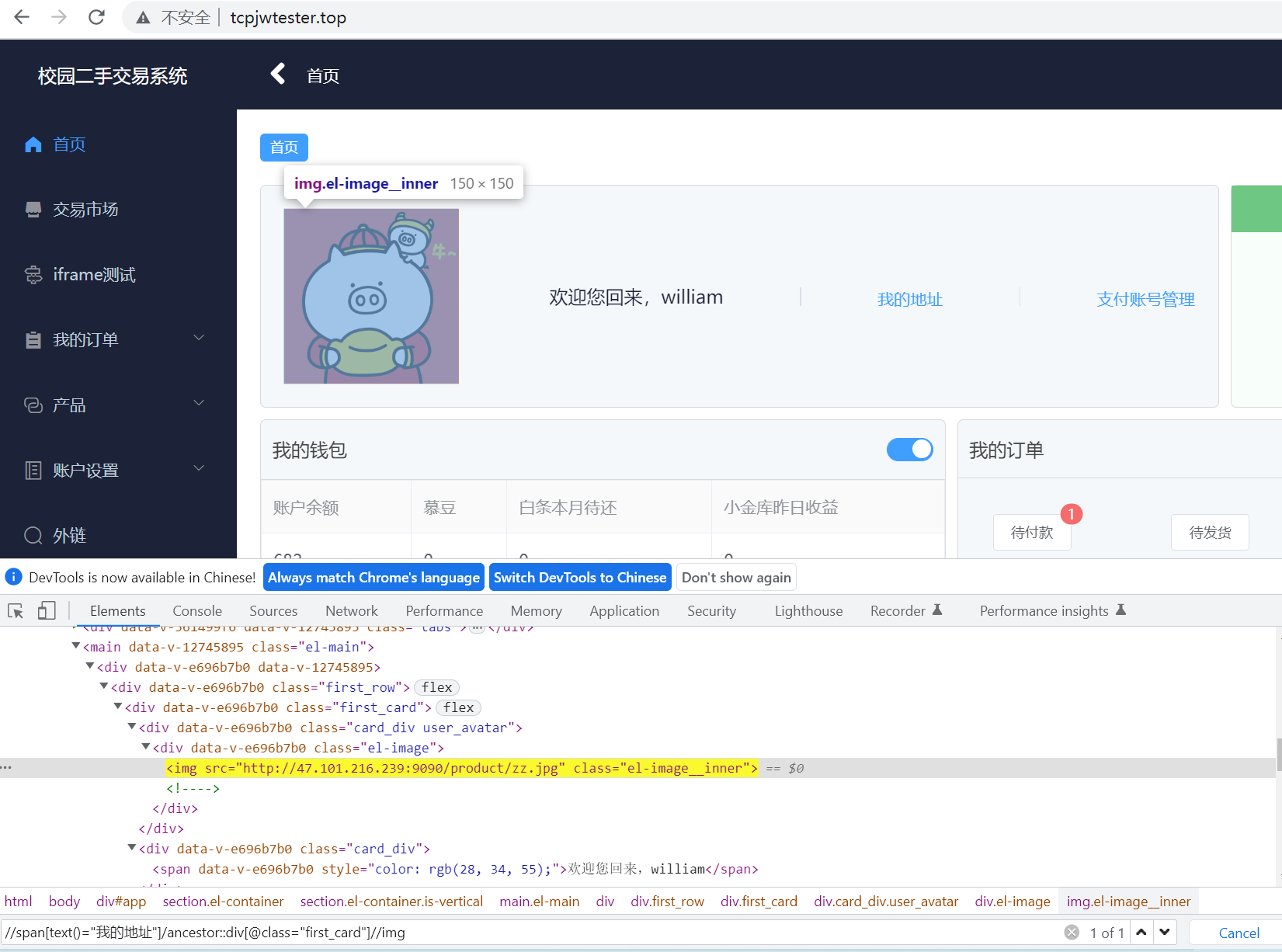
7.查找祖先节点ancestor