CSS(十四):盒子模型
页面布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子。
- 利用CSS设置好盒子样式,然后放到相应的位置
- 往盒子里面装内容
网页布局的本质:就是利用CSS摆盒子
盒子模型
组成
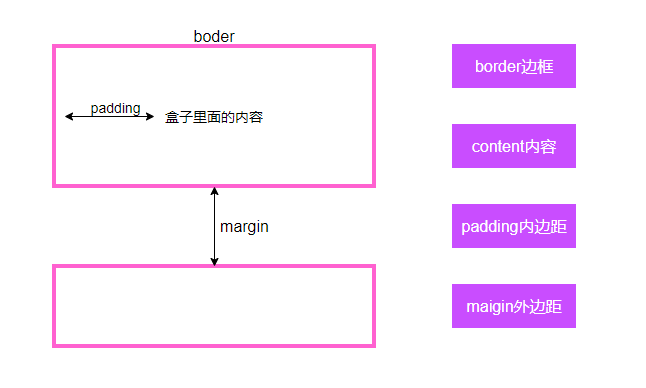
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
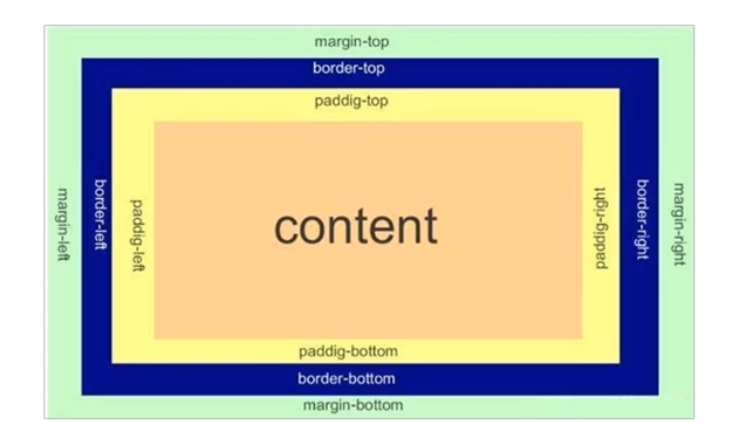
CSS盒子模型本质上就是一个盒子,封装周围的HEML元素,它包括:边框、外边距、内边距和实际内容


边框(border)
border可以设置元素的边框。边框由三部分组成:边框宽度(粗细)、边框样式、边框颜色
-
语法
border: border-width || border-style || border-color; -
说明
属性 作用 border-width 定义边框的粗细,单位px border-style 边框样式 border-color 边框颜色 -
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型之边框</title> <style> div { width: 300px; height: 200px; /* border-width 边框的粗细 一般情况下都用 px */ border-width: 5px; /* border-style 边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边框*/ border-style: solid; /* border-style: dashed; */ /* border-style: dotted; */ /* border-color 边框的颜色 */ border-color: purple; } </style> </head> <body> <div></div> </body> </html>
边框的复合写法
-
语法:
border: border-width border-style border-color; /* 没有先后顺序*/ -
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框的复合写法</title> <style> div { width: 300px; height: 200px; /* 边框的复合写法 简写: */ border: 5px solid purple; } </style> </head> <body> <div></div> </body> </html>
边框分开写法
-
语法:
/* 上边框 */ border-top: border-width border-style border-color; /* 下边框 */ border-bottom: border-width border-style border-color; /* 左边框 */ border-left: border-width border-style border-color; /* 右边框 */ border-right: border-width border-style border-color; -
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框的复合写法</title> <style> div { width: 300px; height: 200px; /* border-width: 5px; border-style: solid; border-color: purple; */ /* 边框的复合写法 简写: */ /* border: 5px solid purple; */ /* 上边框 */ border-top: 5px solid red; /* 下边框 */ border-bottom: 10px dashed purple; } </style> </head> <body> <div></div> </body> </html>
表格的细线边框
梦回表格标签
border-collapse 属性控制浏览器绘制表格边框的样式。他控制相邻单元格的边框
-
语法
border-collapse: collsapse; -
说明
- collapse:合并的意思
border-collapse: collsapse;:表示相邻的边框合并在一起
-
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>今日小说排行榜</title> <style> table { width: 500px; height: 249px; } th { height: 35px; } table, td, th { border: 1px solid purple; /* 合并相邻的边框 */ border-collapse: collapse; font-size: 14px; text-align: center; } </style> </head> <body> <table align="center" cellspacing="0"> <thead> <tr> <th>排名</th> <th>关键词</th> <th>趋势</th> <th>进入搜索</th> <th>最近七日</th> <th>相关链接</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>鬼吹灯</td> <td><img src="down.jpg"></td> <td>456</td> <td>123</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>1</td> <td>鬼吹灯</td> <td><img src="down.jpg"></td> <td>456</td> <td>123</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>3</td> <td>西游记</td> <td><img