CSS(十):案例2-小米侧边栏
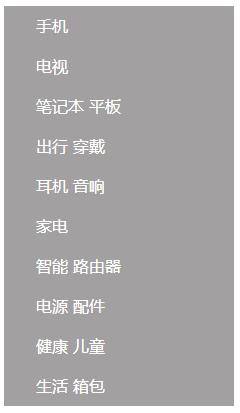
实现下面效果

-
核心思路
- 把链接a转换为块级元素,这样链接就可以单独占一行,并且有宽度和高度
- 鼠标经过a时 设置背景颜色
-
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>案例二-侧边栏</title> <style> /* 把a标签转换为块级元素 */ a { display: block; width: 230px; height: 40px; background-color: #A2A0A0; color: #fff; text-decoration: none; text-indent: 2em; /* 单行文字垂直居中 */ line-height: 40px; } /* 鼠标经过连接变换背景颜色 */ a:hover { background-color: #ff6700; } </style> </head> <body> <a href="#"> 手机 </a> <a href="#"> 电视 </a> <a href="#"> 笔记本 平板</a> <a href="#"> 出行 穿戴</a> <a href="#"> 耳机 音响</a> <a href="#"> 家电</a> <a href="#"> 智能 路由器</a> <a href="#"> 电源 配件</a> <a href="#"> 健康 儿童</a> <a href="#"> 生活 箱包</a> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?