CSS(五):案例1-新闻页面
实现下面效果

代码:
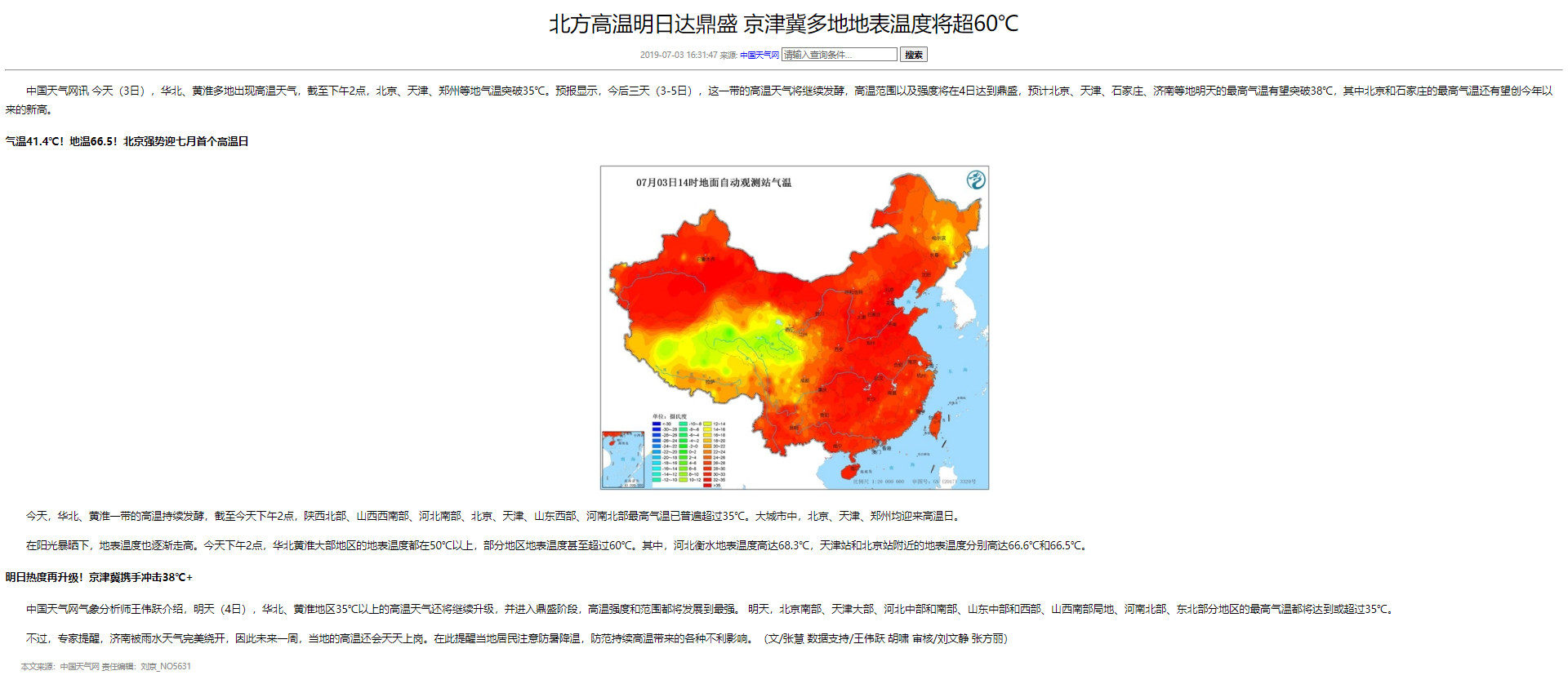
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>综合案例</title> <style> body { /* 设置文字大小/行高 字体样式 */ font: 16px/28px 'Microsoft YaHei'; } a { text-decoration: none; } h1 { /* 文字水平居中 */ text-align: center; /* 字体不加粗 */ font-weight: normal; } p { /* 设置首行缩进 */ text-indent: 2em; } .pic { /* 想要图片居中对齐,需要设置他的父级,直接设置img标签无效 */ text-align: center; } .gray { text-align: center; color: #888888; font-size: 12px; } .search { color: #666666; width: 170px; } .btn { font-weight: 700; } .footer { color: #888888; font-size: 12px; } </style> </head> <body> <h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1> <div class="gray"> 2019-07-03 16:31:47 来源: <a href="#">中国天气网</a> <input class="search" type="text" value="请输入查询条件..." /> <!-- button 是按钮标签 后面会说 --> <button class="btn">搜索</button> </div> <!-- hr 标签 后面会说 --> <hr> <p> 中国天气网讯今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。 </p> <h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4> <p class="pic"><img src="images/pic.jpeg" alt=""></p> <p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。 </p> <p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。 </p> <h4>明日热度再升级!京津冀携手冲击38℃+</h4> <p> 中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p> <p> 不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽) </p> <p class="footer">本文来源:中国天气网 责任编辑:刘京_NO5631</p> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?