src="up.jpg"></td> <td>456</td> <td>123</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>1</td> <td>鬼吹灯</td> <td><img src="down.jpg"></td> <td>456</td> <td>123</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>1</td> <td>鬼吹灯</td> <td><img src="down.jpg"></td> <td>456</td> <td>123</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>1</td> <td>鬼吹灯</td> <td><img src="down.jpg"></td> <td>456</td> <td>123</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> </tbody> </table> </body> </html>
边框会影响盒子的实际大小
边框会额外增加盒子的实际大小。因此我们有两种解决方案:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要width/height减去边框
-
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框会影响盒子的实际大小</title> <style> /* 我们需要一个200*200的盒子, 但是这个盒子有10像素的红色边框 */ div { /* width: 200px; width: 200px; */ width: 180px; height: 180px; background-color: purple; border: 10px solid red; } </style> </head> <body> <div></div> </body> </html>
内容(content)
这玩意没啥好说的,就是被装在盒子里面的东西。可以是文字、图片也可以是另一个盒子
直接上代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型之内边距</title> <style> div { width: 200px; height: 200px; background-color: purple; } </style> </head> <body> <div> 盒子内容是content盒子内容是content盒子内容是content盒子内容是content </div> </body> </html>
但是你会发现,这些文字和盒子贴的太近了,有没有办法调整呢?这就涉及到padding(内边距了)
内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离
-
属性说明
属性 说明 padding-left 左内边距 padding-right 右内边距 padding-top 上内边距 padding-bottom 下内边距 -
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型之内边距</title> <style> div { width: 200px; height: 200px; background-color: purple; padding-left: 20px; padding-top: 30px; } </style> </head> <body> <div> 盒子内容是content盒子内容是content盒子内容是content盒子内容是content </div> </body> </html>
复合写法
padding属性(简写)可以有一到四个值
-
说明
值得个数 说明 padding: 5px; 1个值,代表上下左右都有5px的内边距 padding: 5px 10px; 2个值,代表上下内边距是5px,左右内边距是10px padding: 5px 10px 20px; 3个值,代表上内边距是5px,左右内边距是10px,下内边距是20px padding: 5px 10px 20px 30px; 4个值,上5,右10,下20,左30。按照顺时针方向设置 -
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型之内边距</title> <style> div { width: 200px; height: 200px; background-color: purple; /* padding-left: 5px; padding-top: 5px; padding-bottom: 5px; padding-right: 5px; */ /* 内边距复合写法(简写) */ /* padding: 5px; */ /* padding: 5px 10px; */ /* padding: 5px 10px 20px; */ padding: 5px 10px 20px 30px; } </style> </head> <body> <div> 盒子内容是content盒子内容是content盒子内容是content盒子内容是content </div> </body> </html>
padding带来的影响
-
当我们给盒子指定了padding值后,发生了2件事情:
-
内容和边框有了距离,添加了内边距
-
padding影响了盒子的实际大小
也就是说,如果盒子已经有了宽高,此时在指定内边距会撑大盒子
-
-
解决方案
- 如果要保证盒子跟效果保持一致,则让宽高减去多出来的内边距大小即可
padding不会撑开盒子的情况
如果盒子没有指定width/height属性,则此时padding不会撑开盒子大小
-
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>padding不会影响盒子大小的情况</title> <style> h1 { /* width: 100%; */ height: 200px; background-color: purple; padding: 30px; } div { width: 300px; height: 100px; background-color: purple; } div p { padding: 30px; background-color: skyblue; } </style> </head> <body> <h1></h1> <div> <p></p> </div> </body> </html>
