[ 转]Flask实例教程五
Flask实例教程五
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。http://forlinux.blog.51cto.com/8001278/1420965
一:Flask中的g对象
Flask中的g对象是个很好的东西,主要用于在一个请求的过程中共享数据。可以随意给g对象添加属性来保存数据,非常的方便,下面的代码是一个使用g对象的例子。下面的这个例子会使用random随机产生一个0~9的整数,并使用g.x保存并记录debug日志:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
# encoding=utf-8from flask import Flaskfrom flask import gimport randomapp = Flask(__name__)@app.before_requestdef set_on_g_object(): x = random.randint(0,9) app.logger.debug('before request g.x is {x}'.format(x=x)) g.x = x@app.route("/")def test(): g.x=1000 return str(g.x)@app.after_requestdef get_on_g_object(response): app.logger.debug('after request g.x is{g.x}'.format(g=g)) return response |
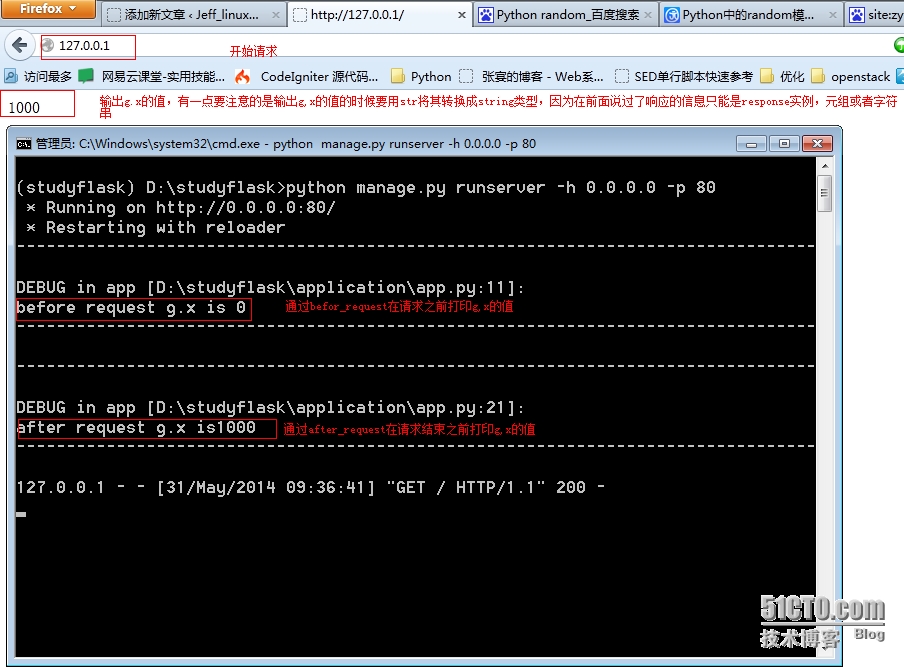
在这段代码中首先通过随机函数生成了一个随机的整数,然后使用g.x来保存,在请求之前通过debug日志输出g.x的值,然后通过视图函数对g.x对象进行处理后在请求结束之前再次通过debug日志输出。
运行结果如下:

二:Flask中静态文件的处理
1.add_url_rule的用法
Flask中提供了url_for来实现创建url,只是生成一个url。在前面的博文中谈论过如果要生成一个css样式的静态文件的url需要使用url_for('static',filename='style.css')来创建相应的url。但是如果我有一个目录attachment的目录存放一些文件的话是没法通过url_for来生成的,默认url_for只可以为static和一些view_func建立url如果要想通过url_for为attachment来添加url就必须添加一个add_url_rule。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
# encoding=utf-8from flask import Flaskfrom flask import gfrom flask import send_from_directoryfrom flask import url_forimport randomapp = Flask(__name__)@app.route("/")def test(): return "url创建方式一"def hello(): return "url创建方式二"app.add_url_rule("/index/",endpoint="hello",view_func=hello)@app.route('/url1')def Create_url1(): return url_for('static',filename="style.css")app.add_url_rule('/attachment/<path:filename>',endpoint='attachment',build_only=True)@app.route('/url2')def Create_url2(): return url_for('attachment',filename="upload.txt") |
上面的代码展示了add_url_ruel的两个用法,一个是用于实现@app.route的装饰器的功能,另外一个就是实现静态文件的url生成
浏览器访问上面的页面的结果是:




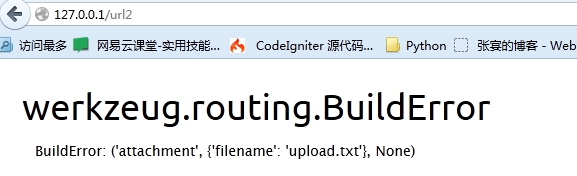
但是如果注释掉app.add_url_rule('/attachment/<path:filename>',endpoint='attachment',build_only=True) 这段代码那么结果如下:

add_url_rule的具体用法可以查API文档,这里我只是两个小例子。
2.send_from_directory的用法
send_from_directory主要用于下载文件:
下面是一个文件的下载实例:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
# encoding=utf-8from flask import Flaskfrom flask import gfrom flask import send_from_directoryfrom flask import url_forimport os.pathapp = Flask(__name__)dirpath = os.path.join(app.root_path,'upload')@app.route("/download/<path:filename>")def downloader(filename): return send_from_directory(dirpath,filename,as_attachment=True) |
首选在application下建立一个upload目录,构造upload目录的绝对路径。
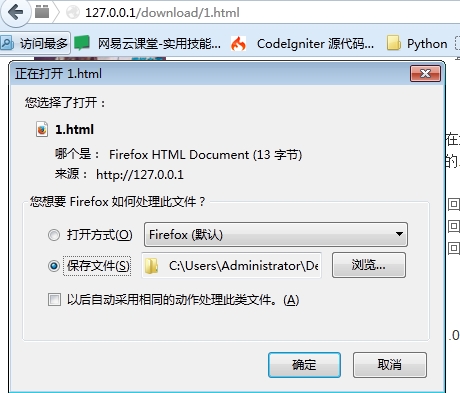
然后通过浏览器输入指定文件的文件名来下载。
我们来看一下效果:

3.static_url_path和static_folder的用法
static_url_path主要用于改变url的path的,静态文件放在static下面,所以正常情况url是static/filename ,但是可以通过static_url_path来改变这个url
static_folder主要是用来改变url的目录的,默认是static,可以通过这个变量来改变静态文件目录。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
# encoding=utf-8from flask import Flaskfrom flask import gfrom flask import send_from_directoryfrom flask import url_forimport os.pathapp = Flask(__name__,static_url_path="/test")@app.route("/")def static_create(): return url_for('static',filename='style.css') |