chrome -console妙用之定位xpath/js/css
谷歌浏览器,对于作为程序员的我们来说可以是居家必备了,应该用的相当的熟悉了,我们用的最多的应该是network选项吧,一般用来分析网页加载的请求信息,比如post参数之类的,这些基本的功能基本上够用了,今天我说的不是network模块,而是console命令模块的使用,
关于console命令的使用网上也有很多的介绍了,但是大多数的都是互相抄袭,根本不知道谁才是作者,在此和大家分享一下 谷歌控制台的命令的妙用。
通过网上的信息我得知
目前控制台方法和属性有:
1 | ["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"] |
今天说的是$x命令。
$x的用法是 :$x(xpath表达式) 下面的例子是获取,写文章时的添加随笔这四个词的一个xpath.

$x("//div[@id='Editor_Edit']/div/span/text()")
简单的说下这个xpath,//表示的是不管前面多少级都匹配(包含一级),/是只匹配一级 ,@符号表示的是取元素的属性后面紧跟的=内容就是这个值"Editor_Edit",看上图我们发现div下面紧挨着的还是div,然后div再下一级就是span了,到此时下xpath可以写成这样了、//div[@id='Editor_Edit']/div/span
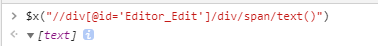
但是我们获取的是span的这个节点,文本信息一般在节点里面,获取节点的文本我们用text(),到目前来说我们已经写完了,但是这里要注意的一点是,不同的语言和工具在选择xpath的一些信息的时候,多多少少有点不同,这里我们看一下,我们执行完xpath之后的结果

我们发现我们获取了一个text的节点而不是文本信息,这时候呢,如果在python中使用lxml的已经可以成功获取文本值了,但是控制台的还要再操作一步
就是我们需要获取它的nodeValue属性才可以。我们再进一步写就是这一样
$x("//div[@id='Editor_Edit']/div/span/text()")[0]
在这里说个小技巧,我们在写完上面的内容之后 会发现我们点方法的时候点不出东西,这个时候我们可以这样写
var temp=$x("//div[@id='Editor_Edit']/div/span/text()")[0]
获取之后我们再看结果,咦underfined,逗我呢,?

emmm。。 ,,相信大家在初学python的时候也遇到过相似的问题,方法的默认返回值None,嗯 这个时候我们就知道了
这个情况类型,不用在乎这个返回值了,我们需要的不是这个值,经过上面的操作,我们做了一件什么事儿呢,
把获取的节点结果赋值给temp这个变量,此时temp可以作为全局变量存在,好了这时候 我们temp.一下发现 好多属性提示都出来了

ok,这个$x的功能就是这么简单,同时我们在调试过程中也方便了许多。喜欢的小伙儿们随手转发一下吧,后续和大家分析其他的关于谷歌浏览器控制台的操作内容。
当前节点的xpath操作
上面都是对元素进行一次xpath操作,有时候我们需要在当前节点下面操作节点,这时候怎么做呢,
我在网上找到了$x的源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $x = function (xpath, context) { var nodes = []; try { var doc = (context && context.ownerDocument) || window.document; var results = doc.evaluate(xpath, context || doc, null, XPathResult.ANY_TYPE, null); var node; while (node = results.iterateNext()) { nodes.push(node); } } catch (e) { throw e; } return nodes; } |
惊讶的发现,$x实际上是两个参数的,第一个参数xpath表达式,第二个参数context,如果没有指定context参数,$x()将在当前的 HTML document中查找 DOM 元素;如果指定了 context 参数,如一个 DOM元素集或jQuery对象,那就会在这个 context 中查找。
Context参数需要是一个正常工作的节点对象(DOM对象,而不jQuery对象)。虽然传递jQuery对象也可以起到限定查找范围的作用,但是这样的话,那么jQuery对象的context属性就会变成整个Document对象。
百度首页为例。
1 | $x(".//input[@type='submit']",$x("//form[@id='form']")) |
测试链接:https://zzk.cnblogs.com/my/s/blogpost-p?Keywords=xpath
测试代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | const xpath = function (xpath, context=document) { var nodes = []; try { var doc = (context && context.ownerDocument) || window.document; var results = doc.evaluate(xpath, context || doc, null, XPathResult.ANY_TYPE, null); var node; while (node = results.iterateNext()) { nodes.push(node); } } catch (e) { throw e; } return nodes; } let nodeList=xpath("//div[@class='result-item']")aNode=nodeList.map(item=>xpath(".//a[@class='result-url']",item))urlList=aNode.map(v=>console.log(v[0].href)) |
原文地址:https://www.cnblogs.com/c-x-a/p/9195644.html
作者:Glen.He
出处:http://www.cnblogs.com/puresoul/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架