外边距(margin)
margin属性用于设置外边距,即控制盒子与盒子之间的距离
-
属性说明
属性 说明 margin-left 左外边距 margin-right 右外边距 margin-top 上外边距 margin-bottom 下外边距 -
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型之外边距margin</title> <style> div { width: 200px; height: 200px; background-color: purple; } /* .one { margin-bottom: 20px; } */ .two { margin-top: 20px; } </style> </head> <body> <div class="one">1</div> <div class="two">2</div> </body> </html>
复合写法
同内边距
-
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型之外边距margin</title> <style> div { width: 200px; height: 200px; background-color: purple; } /* .one { margin-bottom: 20px; } */ .two { margin: 30px 50px; } </style> </head> <body> <div class="one">1</div> <div class="two">2</div> </body> </html>
块级盒子水平居中对齐
外边距可以让盒子水平居中,但必须满足两个条件:
- 盒子必须指定了宽度
- 盒子的左右外边距设置为auto
-
常见写法
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
-
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>块级盒子水平居中对齐</title> <style> .header { width: 900px; height: 200px; background-color: purple; margin: 100px auto; } </style> </head> <body> <div class="header"></div> </body> </html>
行内元素/行内块元素水平居中
行内元素/行内块元素水平居中给其父元素添加 text-align: cente;即可
-
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行内元素/行内块元素水平居中对齐</title> <style> .header { width: 900px; height: 200px; background-color: purple; margin: 100px auto; text-align: center; } /* 行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可 */ </style> </head> <body> <div class="header"> <span>里面的文字</span> </div> <div class="header"> <img src="down.jpg" alt=""> </div> </body> </html>
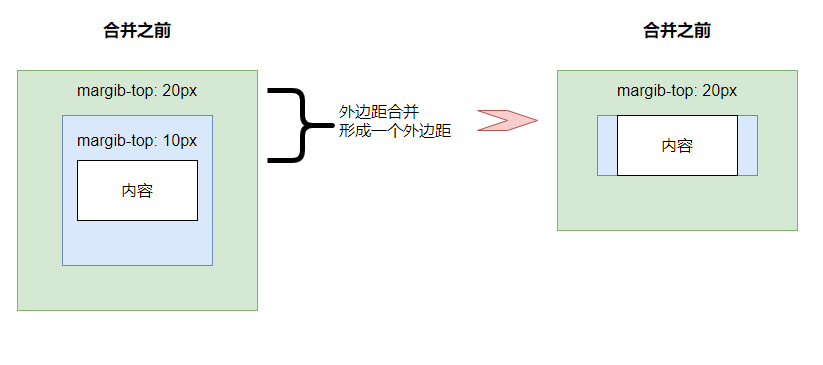
嵌套块元素垂直边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

-
解决方案
- 为父元素定义上边框
- 为父元素定义内边距
- 为父元素添加
overflow: hidden;
-
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>外边距合并-嵌套块级元素垂直外边距塌陷</title> <style> .father { width: 400px; height: 400px; background-color: purple; margin-top: 50px; /* border: 1px solid red; */ /* border: 1px solid transparent; */ /* padding: 1px; */ overflow: hidden; } .son { width: 200px; height: 200px; background-color: red; margin-top: 100px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
还有其他方法,比如浮动、固定、绝对定位,后面总结
清除内外边距
网页元素很多都带有默认的内外边距,而且不同的浏览器默认的也不一致。因此我们在布局前,首先要清除网页元素的内外边距
-
语法
* { padding: 0px; margin: 0px; } -
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级或行内块元素就可以了
-
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>清除内外边距</title> <style> /* 这句话也是我们css 的第一行代码 */ * { margin: 0; padding: 0; } span { background-color: yellow; margin: 20px; } </style> </head> <body> 123 <ul> <li>abcd</li> </ul> <span>行内元素尽量只设置左右的内外边距</span> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?