HTML(十):表格标签
表格的主要作用
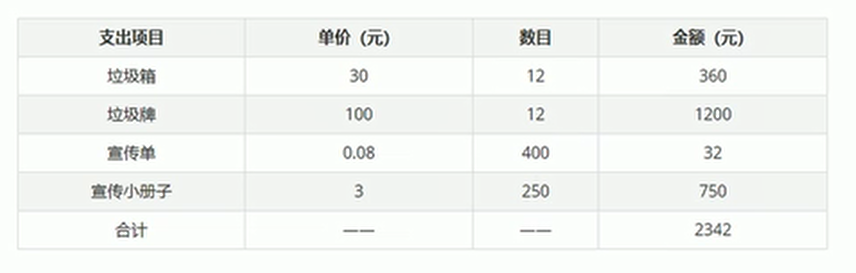
表格主要用于显示、展示数据,因为他可以让数据显示的非常的规整,可读性非常的好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
例如:

表格的基本语法
基本语法
<table> <tr> <td>单元格内的文字</td> <td>单元格内的文字</td> <td>单元格内的文字</td> 。。。。。 </tr> </table>
-
<table> </table>是用于定义表格的标签。 -
<tr> </tr>标签用于定义表格里面的行,必须嵌套在<table> </table>标签中。 -
<td> </td>用于定义表格中的单元格,必须嵌套在<tr> </tr>标签中。 -
td指表格数据(table data),即数据单元格的内容
示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格的基本语法</title> </head> <body> <table> <tr> <td>姓名</td> <td>性别</td> <td> 年龄</td> </tr> <tr> <td>刘德华</td> <td>男</td> <td> 56</td> </tr> <tr> <td>张学友</td> <td>男</td> <td> 58</td> </tr> <tr> <td>郭富城</td> <td>男</td> <td> 51</td> </tr> <tr> <td>黎明</td> <td>男</td> <td> 57</td> </tr> </table> </body> </html>
表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容会加粗居中显示。
例如:

基本语法
<table> <tr> <th>姓名</th> <th>性别</th> 。。。。 </tr> </table>
<th>标签表示HTML表格的表头部分(table head 的缩写)
示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表头单元格标签</title> </head> <body> <table> <tr> <th>姓名</th> <th>性别</th> <th> 年龄</th> </tr> <tr> <td>刘德华</td> <td>男</td> <td> 56</td> </tr> </table> </body> </html>
表格结构标签
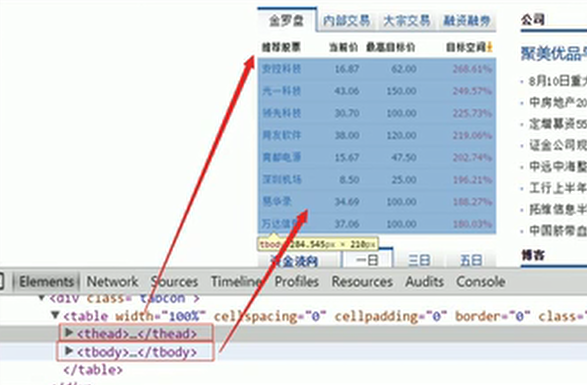
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域。这样可以更好的分清表格结构。
例如:

基本语法
<table> <tbeda> <tr> <th>姓名</th> <th>性别</th> <th> 年龄</th> </tr> </tbeda> <tdaby> <tr> <td>刘德华</td> <td>男</td> <td> 56</td> </tr> 。。。。。。 </tdaby> </table>
-
<thead> </thead>:用于定义表格的的头部。<thead>内部必须拥有<tr>标签。一般位于第一行。 -
<tbody> </tbody>:用于定义表格的主体,主要用于方数据本体。 -
以上标签都是放在
<table> </table>标签中。 -
注意:
<thead>≠<th>
示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格结构标签</title> </head> <body> <table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="249"> <tbeda> <tr> <th>姓名</th> <th>性别</th> <th> 年龄</th> </tr> </tbeda> <tdaby> <tr> <td>刘德华</td> <td>男</td> <td> 56</td> </tr> </tdaby> </table> </body> </html>
表格的相关属性
表格标签的属性在实际开发中并不常用,一般通过CSS来设置。
属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| border | 1 或 "" | 规定表格单元是否拥有边框,默认为"",表示没有边框。 |
| cellpadding | 像素值 | 规定单元格与其内容之间的空白,默认1像素。 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
| width | 像素值或百分比 | 规定表格的宽度。 |
| hight | 像素值或百分比 | 规定表格的高度。 |
示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格的相关属性</title> </head> <body> <!-- 这些属性要写到表格标签table 里面去 --> <table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="249"> <tr> <th>姓名</th> <th>性别</th> <th> 年龄</th> </tr> <tr> <td>刘德华</td> <td>男</td> <td> 56</td> </tr> </table> </body> </html>
合并单元格
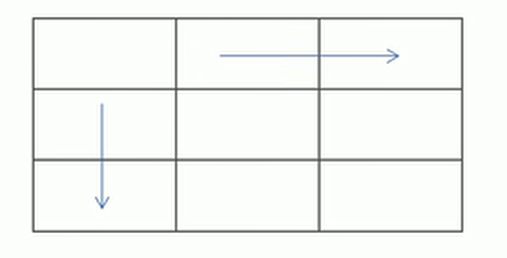
特殊情况下,需要把多个单元格合并为一个单元格。
例如:

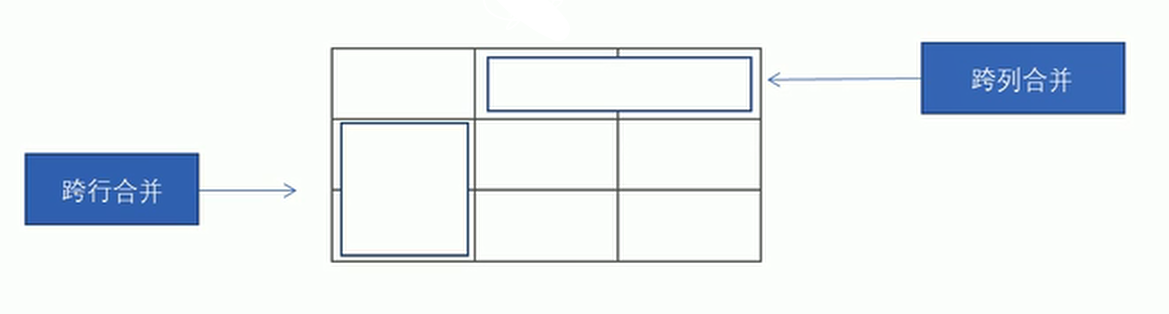
合并单元格的方式:
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"

目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码

合并单元格三部曲:
- 先确定跨行还是跨列合并。
- 找到目标单元格,写上 合并方式 = 合并单元格数量。比如:
<td colspan="2"> </td> - 删除多余的单元格
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>合并单元格</title> </head> <body> <!-- 这些属性要写到表格标签table 里面去 --> <table width="500" height="249" border="1" cellspacing="0"> <tr> <td></td> <td colspan="2"></td> </tr> <tr> <td rowspan="2"></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?